Find out how to implement appshell in xamarin forms
Xamarin.Forms 4.0 introduced the amazing feature called Xamarins.Forms Shell. It has reduced complexity of creating mobile apps.
It is used for Navigation,URI base routing, integrated search handling.
Before Appshell there was independent feature:
- MasterDetailPage
- TabbedPage
- NavigationPage
AppShell.Xaml
<?xml version="1.0" encoding="utf-8" ?>
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamarinCourse.AppShell">
</Shell> AppShell.Xaml.cs
public partial class AppShell : Shell
{
public AppShell()
{
InitializeComponent();
}
} You can call this class in App.Xaml.cs in constructor
public App()
{
InitializeComponent();
MainPage = new AppShell();
} Shell Class provide three types of navigation:
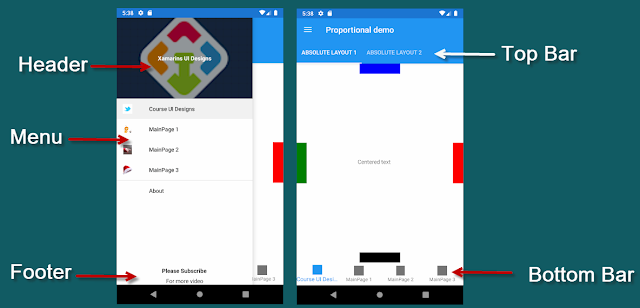
- Flyout menu (HamburgerMenu)
- Bottom Tabs
- Top Tabs
Flyout menu has header and footer and also you can set property "FlyoutDisplayOptions" to AsMultipleItems to show multiple item (menu,top tabs, bottom tabs) and AsSingleItem to show only menu in slide menu.
Lets see the example of AsMultipleItems
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamarinCourse.AppShell"
xmlns:page="clr-namespace:XamarinCourse">
<Shell.FlyoutHeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="Black"
HeightRequest="200">
<Image Aspect="AspectFill"
Source="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvKR7Ml1FipHg-812HMTQMUntjeSHTokIR0Yzx8AFaoa3F6_keKPyqHM1GIf7WxvCWnhWjnrLCj3LIlTgPPLiA0EKwL1PkITVpm_iNktXynMSYgZYyb8JWY2KjomlP4_ehmMb-Urjl4JVz/s113-pf/logo3.png"
Opacity="0.6" />
<Label Text="Xamarins UI Designs"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.FlyoutHeaderTemplate>
<FlyoutItem FlyoutDisplayOptions="AsMultipleItems">
<Tab Title="Course UI Designs"
Icon="https://icon-library.com/images/twitter-small-icon/twitter-small-icon-17.jpg">
<ShellContent Title="Absolute Layout 1"
Icon="shorturl.at/vLPT3"
ContentTemplate="{DataTemplate page:AbsoluteLayoutExample}" />
<ShellContent Title="Absolute Layout 2"
Icon="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS0dAQ7ZEHMbLsZAme373Tv2LMvByVSfGsctw"
ContentTemplate="{DataTemplate page:AbsoluteLayoutExample}" />
</Tab>
<ShellContent Title="MainPage 1"
Icon="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS2I_Xlr6pyNq1fzsp1C6wEHWws1ezH8GR4ow"
ContentTemplate="{DataTemplate page:MainPage}" />
<ShellContent Title="MainPage 2"
Icon="https://cdn2.stylecraze.com/wp-content/uploads/2013/06/2850-10-Adorable-Small-Tattoo-Ideas-is.jpg"
ContentTemplate="{DataTemplate page:MainPage}" />
<ShellContent Title="MainPage 3"
Icon="https://www.bigbasket.com/media/uploads/p/xxl/40185475_2-pahal-christmas-santa-hat-for-kids-small.jpg"
ContentTemplate="{DataTemplate page:MainPage}" />
</FlyoutItem>
<ShellContent Title="About"
Icon="https://cdn3.wpbeginner.com/wp-content/uploads/2020/03/ultimate-small-business-resource-coronavirus.png"
ContentTemplate="{DataTemplate page:MainPage}" />
<Shell.FlyoutFooterTemplate>
<DataTemplate>
<StackLayout>
<Label Text="Please Subscribe"
TextColor="Black"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="For more video"
TextColor="Black"
HorizontalOptions="Center" />
</StackLayout>
</DataTemplate>
</Shell.FlyoutFooterTemplate>
</Shell> Lets see the example of AsSingleItems
InSingleItem, we can define only one shellcontent at each flyout. By default "FlyoutDisplayOptions" is set to AsSingleItem, so you don't have to set the property for this value
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamarinCourse.AppShell"
xmlns:page="clr-namespace:XamarinCourse">
<Shell.FlyoutHeaderTemplate>
<DataTemplate>
<Grid BackgroundColor="Black"
HeightRequest="200">
<Image Aspect="AspectFill"
Source="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjvKR7Ml1FipHg-812HMTQMUntjeSHTokIR0Yzx8AFaoa3F6_keKPyqHM1GIf7WxvCWnhWjnrLCj3LIlTgPPLiA0EKwL1PkITVpm_iNktXynMSYgZYyb8JWY2KjomlP4_ehmMb-Urjl4JVz/s113-pf/logo3.png"
Opacity="0.6" />
<Label Text="Xamarins UI Designs"
TextColor="White"
FontAttributes="Bold"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center" />
</Grid>
</DataTemplate>
</Shell.FlyoutHeaderTemplate>
<FlyoutItem Title="Menu 1" Icon="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS2I_Xlr6pyNq1fzsp1C6wEHWws1ezH8GR4ow">
<ShellContent ContentTemplate="{DataTemplate page:AbsoluteLayoutExample}" />
</FlyoutItem>
<FlyoutItem Title="Menu 2" Icon="https://cdn2.stylecraze.com/wp-content/uploads/2013/06/2850-10-Adorable-Small-Tattoo-Ideas-is.jpg">
<ShellContent ContentTemplate="{DataTemplate page:AbsoluteLayoutExample}" />
</FlyoutItem>
<FlyoutItem Title="Menu 3" Icon="https://www.bigbasket.com/media/uploads/p/xxl/40185475_2-pahal-christmas-santa-hat-for-kids-small.jpg">
<ShellContent ContentTemplate="{DataTemplate page:AbsoluteLayoutExample}" />
</FlyoutItem>
<FlyoutItem Title="Menu 4" Icon="https://cdn3.wpbeginner.com/wp-content/uploads/2020/03/ultimate-small-business-resource-coronavirus.png">
<ShellContent ContentTemplate="{DataTemplate page:AbsoluteLayoutExample}" />
</FlyoutItem>
<ShellContent Title="About"
Icon="https://cdn3.wpbeginner.com/wp-content/uploads/2020/03/ultimate-small-business-resource-coronavirus.png"
ContentTemplate="{DataTemplate page:MainPage}" />
<Shell.FlyoutFooterTemplate>
<DataTemplate>
<StackLayout>
<Label Text="Please Subscribe"
TextColor="Black"
FontAttributes="Bold"
HorizontalOptions="Center" />
<Label Text="For more video"
TextColor="Black"
HorizontalOptions="Center" />
</StackLayout>
</DataTemplate>
</Shell.FlyoutFooterTemplate>
</Shell> I hope this content is helpfull to you, please share you feedback and thanks for reading.







Comments
Post a Comment