Login Page - MVVM in xamarin Form
Mvvm in xamarin forms
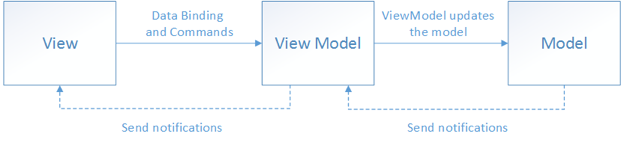
There are three core components in the MVVM pattern: the model, the view, and the view model.For more info please refer this microsoft link.
Code is explain in this video
We will see mvvm for Login
First we will create BaseViewModel.cs
BaseViewModel.cs
public class BaseViewModel : INotifyPropertyChanged
{
// public IDataStore<Item> DataStore => DependencyService.Get<IDataStore<Item>>();
bool isBusy = false;
public bool IsBusy
{
get { return isBusy; }
set { SetProperty(ref isBusy, value); }
}
string title = string.Empty;
public string Title
{
get { return title; }
set { SetProperty(ref title, value); }
}
protected bool SetProperty<T>(ref T backingStore, T value,
[CallerMemberName] string propertyName = "",
Action onChanged = null)
{
if (EqualityComparer<T>.Default.Equals(backingStore, value))
return false;
backingStore = value;
onChanged?.Invoke();
OnPropertyChanged(propertyName);
return true;
}
#region INotifyPropertyChanged
public event PropertyChangedEventHandler PropertyChanged;
protected void OnPropertyChanged([CallerMemberName] string propertyName = "")
{
var changed = PropertyChanged;
if (changed == null)
return;
changed.Invoke(this, new PropertyChangedEventArgs(propertyName));
}
#endregion
}LoginViewModel.cs
public class LoginViewModel : BaseViewModel
{
private string userName;
private string password;
public string UserName
{
get => userName;
set => SetProperty(ref userName, value);
}
public string Password
{
get => password;
set => SetProperty(ref password, value);
}
public Command LoginCommand { get; }
public LoginViewModel()
{
LoginCommand = new Command(OnLoginClicked);
}
private async void OnLoginClicked()
{
IsBusy = true;
try
{
if (userName == "abc" && password == "abc")
{
await App.Current.MainPage.DisplayAlert("MVVM", "Login Successfull", "OK");
}
else
{
await App.Current.MainPage.DisplayAlert("MVVM", "Invalid Login", "OK");
}
}
catch (Exception ex)
{
await App.Current.MainPage.DisplayAlert("MVVM", ex.Message, "OK");
}
IsBusy = false;
}
}Login.xaml
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MVVMDemo.Views.Login"
BackgroundColor="#FFFFFF"
xmlns:fontawesome="clr-namespace:MVVMDemo"
xmlns:vm="clr-namespace:MVVMDemo.ViewModels">
<ContentPage.Content>
<RefreshView IsRefreshing="{Binding IsBusy}"
Command="{Binding LoginCommand}" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<Grid x:DataType="vm:LoginViewModel" RowDefinitions="Auto,Auto,Auto,Auto,Auto,Auto" Padding="20" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<Frame CornerRadius="10" Grid.Row="0" HorizontalOptions="Start" Margin="0,20,0,0">
<Image Source="logo.png" WidthRequest="60" HeightRequest="60" Margin="-20" Aspect="AspectFill"></Image>
</Frame>
<Label Grid.Row="1" Text="Welcome" FontAttributes="Bold" Margin="0,80,0,0" FontSize="40" TextColor="#1C375C"></Label>
<Label Grid.Row="2" Text="Sign in to continue" Margin="0,-5,0,20" TextColor="#1C375C"></Label>
<Frame CornerRadius="10" Grid.Row="3" HasShadow="False" BackgroundColor="#F1FAFF" Padding="0">
<Grid RowDefinitions="Auto,Auto" Padding="15,15,15,10" RowSpacing="0" ColumnDefinitions="Auto,*">
<Label Text="User Name" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" TextColor="#1C375C"></Label>
<Label Grid.Column="0" Grid.Row="1" HorizontalOptions="Start" VerticalOptions="Center" Text="{x:Static fontawesome:Solid.Envelope}"
FontFamily="{StaticResource FontAwesomeSolid}"
FontSize="20" TextColor="OrangeRed" ></Label>
<Entry Grid.Row="1" Grid.Column="1" Text="{Binding UserName}" TextColor="#1C375C" HorizontalOptions="FillAndExpand"></Entry>
</Grid>
</Frame>
<Frame CornerRadius="10" Grid.Row="4" HasShadow="False" BackgroundColor="#F1FAFF" Margin="0,20,0,0" Padding="0">
<Grid RowDefinitions="Auto,Auto" ColumnDefinitions="Auto,*" Padding="15,15,15,10">
<Label Text="Password" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" TextColor="#1C375C"></Label>
<Label Grid.Column="0" Grid.Row="1" HorizontalOptions="Start" VerticalOptions="Center" Text="{x:Static fontawesome:Solid.Chalkboard}"
FontFamily="{StaticResource FontAwesomeSolid}"
FontSize="20" TextColor="OrangeRed" ></Label>
<Entry Grid.Row="1" Grid.Column="1" Text="{Binding Password}" TextColor="#1C375C" IsPassword="True" HorizontalOptions="FillAndExpand"></Entry>
</Grid>
</Frame>
<Button x:Name="btnLogin" Grid.Row="5" CornerRadius="10" Command="{Binding LoginCommand}" Margin="0,20,0,0" Text="Login" TextColor="White" BackgroundColor="#1C375C"></Button>
</Grid>
</RefreshView>
</ContentPage.Content>
</ContentPage>Login.xaml.cs
public partial class Login : ContentPage
{
public Login()
{
InitializeComponent();
BindingContext = new ViewModels.LoginViewModel();
}
}Code is explain in this video
Hope you understand it, please share your feedback in comment sections.









Comments
Post a Comment