Essential UI Components for Ecommerce Apps in .NET MAUI / Xamarin (MVVM)

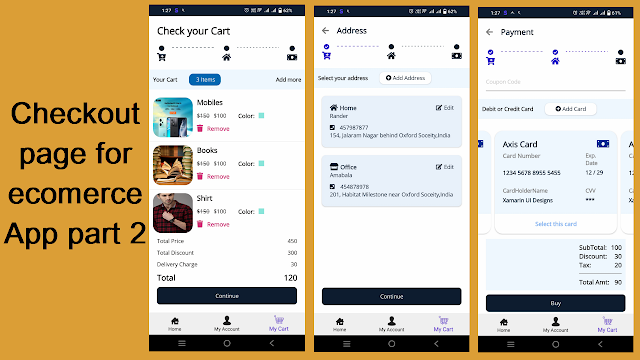
Introduction In today's digital age, creating a seamless and visually appealing ecommerce application is crucial for attracting and retaining customers. As a developer, leveraging the right tools and frameworks can make a significant difference in the efficiency and quality of your app development process. .NET MAUI and Xamarin are two powerful frameworks that enable you to build cross-platform applications with a single codebase. In this blog, we will explore the UI design for an ecommerce app using .NET MAUI and Xamarin, focusing on the essential pages that make up the core of any ecommerce platform. Below are the pages, click on them to get the code: Authentication Dashboard Product Category View Product Checkout Page New Entry Conclusi...