Razor Pay using xamarin form (only for Android)
Code is Explain in this video
To integrate razor pay in Xamarin, follow below steps:
- Create account in Razorpay.
- Create key in Razorpay, later will use for implementing Razorpay gateway in Xamarin form.
Create Account in Razorpay.
Create account in Razorpay
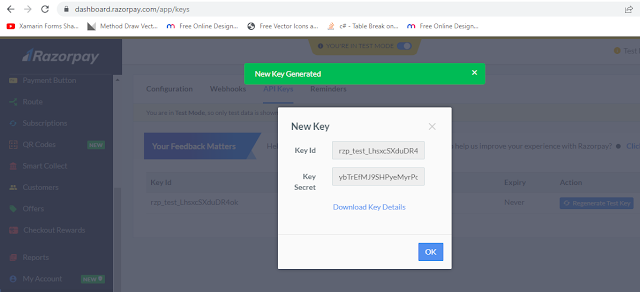
Create Key in Razorpay.
Go to setting in left menu and generate key
Generate key in razor pay
Generate key in razor pay
Now we code in Xamarin to implement Razorpay.
Download RazorpayBindingforxamarin.dll and reference to android project.
Razorpay in xamarin form
Mainactivity.cs
Add Namespace
using Com.Razorpay;and declare variable
RazorResponseViewModel responseViewModel = new RazorResponseViewModel();In OnCreate method after LoadApplication(new App()) line add below code:
MessagingCenter.Subscribe<RazorResponseViewModel>(this, "PayNow", (payload) =>
{
PayViaRazor(payload);
});Add below method in same file
public void PayViaRazor(RazorResponseViewModel vm)
{
responseViewModel = vm;
if (!string.IsNullOrEmpty(vm.id))
{
// checkout
Checkout checkout = new Checkout();
checkout.SetImage(0);
checkout.SetKeyID("rzp_test_l8P9IYjgTN65O3");
try
{
JSONObject options = new JSONObject();
options.Put("name", "Merchant Name");
options.Put("description", $"Reference No. {vm.receipt}");
options.Put("image", "https://s3.amazonaws.com/rzp-mobile/images/rzp.png");
options.Put("order_id", vm.id);//from response of step 3.
options.Put("theme.color", "#3399cc");
options.Put("currency", "INR");
options.Put("amount", vm.amount);//pass amount in currency subunits
options.Put("prefill.email", "xamarin@gmail.com");
options.Put("prefill.contact", "1234567890");
checkout.Open(this, options);
}
catch (Exception e)
{
// Log.e(TAG, "Error in starting Razorpay Checkout", e);
}
}
else
{
Toast.MakeText(this, "Payment Error", ToastLength.Short).Show();
}
}
public void OnPaymentError(int p0, string p1, PaymentData p2)
{
Toast.MakeText(this, "Payment Error", ToastLength.Short).Show();
}
public void OnPaymentSuccess(string p0, PaymentData p1)
{
MessagingCenter.Send<RazorResponseViewModel>(responseViewModel, "PaymentSuccess");
}Create class in main project to integrate Razorpay
public class RazorResponseViewModel
{
public string id { get; set; }
public string entity { get; set; }
public int amount { get; set; }
public int amount_paid { get; set; }
public int amount_due { get; set; }
public string currency { get; set; }
public string receipt { get; set; }
public string status { get; set; }
public int attempts { get; set; }
public int created_at { get; set; }
}
public class OrderViewModel
{
public int amount { get; set; }
public string currency { get; set; }
public string receipt { get; set; }
public bool partial_payment { get; set; }
}
public class RazorPayIntegration
{
public async Task<RazorResponseViewModel> PayViaRazor(OrderViewModel vm)
{
string RazorUserName = "rzp_test_l8P9IYjg----"; //KeyID
string RazorPassword = "2RR1sMY9uzDWvkJ-----"; // KeySecret
RazorResponseViewModel data = new RazorResponseViewModel();
try
{
string keyID = RazorUserName, keySecret = RazorPassword;
using (var httpClient = new HttpClient())
{
using (var request = new HttpRequestMessage(new HttpMethod("POST"), "https://api.razorpay.com/v1/orders"))
{
var plainTextBytes = Encoding.UTF8.GetBytes($"{keyID}:{keySecret}");
var basicAuthKey = Convert.ToBase64String(plainTextBytes);
request.Headers.TryAddWithoutValidation("Authorization", $"Basic {basicAuthKey}");
string jsonData = JsonConvert.SerializeObject(vm);
request.Content = new StringContent(jsonData);
request.Content.Headers.ContentType = MediaTypeHeaderValue.Parse("application/json");
var response = await httpClient.SendAsync(request);
string jsonResp = await response.Content.ReadAsStringAsync();
data = JsonConvert.DeserializeObject<RazorResponseViewModel>(jsonResp);
}
}
}
catch (Exception ex)
{
throw ex;
}
return data;
}
}In Main Project, write below method, and use this mehtod where you have to open Razorpay page
private async void PaymentViaRazor()
{
try
{
OrderViewModel vm = new OrderViewModel();
vm.amount = Convert.ToInt32(3200);
vm.currency = "INR";
vm.receipt = "Order12";
vm.partial_payment = false;
RazorPayIntegration razorPay = new RazorPayIntegration();
var data = await razorPay.PayViaRazor(vm);
MessagingCenter.Send<RazorResponseViewModel>(data, "PayNow");
}
catch (Exception ex)
{
throw ex;
}
}Hope you understand, if you have any question ask me in comment section. Thanks.











Very Helpfull thankyou
ReplyDeleteThanks
Deleteandroid:exported needs to be explicitly specified for element . Apps targeting Android 12 and higher are required to specify an explicit value for `android:exported` when the corresponding component has an intent filter defined.
ReplyDeletegetting this error and even after adding the receiver of this name with intent false, it is getting auomatically removed