Online Banking UI Designs in xamarin form
You can copy code for CustomEntry from here.
CardCircleImage.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="OnlineBankingUIDesigns.Controls.CardCircleImage">
<ContentView.Content>
<StackLayout Padding="0,10,0,0" Margin="20,0,0,0">
<Frame x:Name="frame" HasShadow="True" HeightRequest="70" WidthRequest="70" CornerRadius="100" HorizontalOptions="Center" Padding="0">
<Image x:Name="img" Source="{Binding Img}" Aspect="AspectFill" />
</Frame>
<Label Text="{Binding Name}" HorizontalOptions="Center" HorizontalTextAlignment="Center" TextColor="#202020"></Label>
</StackLayout>
</ContentView.Content>
</ContentView> CardView.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:viewmodels="clr-namespace:OnlineBankingUIDesigns.ViewModels"
x:Class="OnlineBankingUIDesigns.Controls.CardView">
<ContentView.Content>
<StackLayout x:DataType="viewmodels:CardViewModel" Padding="10,20">
<Frame CornerRadius="20" BackgroundColor="{Binding BgColor}" HeightRequest="120" HasShadow="True" BorderColor="{Binding BgColor}">
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"
ColumnDefinitions="Auto,Auto" RowDefinitions="Auto,Auto,Auto">
<Label Grid.Row="0" Grid.Column="0" Text="Available Balance" TextColor="White"></Label>
<Label Grid.Row="1" Grid.Column="0" Text="{Binding Balance}" FontAttributes="Bold" FontSize="20" TextColor="White"></Label>
<Label Grid.Row="2" Grid.Column="0" Text="{Binding Number}" FontAttributes="Bold" FontSize="20" TextColor="White"></Label>
<Label Grid.Row="3" Grid.Column="1" Grid.RowSpan="2" Text="{Binding Name}"
FontAttributes="Bold" TextColor="White"></Label>
</Grid>
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView> CircleImage.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="OnlineBankingUIDesigns.Controls.CircleImage">
<ContentView.Content>
<StackLayout Padding="0,30,0,0" Margin="20,0,0,0">
<Frame x:Name="frame" HasShadow="True" CornerRadius="100" HorizontalOptions="Center" Padding="0">
<Image x:Name="img" Aspect="AspectFill" />
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView> CircleImage.cs
public partial class CircleImage : ContentView
{
public CircleImage()
{
InitializeComponent();
}
public float CornerRadius
{
get
{
return frame.CornerRadius;
}
set
{
frame.CornerRadius = value;
}
}
public double FrameHeight
{
get
{
return frame.HeightRequest;
}
set
{
frame.HeightRequest = value;
}
}
public double FrameWidth
{
get
{
return frame.WidthRequest;
}
set
{
frame.WidthRequest = value;
}
}
public ImageSource Image
{
get
{
return img.Source;
}
set
{
img.Source = value;
}
}
public Color BorderColor
{
get
{
return frame.BorderColor;
}
set
{
frame.BorderColor = value;
}
}
} FrameView.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:viewmodels="clr-namespace:OnlineBankingUIDesigns.ViewModels"
x:Class="OnlineBankingUIDesigns.Controls.FrameView">
<ContentView.Content>
<StackLayout Padding="0,10,0,0">
<Frame CornerRadius="20" BackgroundColor="#EDF1FA" HasShadow="True" BorderColor="#EDF1FA">
<Grid x:DataType="viewmodels:TransactionViewModel" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"
ColumnDefinitions="Auto,5,*,Auto" RowDefinitions="Auto,Auto">
<Image Margin="-10,0,0,0" Grid.Row="0" Grid.Column="0" Grid.RowSpan="2"
Source="{Binding Img}" HeightRequest="50" ></Image>
<Label Grid.Row="0" Grid.Column="2" Text="{Binding Name}" FontAttributes="Bold" TextColor="#202020"></Label>
<Label Grid.Row="1" Grid.Column="2" Text="{Binding Description}" TextColor="Gray"></Label>
<Label Grid.Row="0" Grid.Column="3" Grid.RowSpan="2" Text="{Binding Amount}"
FontAttributes="Bold" TextColor="#202020"></Label>
</Grid>
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView> Let's create Viewmodel
CardViewModel.cs
public class CardViewModel
{
public string Number { get; set; }
public string Name { get; set; }
public string Balance { get; set; }
public Color BgColor { get; set; }
} TransactionViewModel.cs
public class TransactionViewModel
{
public ImageSource Img { get; set; }
public string Name { get; set; }
public string Description { get; set; }
public string Amount { get; set; }
} UserViewModel.cs
public class UserViewModel
{
public string Name { get; set; }
public ImageSource Img { get; set; }
} Let's create method which will returns above viewmodel.
CardModel.cs
public class CardModel
{
public List<CardViewModel> Get()
{
List<CardViewModel> list = new List<CardViewModel>();
list.Add(new CardViewModel { Balance = "$20,000", BgColor = Color.FromHex("#F88C4B"), Name = "VISA", Number = "1234 5678 8955 5455" });
list.Add(new CardViewModel { Balance = "$20,000", BgColor = Color.FromHex("#313247"), Name = "VISA", Number = "1234 5678 8955 5455" });
list.Add(new CardViewModel { Balance = "$20,000", BgColor = Color.FromHex("#8937F2"), Name = "VISA", Number = "1234 5678 8955 5455" });
list.Add(new CardViewModel { Balance = "$20,000", BgColor = Color.FromHex("#1C1C25"), Name = "VISA", Number = "1234 5678 8955 5455" });
list.Add(new CardViewModel { Balance = "$20,000", BgColor = Color.FromHex("#5567FB"), Name = "VISA", Number = "1234 5678 8955 5455" });
return list;
}
}TransactionModel.cs
public class TransactionModel
{
public List<TransactionViewModel> Get()
{
List<TransactionViewModel> list = new List<TransactionViewModel>();
list.Add(new TransactionViewModel { Name = "Sent", Description = "Payment Sent", Amount = "$120", Img = "https://img.icons8.com/cotton/2x/transfer-money.png" });
list.Add(new TransactionViewModel { Name = "Receive", Description = "Payment Receive", Amount = "$200", Img = "https://img.icons8.com/cotton/2x/transfer-money.png" });
list.Add(new TransactionViewModel { Name = "Loan", Description = "Home Loan", Amount = "#582", Img = "https://img.icons8.com/cotton/2x/transfer-money.png" });
list.Add(new TransactionViewModel { Name = "EMI", Description = "Emi of Product", Amount = "$785", Img = "https://img.icons8.com/cotton/2x/transfer-money.png" });
list.Add(new TransactionViewModel { Name = "Credit Card", Description = "Credit Card Payment", Amount = "$587", Img = "https://img.icons8.com/cotton/2x/transfer-money.png" });
list.Add(new TransactionViewModel { Name = "Shopping", Description = "Online Shopping", Amount = "$785", Img = "https://img.icons8.com/cotton/2x/transfer-money.png" });
list.Add(new TransactionViewModel { Name = "Petrol", Description = "Petrol Payment", Amount = "$258", Img = "https://img.icons8.com/cotton/2x/transfer-money.png" });
return list;
}
} UserModel.cs
public class UserModel
{
public List<UserViewModel> Get()
{
List<UserViewModel> list = new List<UserViewModel>();
list.Add(new UserViewModel { Name = "Anushka", Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRWR7fU-Ju22niixgRowQPqmhmMbv-4aKkcJQ" });
list.Add(new UserViewModel { Name = "Rashmika", Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSK_5khGWXgQYUQIZOzibWuSgGInxReaCZBgQ" });
list.Add(new UserViewModel { Name = "Katrina", Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQGzJ5pf0DCv9vt23kzS4bVrD5gdhOxSvS9ew" });
list.Add(new UserViewModel { Name = "Ankita", Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQeK0yborsJrdFJJvpRG7puz0M4RCQ_S0Lclg" });
list.Add(new UserViewModel { Name = "Priyanka", Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRyrfE8R1HiwkDpyp_3s3D7nPhoz4c2OdB1mA" });
list.Add(new UserViewModel { Name = "Madhuri", Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTr3PWzPZ80p4DyexDIpuQB1qZXhCtJ4Qb2bw" });
list.Add(new UserViewModel { Name = "Samantha", Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTiF6-L6aZqLaArzq_zkLJO-MRHCqWYIXFkPg" });
return list;
}
} Dashboard.xaml
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:control="clr-namespace:OnlineBankingUIDesigns.Controls"
x:Class="OnlineBankingUIDesigns.Views.Dashboard"
Shell.NavBarIsVisible="False"
BackgroundColor="white">
<ContentPage.Content>
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="Start"
RowDefinitions="Auto,Auto,Auto" ColumnDefinitions="*,Auto">
<DatePicker x:Name="dt" IsVisible="false" DateSelected="dt_DateSelected"></DatePicker>
<Frame Grid.Row="0" VerticalOptions="End" BackgroundColor="#191A4C" Grid.ColumnSpan="2" HasShadow="True"
Padding="0" Margin="0,-20,0,40" CornerRadius="20" HeightRequest="350" >
<StackLayout HorizontalOptions="FillAndExpand" Margin="20,60,0,0" VerticalOptions="FillAndExpand">
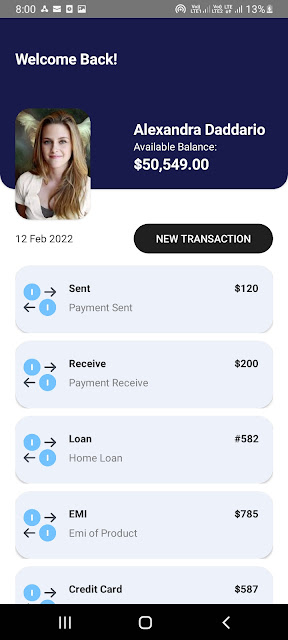
<Label Text="Welcome Back!" FontAttributes="Bold" FontSize="20" TextColor="white"></Label>
</StackLayout>
</Frame>
<control:CircleImage Grid.Row="0" Grid.Column="0" Margin="0,90,0,0"
Image="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRWR7fU-Ju22niixgRowQPqmhmMbv-4aKkcJQ"
FrameHeight="150" FrameWidth="100" CornerRadius="20" HorizontalOptions="Start" VerticalOptions="EndAndExpand"
BorderColor="White"></control:CircleImage>
<StackLayout Spacing="0" Grid.Row="0" Grid.Column="1" VerticalOptions="EndAndExpand" HorizontalOptions="Center" Margin="0,0,30,60">
<Label Text="Alexandra Daddario" TextColor="white" FontAttributes="Bold" FontSize="20"></Label>
<Label Text="Available Balance:" TextColor="white"></Label>
<Label Text="$50,549.00" TextColor="white" FontAttributes="Bold" FontSize="20"></Label>
</StackLayout>
<Label Grid.Row="1" Grid.Column="0" Margin="20,0,0,0" x:Name="lblDate" VerticalOptions="Center" HorizontalOptions="Start" Text="12 Feb 2022" TextColor="#202020">
<Label.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped"></TapGestureRecognizer>
</Label.GestureRecognizers>
</Label>
<Button x:Name="btnNew" Grid.Row="1" Grid.Column="1" HeightRequest="40" Margin="0,0,20,0" CornerRadius="20"
Text="New Transaction" BackgroundColor="#202020" TextColor="White" Clicked="btnNew_Clicked"></Button>
<ScrollView Grid.Row="2" Grid.ColumnSpan="2">
<Grid HorizontalOptions="FillAndExpand" Padding="20,0" VerticalOptions="Start"
RowDefinitions="Auto" ColumnDefinitions="*">
<ListView x:Name="listView" Grid.Row="0" Grid.ColumnSpan="2" HasUnevenRows="True" SeparatorVisibility="None" ItemSelected="listView_ItemSelected" HorizontalOptions="FillAndExpand" VerticalOptions="Start">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<control:FrameView></control:FrameView>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</ScrollView>
</Grid>
</ContentPage.Content>
</ContentPage> Dashboard.cs
public partial class Dashboard : ContentPage
{
public Dashboard()
{
InitializeComponent();
listView.ItemsSource = new TransactionModel().Get();
}
private void TapGestureRecognizer_Tapped(object sender, EventArgs e)
{
dt.Focus();
}
private void listView_ItemSelected(object sender, SelectedItemChangedEventArgs e)
{
if(listView.SelectedItem != null)
{
listView.SelectedItem = null;
}
}
private void dt_DateSelected(object sender, DateChangedEventArgs e)
{
lblDate.Text = dt.Date.ToString("dd MMM yyyy");
}
private async void btnNew_Clicked(object sender, EventArgs e)
{
await Shell.Current.GoToAsync("NewTransaction");
}
} NewTransaction.xaml
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:TemplatedPage="clr-namespace:OnlineBankingUIDesigns.Controls"
x:Class="OnlineBankingUIDesigns.Views.NewTransaction"
Shell.NavBarIsVisible="False">
<ContentPage.Content>
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"
RowDefinitions="200,Auto,100,Auto,Auto,Auto,Auto" ColumnDefinitions="*,*">
<CollectionView Grid.Row="0" SelectionMode="Single" Grid.ColumnSpan="2" x:Name="cvCard" HeightRequest="200"
HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate >
<DataTemplate>
<TemplatedPage:CardView></TemplatedPage:CardView>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
<Label Grid.Row="1" Margin="20,0,0,0" Text="Transfer To" VerticalOptions="Center" FontAttributes="Bold" TextColor="#202020" ></Label>
<Label x:Name="btnNew" Grid.Row="1" Grid.Column="1" HeightRequest="40" Margin="0,0,20,0"
Text="+ New Payee" HorizontalOptions="End" VerticalOptions="Center" FontAttributes="Bold" TextColor="#202020">
<Label.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped"></TapGestureRecognizer>
</Label.GestureRecognizers>
</Label>
<CollectionView Grid.Row="2" SelectionMode="Single" Grid.ColumnSpan="2" x:Name="cvUser" HeightRequest="200"
HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate >
<DataTemplate>
<TemplatedPage:CardCircleImage></TemplatedPage:CardCircleImage>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
<Frame CornerRadius="20" Margin="10,5" Grid.Row="3" Grid.ColumnSpan="2">
<StackLayout Margin="-20">
<TemplatedPage:CustomEntry CornerRadius="20" Margin="0" BorderColor="LightGray" HorizontalTextAlignment="Start" FontSize="17"
HeightRequest="50" Placeholder="Amount" BackgroundColor="White" PlaceholderColor="Gray" TextColor="#0C1F4B"/>
</StackLayout>
</Frame>
<Button x:Name="btnPay" Grid.Row="4" Grid.ColumnSpan="2" HeightRequest="50" Margin="20,0,20,0" CornerRadius="20"
Text="Make Payment" BackgroundColor="#202020" TextColor="White" Clicked="btnPay_Clicked"></Button>
<Label Grid.Row="5" Margin="20,0,0,0" Text="Recent Transaction" VerticalOptions="Center" FontAttributes="Bold" TextColor="#202020" ></Label>
<ScrollView Grid.Row="6" Grid.ColumnSpan="2">
<Grid HorizontalOptions="FillAndExpand" Padding="20,0" VerticalOptions="Start"
RowDefinitions="Auto" ColumnDefinitions="*">
<ListView x:Name="listView" Grid.Row="0" Grid.ColumnSpan="2" HasUnevenRows="True" SeparatorVisibility="None" ItemSelected="listView_ItemSelected" HorizontalOptions="FillAndExpand" VerticalOptions="Start">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<TemplatedPage:FrameView></TemplatedPage:FrameView>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</ScrollView>
</Grid>
</ContentPage.Content>
</ContentPage> Watch video to understand code
Please share your feedback.









Comments
Post a Comment