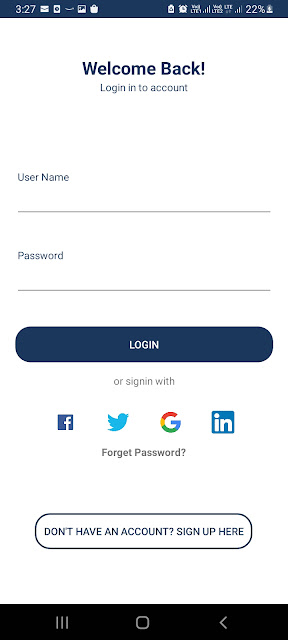
Login UI Designs - Xamarin Form
.xaml code
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="LoginUIDesigns.Views.Login.Design4"
Shell.NavBarIsVisible="False">
<ContentPage.Content>
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" RowSpacing="0" Padding="20,50,20,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="100"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="50"></RowDefinition>
<RowDefinition Height="60"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Label Grid.Row="0" Text="Welcome Back!" FontSize="24" FontAttributes="Bold" TextColor="#1C375C" HorizontalOptions="CenterAndExpand"></Label>
<Label Grid.Row="1" Text="Login in to account" TextColor="#1C375C" HorizontalOptions="CenterAndExpand"></Label>
<BoxView Grid.Row="2"></BoxView>
<Label Grid.Row="3" Text=" User Name" TextColor="#1C375C" HorizontalOptions="StartAndExpand"></Label>
<Entry Grid.Row="4" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"></Entry>
<BoxView Grid.Row="5"></BoxView>
<Label Grid.Row="6" Text=" Password" TextColor="#1C375C" HorizontalOptions="StartAndExpand"></Label>
<Entry Grid.Row="7" IsPassword="True" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"></Entry>
<BoxView Grid.Row="8"></BoxView>
<Button Grid.Row="9" Text="Login" BackgroundColor="#1C375C" CornerRadius="20"></Button>
<Label Grid.Row="10" Text="or signin with" HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand"></Label>
<StackLayout Grid.Row="11" Orientation="Horizontal" HorizontalOptions="CenterAndExpand" Spacing="40">
<Image Source="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSo626DNKJxdHM-VNRD0m7x_8Jim-r9kRalJQ" WidthRequest="30"
HeightRequest="30" Aspect="AspectFit"></Image>
<Image Source="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRnLfAn36-LTYNHjioWgvu-0KUTIDDrW5lX_g" WidthRequest="30"
HeightRequest="30" Aspect="AspectFit"></Image>
<Image Source="https://www.freepnglogos.com/uploads/google-logo-png/google-logo-icon-png-transparent-background-osteopathy-16.png" WidthRequest="30"
HeightRequest="30" Aspect="AspectFit"></Image>
<Image Source="https://cdn-icons-png.flaticon.com/512/174/174857.png" WidthRequest="30"
HeightRequest="30" Aspect="AspectFit"></Image>
</StackLayout>
<Label Grid.Row="12" Text="Forget Password?" FontAttributes="Bold" HorizontalOptions="CenterAndExpand"></Label>
<Button Grid.Row="13" CornerRadius="20" Text="Don't have an account? Sign up here" BackgroundColor="White" TextColor="#1C375C" BorderWidth="2" BorderColor="#1C375C" HorizontalOptions="CenterAndExpand" VerticalOptions="CenterAndExpand"></Button>
</Grid>
</ContentPage.Content>
</ContentPage> .xaml code
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="LoginUIDesigns.Views.Login.Design5"
Shell.NavBarIsVisible="False"
NavigationPage.HasNavigationBar="False"
BackgroundColor="#1C375C">
<ContentPage.Content>
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" >
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Image Grid.Row="0" Margin="0,20,0,20" Source="xamarinlogo.png" Aspect="AspectFit" HeightRequest="180" WidthRequest="80"></Image>
<Frame Grid.Row="1" Margin="20,30" BorderColor="#1C375C" HasShadow="True" CornerRadius="50" >
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" RowSpacing="20" Padding="20">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Label Grid.Row="0" Text="Welcome Back!" FontSize="24" FontAttributes="Bold" TextColor="#1C375C" HorizontalOptions="CenterAndExpand"></Label>
<Label Grid.Row="1" Margin="0,-15,0,0" Text="Login in to account" TextColor="#1C375C" HorizontalOptions="CenterAndExpand"></Label>
<Entry Grid.Row="2" Placeholder="Username" Margin="0,20,0,0" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"></Entry>
<Entry Grid.Row="3" Placeholder="Password" IsPassword="True" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"></Entry>
<Button Grid.Row="4" Text="Login" BackgroundColor="#1C375C" CornerRadius="20"></Button>
<Label Grid.Row="7" Text="Forget Password" FontAttributes="Bold" HorizontalOptions="CenterAndExpand"></Label>
<Label Grid.Row="8" Text="Don't have an account? Sign up here" HorizontalOptions="CenterAndExpand"></Label>
</Grid>
</Frame>
</Grid>
</ContentPage.Content>
</ContentPage>
Xaml Code
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="LoginUIDesigns.Views.Login.Design6"
Shell.NavBarIsVisible="False"
BackgroundColor="#1C375C">
<ContentPage.Content>
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Padding="5" RowDefinitions="700,Auto">
<Path Grid.Row="0" Data="m290,136l175,0l0,124.8l-174,136.2l-1,-260.99999z" Aspect="Fill"
VerticalOptions="FillAndExpand" Fill="white" HorizontalOptions="FillAndExpand" />
<Grid Grid.Row="0" HorizontalOptions="FillAndExpand" VerticalOptions="StartAndExpand">
<Label Text="Xamarin UI Designs" Margin="0,20,0,0" HorizontalOptions="CenterAndExpand" TextColor="#1C375C" FontAttributes="Bold" FontSize="25"></Label>
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" RowSpacing="20" Padding="20,50,20,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Label Grid.Row="1" Text="Login in to account" TextColor="#1C375C" HorizontalOptions="CenterAndExpand"></Label>
<Label Grid.Row="2" Margin="0,40,0,0" Text="User Name" FontAttributes="Bold" TextColor="#1C375C" HorizontalOptions="Start"></Label>
<Entry Grid.Row="3" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"></Entry>
<Label Grid.Row="4" Text="Password" FontAttributes="Bold" TextColor="#1C375C" HorizontalOptions="Start"></Label>
<Entry Grid.Row="5" IsPassword="True" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"></Entry>
<Button Grid.Row="6" Text="Login" HorizontalOptions="Start" Margin="0,40,0,0" WidthRequest="120" BackgroundColor="#1C375C" TextColor="White" CornerRadius="20"></Button>
<Frame Grid.Row="7" HasShadow="True" Margin="10,235,0,-50" CornerRadius="100" BackgroundColor="White" HorizontalOptions="Start">
<Image Margin="-10" Source="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSo626DNKJxdHM-VNRD0m7x_8Jim-r9kRalJQ"
Aspect="AspectFit"></Image>
</Frame>
<Frame Grid.Row="7" HasShadow="True" Margin="100,150,0,30" CornerRadius="100" BackgroundColor="White" HorizontalOptions="Start">
<Image Margin="-10" Source="https://cdn-icons-png.flaticon.com/512/174/174857.png"
Aspect="AspectFit"></Image>
</Frame>
<Frame Grid.Row="7" HasShadow="True" Margin="190,60,0,120" CornerRadius="100" BackgroundColor="White" HorizontalOptions="Start">
<Image Margin="-10" Source="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRnLfAn36-LTYNHjioWgvu-0KUTIDDrW5lX_g"
Aspect="AspectFit"></Image>
</Frame>
<Frame Grid.Row="7" HasShadow="True" Margin="280,-30,0,210" CornerRadius="100" BackgroundColor="White" HorizontalOptions="Start">
<Image Margin="-10" Source="https://www.freepnglogos.com/uploads/google-logo-png/google-logo-icon-png-transparent-background-osteopathy-16.png"
Aspect="AspectFit"></Image>
</Frame>
</Grid>
</Grid>
<Path Grid.Row="1" Margin="0,-200,0,0" Data="m148.58865,377.76642l110.41135,-175.76642l0,176.99999l-111,0l0.58865,-1.23357z" Aspect="Fill"
VerticalOptions="FillAndExpand" Fill="white" HorizontalOptions="FillAndExpand" />
<Button Grid.Row="1" Text="Register" HorizontalOptions="End" VerticalOptions="Start" Margin="0,-20,20,0" BackgroundColor="#1C375C" TextColor="White" CornerRadius="20"></Button>
</Grid>
</ContentPage.Content>
</ContentPage>There are more login pages as shown in below image. Please go through this link to get code for below login pages.
If you have any question then please ask me in comment section.
Conclusion: Today we learn two design of login page.










Ager adding xaml code in my project I am getting below error.
ReplyDeleteType Path not found in xmlns HTTP://xasmarin.com/schemas/2014/forms