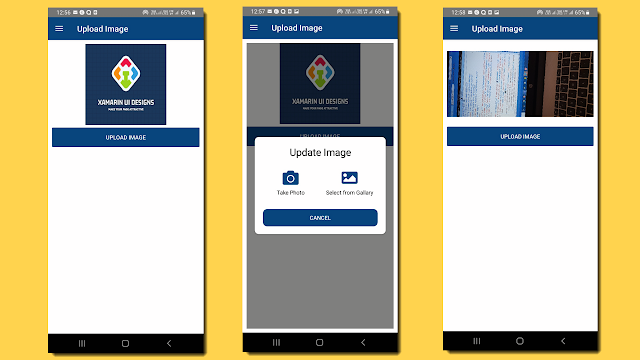
Upload Image in Xamarin Form
Upload image in xamarin form
First we will add control.
ChoosePhotoControl.Xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="SchoolUIDesigns.Control.ChoosePhotoControl">
<ContentView.Content>
<Grid RowDefinitions="Auto,Auto" ColumnDefinitions="Auto">
<Label x:Name="lblFontawesomeText" FontFamily="{StaticResource FontAwesomeSolid}" FontSize="40" HorizontalOptions="Center" Grid.Row="0" TextColor="#08457E"></Label>
<Label x:Name="lblText" TextColor="Black" Grid.Row="1" HorizontalOptions="Center" FontSize="14"></Label>
</Grid>
</ContentView.Content>
</ContentView>ChoosePhotoControl.xaml.cs
public partial class ChoosePhotoControl : ContentView
{
public ChoosePhotoControl()
{
try
{
InitializeComponent();
}
catch(Exception ex)
{
}
}
public string Text
{
get
{
return lblText.Text;
}
set
{
lblText.Text = value;
}
}
public string FontAwesomeText
{
get
{
return lblFontawesomeText.Text;
}
set
{
lblFontawesomeText.Text = value;
}
}
}Now we will add main Page
UploadImage.xaml
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:control="clr-namespace:SchoolUIDesigns.Control"
x:Class="SchoolUIDesigns.Views.UploadImage"
xmlns:fontawesome="clr-namespace:SchoolUIDesigns.Utility"
Title="Upload Image">
<ContentPage.Content>
<Grid RowDefinitions="*" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Padding="10">
<StackLayout x:Name="sl" Grid.Row="0" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<Image x:Name="img" Source="splashscreen.png" WidthRequest="200" HeightRequest="200"></Image>
<Button x:Name="btn" Text="Upload Image" Clicked="btn_Clicked"></Button>
</StackLayout>
<Grid x:Name="gridImageOption" BackgroundColor="#80000000" Padding="20" Grid.Row="0" IsVisible="false" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<Frame CornerRadius="10" HorizontalOptions="FillAndExpand" HeightRequest="200" VerticalOptions="CenterAndExpand">
<Grid RowDefinitions="Auto,Auto,Auto,Auto" ColumnDefinitions="*,*">
<Label Text="Update Image" HorizontalOptions="Center" Padding="0,0,0,20" FontSize="25" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2"
TextColor="Black"/>
<control:ChoosePhotoControl x:Name="ctrlCamera" Text="Take Photo" Grid.Row="1" Grid.Column="0" HorizontalOptions="Center" FontAwesomeText="{x:Static fontawesome:Solid.Camera }">
<control:ChoosePhotoControl.GestureRecognizers>
<TapGestureRecognizer Tapped="ctrlCamera_Tapped"></TapGestureRecognizer>
</control:ChoosePhotoControl.GestureRecognizers>
</control:ChoosePhotoControl>
<control:ChoosePhotoControl Text="Select from Gallary" Grid.Row="1" HorizontalOptions="Center" Grid.Column="1" FontAwesomeText="{x:Static fontawesome:Solid.Image }">
<control:ChoosePhotoControl.GestureRecognizers>
<TapGestureRecognizer Tapped="ctrlGallery_Tapped"></TapGestureRecognizer>
</control:ChoosePhotoControl.GestureRecognizers>
</control:ChoosePhotoControl>
<Button x:Name="btnCancel" CornerRadius="10" Clicked="btnCancel_Clicked" Text="Cancel" Grid.Row="3" Margin="0,20,0,0" Grid.Column="0" Grid.ColumnSpan="2"></Button>
</Grid>
</Frame>
</Grid>
</Grid>
</ContentPage.Content>
</ContentPage>UploadImage.xaml.cs
public partial class UploadImage : ContentPage
{
public UploadImage()
{
try
{
InitializeComponent();
}
catch(Exception ex)
{
}
}
private async void btn_Clicked(object sender, EventArgs e)
{
double _scale = 0;
_scale = gridImageOption.Scale;
sl.IsEnabled = false;
await gridImageOption.ScaleTo(0, 500);
gridImageOption.IsVisible = true;
await gridImageOption.ScaleTo(_scale, 300);
}
private void btnCancel_Clicked(object sender, EventArgs e)
{
CloseDialog();
}
private void CloseDialog()
{
sl.IsEnabled = true;
gridImageOption.IsVisible = false;
}
private async void ctrlCamera_Tapped(object sender, EventArgs e)
{
try
{
var result = await MediaPicker.CapturePhotoAsync();
if (result != null)
{
var stream = await result.OpenReadAsync();
img.Source = ImageSource.FromStream(() => stream);
}
CloseDialog();
}
catch (Exception ex)
{
await DisplayAlert("Demo", ex.Message, "OK");
}
}
private async void ctrlGallery_Tapped(object sender, EventArgs e)
{
try
{
var result = await MediaPicker.PickPhotoAsync(new MediaPickerOptions
{
Title = "Please pick a photo"
});
if (result != null)
{
var stream = await result.OpenReadAsync();
img.Source = ImageSource.FromStream(() => stream);
}
CloseDialog();
}
catch (Exception ex)
{
await DisplayAlert("Demo", ex.Message, "OK");
}
}
}Add below permission in android project
- Right click on android project
- Select Property
- In Left menu, Go to Android Manifest
- Select below Permission:
- Camera
- Read External Storage
- Write External Storage
In IOS Project, Write below line in Info.Plist in dict tag
<key>NSAppleMusicUsageDescription</key>
<string>This app would like to access your photos</string>
<key>NSCameraUsageDescription</key>
<string>This App Would like to take pictures</string>Hope it is helpful to you. Please share you feedback in comment. Thanks for reading.







Hi, is there an actual link to the source code?? there are no Behaviors here for controls
ReplyDelete