Dashboard For Mobile App Developer
Dashboard
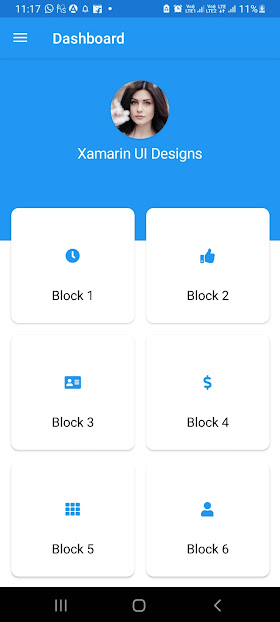
A beautiful dashboard with animation.
Below is the image.You can see output in https://www.youtube.com/watch?v=0l0LYFdLEGs&t=54s.
In this video there are four animation page. I am writing for only one, rest will be continue in another blog.
Below is the code:
FrameView:
FrameView.Xaml
<StackLayout HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Padding="5">
<Frame x:Name="frame" HasShadow="True" BorderColor="{DynamicResource Secondary}" Padding="0" CornerRadius="10">
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Label x:Name="lblIcon" Grid.Row="0" HorizontalOptions="Center" VerticalOptions="End" TextColor="{DynamicResource Primary}" FontFamily="{StaticResource FontAwesomeSolid}"
FontSize="20" ></Label>
<Label x:Name="lbl" Grid.Row="1" TextColor="Black" FontSize="18" HorizontalOptions="Center" VerticalOptions="Center"></Label>
</Grid>
</Frame>
</StackLayout> FrameView.cs
public string Text
{
get
{
return lbl.Text;
}
set
{
lbl.Text = value;
}
}
public double FrameHeight
{
get
{
return frame.HeightRequest;
}
set
{
frame.HeightRequest = value;
}
}
public string Icon
{
get
{
return lblIcon.Text;
}
set
{
lblIcon.Text = value;
}
}
<StackLayout Padding="0,30,0,0">
<Frame x:Name="frame" HasShadow="True" CornerRadius="100" HorizontalOptions="Center" Padding="0">
<Image x:Name="img" HorizontalOptions="Center" VerticalOptions="Center" />
</Frame>
</StackLayout> public float CornerRadius {
get
{
return frame.CornerRadius;
}
set
{
frame.CornerRadius = value;
}
}
public double FrameHeight
{
get
{
return frame.HeightRequest;
}
set
{
frame.HeightRequest = value;
}
}
public double FrameWidth
{
get
{
return frame.WidthRequest;
}
set
{
frame.WidthRequest = value;
}
}
public ImageSource Image
{
get
{
return img.Source;
}
set
{
img.Source = value;
}
}
public Color BorderColor
{
get
{
return frame.BorderColor;
}
set
{
frame.BorderColor = value;
}
}<?xml version="1.0" encoding="utf-8" ?><ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:control="clr-namespace:MyProfileDesign.Control"
x:Class="MyProfileDesign.Views.Dashboard"
xmlns:fontawesome="clr-namespace:MyProfileDesign.Utility"
Title="Dashboard">
<ContentPage.Content>
<AbsoluteLayout HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<StackLayout AbsoluteLayout.LayoutFlags="All" AbsoluteLayout.LayoutBounds="0,0,1,1">
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<StackLayout Grid.Row="0">
<StackLayout HeightRequest="250" BackgroundColor="{DynamicResource Primary}" >
<control:ImageCircle Image="usericon.jpg" FrameHeight="80" FrameWidth="80" CornerRadius="100"></control:ImageCircle>
<Label x:Name="txtName" Text="Xamarin UI Designs" FontSize="20" HorizontalOptions="Center" TextColor="White"></Label>
</StackLayout>
</StackLayout>
<Grid x:Name="grid" Grid.Row="0" Padding="10,200,10,10" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<control:FrameView x:Name="frame1" Grid.Row="0" Grid.Column="0" Icon="{x:Static fontawesome:Solid.Clock}" FrameHeight="200" Text="Block 1">
<control:FrameView.GestureRecognizers>
<TapGestureRecognizer Tapped="lblframe1"></TapGestureRecognizer>
</control:FrameView.GestureRecognizers>
</control:FrameView>
<control:FrameView x:Name="frame2" Grid.Row="0" Grid.Column="1" Icon="{x:Static fontawesome:Solid.Thumbs_Up}" FrameHeight="200" Text="Block 2">
<control:FrameView.GestureRecognizers>
<TapGestureRecognizer Tapped="lblframe1"></TapGestureRecognizer>
</control:FrameView.GestureRecognizers>
</control:FrameView>
<control:FrameView x:Name="frame3" Grid.Row="1" Grid.Column="0" Icon="{x:Static fontawesome:Solid.Address_Card}" FrameHeight="200" Text="Block 3">
<control:FrameView.GestureRecognizers>
<TapGestureRecognizer Tapped="lblframe1"></TapGestureRecognizer>
</control:FrameView.GestureRecognizers>
</control:FrameView>
<control:FrameView x:Name="frame4" Grid.Row="1" Grid.Column="1" Icon="{x:Static fontawesome:Solid.Dollar_Sign}" FrameHeight="200" Text="Block 4">
<control:FrameView.GestureRecognizers>
<TapGestureRecognizer Tapped="lblframe1"></TapGestureRecognizer>
</control:FrameView.GestureRecognizers>
</control:FrameView>
<control:FrameView x:Name="frame5" Grid.Row="2" Grid.Column="0" Icon="{x:Static fontawesome:Solid.Th}" FrameHeight="200" Text="Block 5"> <control:FrameView.GestureRecognizers>
<TapGestureRecognizer Tapped="lblframe1"></TapGestureRecognizer>
</control:FrameView.GestureRecognizers>
</control:FrameView>
<control:FrameView x:Name="frame6" Grid.Row="2" Grid.Column="1" Icon="{x:Static fontawesome:Solid.User}" FrameHeight="200" Text="Block 6">
<control:FrameView.GestureRecognizers>
<TapGestureRecognizer Tapped="lblframe1"></TapGestureRecognizer>
</control:FrameView.GestureRecognizers>
</control:FrameView>
</Grid>
</Grid>
</StackLayout>
<StackLayout x:Name="SAI" IsVisible="False" Padding="12"
AbsoluteLayout.LayoutFlags="PositionProportional"
AbsoluteLayout.LayoutBounds="0.5,0.5,-1,-1">
<ActivityIndicator x:Name="AI" IsRunning="False" Color ="{ DynamicResource Primary }"/>
</StackLayout>
</AbsoluteLayout>
</ContentPage.Content>
</ContentPage> protected override void OnAppearing()
{
base.OnAppearing();
TranslateFrame(frame1);
TranslateFrame(frame2);
TranslateFrame(frame3);
TranslateFrame(frame4);
TranslateFrame(frame5);
TranslateFrame(frame6);
}
private void TranslateFrame(FrameView frame)
{
Task.Run(async () =>
{
await frame.RotateYTo(-360, 600); ;
});
}
private async void lblframe1(object sender, EventArgs e)
{
AI.IsRunning = SAI.IsVisible = true;
var view = (FrameView)sender;
await view.ScaleTo(1.1, 100);
await view.ScaleTo(1, 100);
AI.IsRunning = SAI.IsVisible = false;
}
Setup fontawesome in your project as explain here
Conclusion:
We have learn how to create dashboard with animation.







Please share this project .
ReplyDeletevipin.luhach@gmail.com
i get some error
Please send me the error that you get.
DeleteI think you may be missing fontawesome.
DeletePlease view this video from below link, I have explain the code and fontawesome.
https://www.youtube.com/watch?v=0l0LYFdLEGs
What does the "control" tag do, it has been giving me errors
DeleteIt is pointing to class "FrameView.xaml".
Delete
ReplyDeleteGestureRecognizers was not found in type FrameView