Three Dashboard Designs
Today I am designing three different dashboard designs:
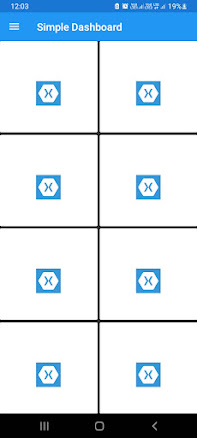
- Simple Dashboard
- Colorful Dashboard
- Dashboard with image
Create custom control
- FrameView
- GridImage
FramView.Xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="XamarinLesson1.Controls.FrameView">
<ContentView.Content>
<Grid VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<Image x:Name="imgBG" Source="login_bg.jpg" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" Aspect="AspectFill"></Image>
<Frame x:Name="frame" HasShadow="True">
<StackLayout VerticalOptions="CenterAndExpand" HorizontalOptions="CenterAndExpand">
<Label x:Name="lblName" VerticalOptions="Center"/>
<Image x:Name="img" HorizontalOptions="Center"></Image>
</StackLayout>
</Frame>
</Grid>
</ContentView.Content>
</ContentView>FrameView.cs
public string Text
{
get
{
return lblName.Text;
}
set
{
lblName.Text = value;
}
}
public ImageSource Icon
{
get
{
return img.Source;
}
set
{
img.Source = value;
}
}
public Color BGColor
{
get
{
return frame.BackgroundColor;
}
set
{
frame.BackgroundColor = value;
}
}
public ImageSource BackGroundImage
{
get
{
return imgBG.Source;
}
set
{
imgBG.Source = value;
}
}
GridImage.xaml
<Grid VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand">
<Image x:Name="imgBG" Source="login_bg.jpg" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" Aspect="AspectFill"></Image>
<StackLayout VerticalOptions="CenterAndExpand" HorizontalOptions="CenterAndExpand">
<Label x:Name="lblName" TextColor="White" VerticalOptions="Center"/>
<Image x:Name="img" HorizontalOptions="Center"></Image>
</StackLayout>
</Grid>GridImage.cs
public string Text
{
get
{
return lblName.Text;
}
set
{
lblName.Text = value;
}
}
public ImageSource Icon
{
get
{
return img.Source;
}
set
{
img.Source = value;
}
}
public ImageSource BackGroundImage
{
get
{
return imgBG.Source;
}
set
{
imgBG.Source = value;
}
} Simple Dashboard
SimpleDashboard.xaml
<Grid RowSpacing="5" ColumnSpacing="5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<control:FrameView WidthRequest="100" HeightRequest="100" Text="xamarin 1" Grid.Row="0" Grid.Column="0" Icon="icon.png"></control:FrameView>
<control:FrameView WidthRequest="100" HeightRequest="100" Text="xamarin 1" Grid.Row="0" Grid.Column="1" Icon="icon.png"></control:FrameView>
<control:FrameView WidthRequest="100" HeightRequest="100" Text="xamarin 1" Grid.Row="1" Grid.Column="0" Icon="icon.png"></control:FrameView>
<control:FrameView WidthRequest="100" HeightRequest="100" Text="xamarin 1" Grid.Row="1" Grid.Column="1" Icon="icon.png"></control:FrameView>
<control:FrameView WidthRequest="100" HeightRequest="100" Text="xamarin 1" Grid.Row="2" Grid.Column="0" Icon="icon.png"></control:FrameView>
<control:FrameView WidthRequest="100" HeightRequest="100" Text="xamarin 1" Grid.Row="2" Grid.Column="1" Icon="icon.png"></control:FrameView>
<control:FrameView WidthRequest="100" HeightRequest="100" Text="xamarin 1" Grid.Row="3" Grid.Column="0" Icon="icon.png"></control:FrameView>
<control:FrameView WidthRequest="100" HeightRequest="100" Text="xamarin 1" Grid.Row="3" Grid.Column="1" Icon="icon.png"></control:FrameView>
</Grid>
Colorful Dashboard
Colorful Dahboard.xaml
<Grid RowSpacing="5" ColumnSpacing="5">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<control:FrameView WidthRequest="100" BGColor="#66B460" HeightRequest="100" Text="xamarin 1" Grid.Row="0" Grid.Column="0" Icon="icon.png"></control:FrameView>
<control:FrameView WidthRequest="100" BGColor="#F8BB48" HeightRequest="100" Text="xamarin 1" Grid.Row="0" Grid.Column="1" Icon="icon.png"></control:FrameView>
<control:FrameView WidthRequest="100" BGColor="#854E9B" HeightRequest="100" Text="xamarin 1" Grid.Row="1" Grid.Column="0" Icon="icon.png"></control:FrameView>
<control:FrameView WidthRequest="100" BGColor="#E95A38" HeightRequest="100" Text="xamarin 1" Grid.Row="1" Grid.Column="1" Icon="icon.png"></control:FrameView>
<control:FrameView WidthRequest="100" BGColor="#F09543" HeightRequest="100" Text="xamarin 1" Grid.Row="2" Grid.Column="0" Icon="icon.png"></control:FrameView>
<control:FrameView WidthRequest="100" BGColor="#B3CE5B" HeightRequest="100" Text="xamarin 1" Grid.Row="2" Grid.Column="1" Icon="icon.png"></control:FrameView>
<control:FrameView WidthRequest="100" BGColor="#17ACE4" HeightRequest="100" Text="xamarin 1" Grid.Row="3" Grid.Column="0" Icon="icon.png"></control:FrameView>
<control:FrameView WidthRequest="100" BGColor="#22B5BD" HeightRequest="100" Text="xamarin 1" Grid.Row="3" Grid.Column="1" Icon="icon.png"></control:FrameView>
</Grid>
Dashbord With Image
DashboardWithImage.xaml
<Grid RowSpacing="0" ColumnSpacing="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<control:GridImage WidthRequest="100" BackGroundImage="dashboard_thumbnail_0.jpg" HeightRequest="100" Text="xamarin 1" Grid.Row="0" Grid.Column="0" Icon="icon.png"></control:GridImage>
<control:GridImage WidthRequest="100" BackGroundImage="dashboard_thumbnail_1.jpg" HeightRequest="100" Text="xamarin 1" Grid.Row="0" Grid.Column="1" Icon="icon.png"></control:GridImage>
<control:GridImage WidthRequest="100" BackGroundImage="dashboard_thumbnail_2.jpg" HeightRequest="100" Text="xamarin 1" Grid.Row="1" Grid.Column="0" Icon="icon.png"></control:GridImage>
<control:GridImage WidthRequest="100" BackGroundImage="dashboard_thumbnail_3.jpg" HeightRequest="100" Text="xamarin 1" Grid.Row="1" Grid.Column="1" Icon="icon.png"></control:GridImage>
<control:GridImage WidthRequest="100" BackGroundImage="dashboard_thumbnail_4.jpg" HeightRequest="100" Text="xamarin 1" Grid.Row="2" Grid.Column="0" Icon="icon.png"></control:GridImage>
<control:GridImage WidthRequest="100" BackGroundImage="dashboard_thumbnail_5.jpg" HeightRequest="100" Text="xamarin 1" Grid.Row="2" Grid.Column="1" Icon="icon.png"></control:GridImage>
<control:GridImage WidthRequest="100" BackGroundImage="dashboard_thumbnail_6.jpg" HeightRequest="100" Text="xamarin 1" Grid.Row="3" Grid.Column="0" Icon="icon.png"></control:GridImage>
<control:GridImage WidthRequest="100" BackGroundImage="dashboard_thumbnail_7.jpg" HeightRequest="100" Text="xamarin 1" Grid.Row="3" Grid.Column="1" Icon="icon.png"></control:GridImage>
</Grid>
Conclusion:
Today we have learn three different type of dashboard.









Comments
Post a Comment