Online Shopping Home UI Design - 1
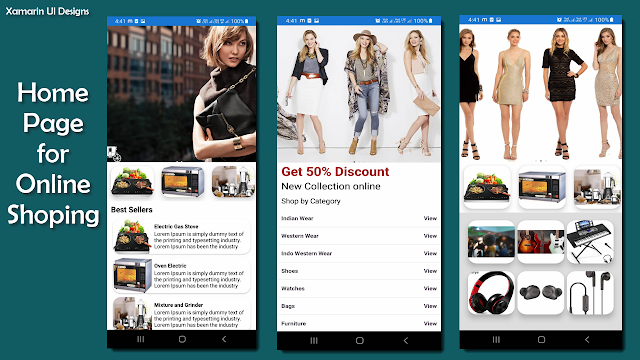
Home page for Online Shopping app
Online shopping which allow to sell/buy product over the internet in the world. Customer are searching product of their interest and pay for it.
Home page will show the product available, will help customer to find there needs. If your home page is design correct then it will attract many customer.
Each home page is describe is different blog. click on below link to visit desire Designs.
First Home Page
Second Home Page
Third Home Page
There are three design, Let start with 1st design other will explain in other blog.
CategoryModel.cs
public class CategoryModel
{
public List<Category> GetCategories()
{
List<Category> list = new List<Category>();
list.Add(new Category { Name = "Indian Wear" });
list.Add(new Category { Name = "Western Wear" });
list.Add(new Category { Name = "Indo Western Wear" });
list.Add(new Category { Name = "Shoes" });
list.Add(new Category { Name = "Watches" });
list.Add(new Category { Name = "Bags" });
list.Add(new Category { Name = "Furniture" });
return list;
}
public List<CategoryImage> GetCategoryImage()
{
List<CategoryImage> list = new List<CategoryImage>();
list.Add(new CategoryImage { Img = "https://www.fashionsdesk.com/wp-content/uploads/2019/09/Fashion-dress.jpg" });
list.Add(new CategoryImage { Img = "https://camillelavie.com/blog/wp-content/uploads/2019/08/BANNER-1-1024x768.jpg" });
list.Add(new CategoryImage { Img = "https://secureservercdn.net/160.153.138.74/pxi.69b.myftpupload.com/wp-content/uploads/2016/09/banner.jpg" });
return list;
}
public List<CategoryImage> GetCategoryImage1()
{
List<CategoryImage> list = new List<CategoryImage>();
list.Add(new CategoryImage { Name = "Electric Gas Stove",Description = "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry", Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTNS1xiF-j4MMDdf78ql6BbbuvukVm07qN4_Q" });
list.Add(new CategoryImage { Name = "Oven Electric", Description = "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry", Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRRB5bjliA3ok1ldW7yGEwGqaPQrTe1jlhN7Q" });
list.Add(new CategoryImage { Name = "Mixture and Grinder", Description = "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry", Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRvJfZAmfOGHqKxZ8bMjXZep_4V1jn5-prVYg" });
list.Add(new CategoryImage { Name = "Electric Kettle", Description = "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry", Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS_4vJx56K7x0BXV3hGDIbrJj2YfcC0YTV6Xg" });
list.Add(new CategoryImage { Name = "Sandwich Maker", Description = "Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry", Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTmNkPdcDdfoP6rTKCHUdG68goCwYM7gJwoIg" });
return list;
}
}
public class Category
{
public string Name { get; set; }
}
public class CategoryImage
{
public ImageSource Img { get; set; }
public string Name { get; set; }
public string Description { get; set; }
}
Now we will create control for image
PanCakeImage.Xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:pancake="clr-namespace:Xamarin.Forms.PancakeView;assembly=Xamarin.Forms.PancakeView"
x:Class="EShoppingUIDesigns.Controls.PancakeImage">
<ContentView.Content>
<StackLayout >
<pancake:PancakeView CornerRadius="20" BackgroundColor="White" HeightRequest="100" WidthRequest="100" Padding="5"
HorizontalOptions="Start"
VerticalOptions="CenterAndExpand">
<pancake:PancakeView.Shadow>
<pancake:DropShadow Color="LightGray" BlurRadius="10" Offset="0,0"/>
</pancake:PancakeView.Shadow>
<Image x:Name="img" Aspect="AspectFit" Margin="-10"/>
</pancake:PancakeView>
</StackLayout>
</ContentView.Content>
</ContentView>PanCakeImage.Xaml.cs
public partial class PancakeImage : ContentView
{
public PancakeImage()
{
InitializeComponent();
}
public ImageSource ImgSource
{
get
{
return img.Source;
}
set
{
img.Source = value;
}
}
}.Xaml <ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:control="clr-namespace:EShoppingUIDesigns.Controls"
xmlns:views="clr-namespace:EShoppingUIDesigns.Views.LandingPage.Template"
x:Class="EShoppingUIDesigns.Views.LandingPage.Design3"
Shell.NavBarIsVisible="False">
<ContentPage.Content>
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" RowSpacing="0">
<Grid.RowDefinitions>
<RowDefinition Height="350"></RowDefinition>
<RowDefinition Height="100"></RowDefinition>
<RowDefinition Height="40"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<CarouselView x:Name="cv" IsScrollAnimated="True" IndicatorView="indicatorView" Grid.Row="0" HeightRequest="350" >
<CarouselView.ItemTemplate>
<DataTemplate>
<Image Source="{Binding Img}" HeightRequest="350" Aspect="AspectFill" HorizontalOptions="FillAndExpand" VerticalOptions="StartAndExpand"/>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
<IndicatorView x:Name="indicatorView" Grid.Row="0" IndicatorColor="LightGray" VerticalOptions="EndAndExpand"
SelectedIndicatorColor="Black" IndicatorSize="3" HorizontalOptions="Center"/>
<ScrollView Grid.Row="1" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Orientation="Horizontal" BackgroundColor="White">
<StackLayout Orientation="Horizontal" Padding="10" Spacing="20" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" >
<control:PancakeImage ImgSource="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTNS1xiF-j4MMDdf78ql6BbbuvukVm07qN4_Q" ></control:PancakeImage>
<control:PancakeImage ImgSource="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRRB5bjliA3ok1ldW7yGEwGqaPQrTe1jlhN7Q" ></control:PancakeImage>
<control:PancakeImage ImgSource="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRvJfZAmfOGHqKxZ8bMjXZep_4V1jn5-prVYg" ></control:PancakeImage>
<control:PancakeImage ImgSource="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS_4vJx56K7x0BXV3hGDIbrJj2YfcC0YTV6Xg" ></control:PancakeImage>
<control:PancakeImage ImgSource="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTmNkPdcDdfoP6rTKCHUdG68goCwYM7gJwoIg" ></control:PancakeImage>
</StackLayout>
</ScrollView>
<StackLayout Grid.Row="2" Padding="10,5,10,0" HeightRequest="40">
<Label Text="Best Sellers" TextColor="Black" VerticalOptions="CenterAndExpand" FontAttributes="Bold" FontSize="20"></Label>
</StackLayout>
<StackLayout Grid.Row="3" Padding="10,0">
<ListView x:Name ="listView" HasUnevenRows="True" SeparatorVisibility="None" ItemSelected="listView_ItemSelected">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell >
<views:Design3Template></views:Design3Template>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</Grid>
</ContentPage.Content>
</ContentPage> .cs
public partial class Design3 : ContentPage
{
public Design3()
{
InitializeComponent();
cv.ItemsSource = new Models.CategoryModel().GetCategoryImage();
listView.ItemsSource = new Models.CategoryModel().GetCategoryImage1();
}
private void listView_ItemSelected(object sender, SelectedItemChangedEventArgs e)
{
if (listView.SelectedItem != null)
listView.SelectedItem = null;
}
}If you have any question please ask in comment section. Other 2 design will continue in next blogs.






Comments
Post a Comment