Food Delivery App - Product List Page
Food Delivery App - Product ListPage
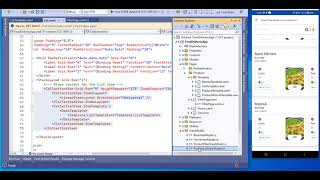
ListTemplate.xaml
<ContentView xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FoodDeliveryApp.Pages.Products.Template.ListTemplate"
xmlns:fontawesome="clr-namespace:FoodDeliveryApp.Utilities">
<StackLayout Padding="5">
<Frame CornerRadius="20" Padding="15" WidthRequest="300">
<Grid ColumnDefinitions="6*,4*" RowSpacing="5" RowDefinitions="Auto,Auto,Auto,Auto,Auto,Auto" HorizontalOptions="FillAndExpand">
<Image Grid.Row="0" Grid.Column="0" HorizontalOptions="Start" Source="https://png.pngtree.com/png-clipart/20221013/original/pngtree-bestseller-label-png-image_8682649.png" WidthRequest="20" HeightRequest="20"></Image>
<Label Grid.Row="1" Grid.Column="0" Text="{Binding Name}" TextColor="{x:StaticResource Gray}" FontAttributes="Bold"></Label>
<Label Grid.Row="2" Grid.Column="0" Text="{Binding Price}" TextColor="{x:StaticResource Gray}"></Label>
<HorizontalStackLayout Grid.Row="4" Grid.Column="0" >
<Label Text="{x:Static fontawesome:FontAwesomeSolid.Star}" TextColor="Green" FontSize="15" FontFamily="FontAwesome"></Label>
<Label Text="4.1" TextColor="Green" VerticalOptions="Center" FontSize="15"></Label>
</HorizontalStackLayout>
<Frame Grid.Row="5" Grid.Column="0" HorizontalOptions="Start" CornerRadius="10" Padding="5" WidthRequest="90" HasShadow="True">
<Label Text="More Details" FontSize="12" TextColor="{x:StaticResource Gray}"></Label>
</Frame>
<Frame CornerRadius="10" Grid.Row="0" Grid.RowSpan="6" Grid.Column="1" Padding="0">
<Image Source="{Binding Image}" Aspect="AspectFill"/>
</Frame>
<Frame Grid.Row="0" Grid.RowSpan="6" Grid.Column="1" VerticalOptions="End" CornerRadius="10" Padding="5" BorderColor="White" WidthRequest="80" HeightRequest="30" HasShadow="True">
<Label Text="ADD" FontSize="12" TextColor="{x:StaticResource Primary}" HorizontalOptions="Center" FontAttributes="Bold"></Label>
</Frame>
</Grid>
</Frame>
</StackLayout>
</ContentView> List.Xaml
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FoodDeliveryApp.Pages.Products.List"
xmlns:controls="clr-namespace:FoodDeliveryApp.Controls"
Shell.NavBarIsVisible="False"
xmlns:fontAwesome ="clr-namespace:FoodDeliveryApp.Utilities"
xmlns:template="clr-namespace:FoodDeliveryApp.Pages.Products.Template"
xmlns:vm="clr-namespace:FoodDeliveryApp.ViewModels"
Title="List">
<RefreshView x:Name="refreshView" Command="{Binding LoadProductCommand}"
IsRefreshing="{Binding IsBusy, Mode=TwoWay}">
<Grid RowDefinitions="Auto,Auto,*" Padding="20" RowSpacing="20">
<controls:BackControl Grid.Row="0" Text="Search for dishes and restaurants"></controls:BackControl>
<Frame Grid.Row="1" CornerRadius="20" Padding="5" HasShadow="True">
<Grid ColumnDefinitions="*,Auto,Auto,Auto" HeightRequest="50" ColumnSpacing="10">
<Entry x:Name="txtSearch" Margin="10,0,0,0" Placeholder="Try 'Cake"
Text="{Binding FilterText, Mode=TwoWay}"></Entry>
<Label Grid.Column="1" VerticalOptions="Center"
Text="{x:Static fontAwesome:FontAwesomeSolid.Search}"
TextColor="{x:StaticResource Gray}" FontSize="20" FontFamily="FontAwesome">
</Label>
<BoxView Grid.Column="2" BackgroundColor="{x:StaticResource Gray}" HeightRequest="20"
WidthRequest="1"></BoxView>
<Label Grid.Column="3" VerticalOptions="Center" Text="{x:Static fontAwesome:FontAwesomeSolid.Microphone}"
FontSize="20" TextColor="{x:StaticResource Secondary}" FontFamily="FontAwesome">
<Label.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped"></TapGestureRecognizer>
</Label.GestureRecognizers>
</Label>
</Grid>
</Frame>
<ListView x:Name="listView" Margin="-20,0" BackgroundColor="#F1F3F4" Grid.Row="2" ItemsSource="{Binding vm}" HasUnevenRows="True" SeparatorVisibility="None">
<ListView.Header>
<Grid ColumnDefinitions="*,*,*" RowDefinitions="20,Auto" >
<Frame Grid.Column="0" Grid.Row="1" HorizontalOptions="Start" CornerRadius="10" Padding="5" WidthRequest="90" HasShadow="True">
<Label Text="Sort Item By" HorizontalOptions="Center" FontSize="12" TextColor="{x:StaticResource Gray}"></Label>
</Frame>
<Frame Grid.Column="1" Grid.Row="1" HorizontalOptions="Start" CornerRadius="10" Padding="5" WidthRequest="90" HasShadow="True">
<Label Text="Filter Item" FontSize="12" HorizontalOptions="Center" TextColor="{x:StaticResource Gray}"></Label>
</Frame>
<Frame Grid.Column="2" Grid.Row="1" HorizontalOptions="Start" CornerRadius="10" Padding="5" WidthRequest="90" HasShadow="True">
<Label Text="Fast Delivery" FontSize="12" HorizontalOptions="Center" TextColor="{x:StaticResource Gray}"></Label>
</Frame>
</Grid>
</ListView.Header>
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<StackLayout Padding="0,8">
<Frame Padding="5" CornerRadius="20" HasShadow="True" BorderColor="White">
<Grid RowSpacing="10" RowDefinitions="Auto,Auto" Padding="10">
<Grid RowDefinitions="Auto,Auto,Auto" Grid.Row="0">
<Label Grid.Row="0" Text="{Binding Name}" FontSize="20" FontAttributes="Bold" TextColor="{x:StaticResource Gray}"></Label>
<Label Grid.Row="1" Text="{Binding Rating}" FontAttributes="Bold" TextColor="{x:StaticResource Gray}"></Label>
<Label Grid.Row="2" Text="{Binding Description}" FontSize="12" TextColor="{x:StaticResource Gray}"></Label>
</Grid>
<StackLayout Grid.Row="1">
<!-- Other content for the list item -->
<CollectionView Grid.Row="0" HeightRequest="175" ItemsSource="{Binding Menus}" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate >
<DataTemplate>
<template:ListTemplate></template:ListTemplate>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</StackLayout>
</Grid>
</Frame>
</StackLayout>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</RefreshView>
</ContentPage> List.xaml.cs
public partial class List : ContentPage
{
string filterText = string.Empty;
ViewModels.ProductListViewModel vm;
public List()
{
InitializeComponent();
vm = new ViewModels.ProductListViewModel();
BindingContext = vm;
}
private void TapGestureRecognizer_Tapped(object sender, TappedEventArgs e)
{
}
protected override async void OnAppearing()
{
base.OnAppearing();
vm.OnAppearing();
}
} ProductListViewModel.cs
public class ProductListViewModel : BaseViewModel
{
public Command LoadProductCommand { get; set; }
private List<RestaurantModel> restaurantVM;
public ProductListViewModel()
{
LoadProductCommand = new Command(async () => ExecuteLoadProductCommand());
}
public List<RestaurantModel> vm
{
get
{
return restaurantVM;
}
set
{
SetProperty(ref restaurantVM, value);
}
}
private async void ExecuteLoadProductCommand()
{
try
{
IsBusy = true;
List<MenuModel> menus = new List<MenuModel>();
menus.Add(new MenuModel { Name = "Locho", Description = "Locho", Price = 25, Image = "https://cdn-bkdna.nitrocdn.com/byIcNObNLXVFaYWLstICKAkCMytzVoyD/assets/static/optimized/rev-02ea418/wp-content/uploads/2021/03/LOCHO.jpg" });
menus.Add(new MenuModel { Name = "Pani Puri", Description = "Locho", Price = 25, Image = "https://akm-img-a-in.tosshub.com/indiatoday/images/story/201708/dish-story_647_081417052301.jpg" });
menus.Add(new MenuModel { Name = "Chole Bhature", Description = "Chole Bhature", Price = 25, Image = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRXh5LCoOMSM_9pmgcOROJRd4If-6ciXX_bkw" });
menus.Add(new MenuModel { Name = "Lithi Chokha", Description = "Locho", Price = 25, Image = "https://img.traveltriangle.com/blog/wp-content/uploads/2018/01/shutterstock_4148348021.jpg" });
menus.Add(new MenuModel { Name = "Indian Food", Description = "Indian Food", Price = 25, Image = "https://t3.ftcdn.net/jpg/01/43/83/08/360_F_143830808_V7n31HxcS8duJIVr3opWzG4FCkDQZK4v.jpg" });
List<RestaurantModel> restaurants = new List<RestaurantModel>();
restaurants.Add(new RestaurantModel
{
Name = "Table 101",
Description = "Good Option",
Rating = "4.0 (10k)",
Image = "https://hips.hearstapps.com/hmg-prod/images/img-6171-jpg-1516034404.jpg",
Menus = menus
});
restaurants.Add(new RestaurantModel
{
Name = "Foina",
Description = "Good Option",
Rating = "4.0 (10k)",
Image = "https://im1.dineout.co.in/images/uploads/restaurant/sharpen/4/l/h/p4185-164156150261d83d9ec6ca8.jpg",
Menus = menus
});
restaurants.Add(new RestaurantModel
{
Name = "Kabab and Kurries",
Description = "Good Option",
Rating = "4.0 (10k)",
Image = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTx0hX-qswrn0vA1ZGogh05cd6dbRiJqbG-ww",
Menus = menus
});
restaurants.Add(new RestaurantModel
{
Name = "Rasoi Kitchen",
Description = "Good Option",
Rating = "4.0 (10k)",
Image = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTO5nlpGTbABZretJas2xH6RDnWIhTbiRoIOA",
Menus = menus
});
restaurants.Add(new RestaurantModel
{
Name = "Mabruk",
Description = "Good Option",
Rating = "4.0 (10k)",
Image = "https://threebestrated.in/images/MahalaxmiFastFoodandJuiceCorner-Surat-GJ.jpeg",
Menus = menus
});
vm = restaurants;
}
catch(Exception ex)
{
await App.Current.MainPage.DisplayAlert("Food Delivery App", ex.Message, "OK");
}
IsBusy = false;
}
public void OnAppearing()
{
IsBusy = true;
}
} Hope this is helpfull to you.







Comments
Post a Comment