Task Manager UI Design
Task management app will help you to organize your task and team at one place. Easiest way to manage your project and task is to use task manager APP, Today we are going to learn some new UI for task manager app.
Following are UI :
- Welcome Page
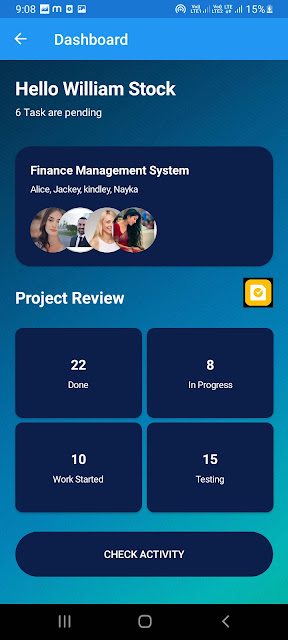
- Dashbaord
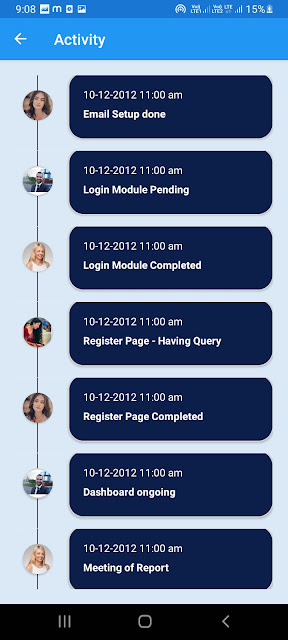
- Activity
- My Task
Welcome page will introduce your app. This page occurs as first page of application
Welcome Page.xaml
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TaskManagerUIDesign.Views.WelcomePage"
Shell.NavBarIsVisible="False"
BackgroundColor="#DBE9F7"
xmlns:control="clr-namespace:TaskManagerUIDesign.Controls">
<ContentPage.Content>
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Padding="20">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="60"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="60"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Frame Grid.Row="0" HeightRequest="350" BackgroundColor="#CFD9E4" HasShadow="False" CornerRadius="20" BorderColor="#DBE9F7">
<Image Source="welcome.jpg" Aspect="AspectFill" Margin="-20" ></Image>
</Frame>
<BoxView Grid.Row="1" BackgroundColor="#DBE9F7"></BoxView>
<Label Grid.Row="2" Text="Manage your daily tasks" FontAttributes="Bold" TextColor="#0C1F4B" FontSize="35"></Label>
<Label Grid.Row="3" Text=" helps small teams and solopreneurs get organized better. With a somewhat strong focus on task planning." TextColor="#0C1F4B" FontSize="14"></Label>
<BoxView Grid.Row="4" BackgroundColor="#DBE9F7"></BoxView>
<Button Grid.Row="5" Text="Get Started" Clicked="Button_Clicked" WidthRequest="60" HeightRequest="60" TextColor="White" BackgroundColor="#0C1F4B" CornerRadius="30"></Button>
</Grid>
</ContentPage.Content>
</ContentPage>Dashboard Page for Task manager UI
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:view="clr-namespace:TaskManagerUIDesign.Controls"
x:Class="TaskManagerUIDesign.Views.Dashboard"
BackgroundImageSource="https://wallpaperaccess.com/full/216984.jpg"
Shell.NavBarHasShadow="False"
Title="Dashboard">
<ContentPage.Content>
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Padding="20">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Label Grid.Row="0" Text="Hello William Stock" TextColor="White" FontAttributes="Bold" FontSize="25"></Label>
<Label Grid.Row="1" Text="6 Task are pending" TextColor="White" ></Label>
<Frame Grid.Row="2" Margin="0,30,0,0" HeightRequest="120" BackgroundColor="#0C1F4B" BorderColor="#0C1F4B" CornerRadius="20" HasShadow="True">
<StackLayout>
<Label Text="Finance Management System" TextColor="White" FontAttributes="Bold" FontSize="16"></Label>
<Label Text="Alice, Jackey, kindley, Nayka" TextColor="White" FontSize="12"></Label>
<StackLayout Grid.Row="3" Margin="0,-20,0,0" Orientation="Horizontal" >
<view:ImageCircle HorizontalOptions="Start" Image="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTmNdSL0wetARyMZVIRgtl2yPZyzXSJQx4EzA"
CornerRadius="100" BorderColor="LightGray" FrameHeight="60" FrameWidth="60"></view:ImageCircle>
<view:ImageCircle HorizontalOptions="Start" Margin="-30,0,0,0" Image="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRij6dtiHizH96qpCOe8WeXXP3yLyQJkPdGVg"
CornerRadius="100" BorderColor="LightGray" FrameHeight="60" FrameWidth="60"></view:ImageCircle>
<view:ImageCircle HorizontalOptions="Start" Image="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQ8FuEJbKwDdaz1h387130xmYkAIQbZpahhbQ"
CornerRadius="100" Margin="-30,0,0,0" BorderColor="LightGray" FrameHeight="60" FrameWidth="60"></view:ImageCircle>
<view:ImageCircle HorizontalOptions="Start" Margin="-30,0,0,0" Image="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSgiTaPDDZOp2cOxHgPLLRAQTeusZBraYz-tQ"
CornerRadius="100" BorderColor="LightGray" FrameHeight="60" FrameWidth="60"></view:ImageCircle>
</StackLayout>
</StackLayout>
</Frame>
<StackLayout Grid.Row="3" HorizontalOptions="FillAndExpand" Orientation="Horizontal" VerticalOptions="FillAndExpand">
<Label Text="Project Review" HorizontalOptions="FillAndExpand" Margin="0,20,0,0" TextColor="White" FontAttributes="Bold" FontSize="22"></Label>
<Image HorizontalOptions="End" VerticalOptions="EndAndExpand" Source="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSUdgNJM6tKqyFyX2I_8CNaFN8bjfQgGioZyQ"
Aspect="AspectFill" HeightRequest="40" WidthRequest="40">
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped"></TapGestureRecognizer>
</Image.GestureRecognizers>
</Image>
</StackLayout>
<Grid Grid.Row="4" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Padding="0,20">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<view:FrameView Grid.Row="0" Grid.Column="0" TextNo="22" TextDesc="Done"/>
<view:FrameView Grid.Row="1" Grid.Column="0" TextNo="10" TextDesc="Work Started"/>
<view:FrameView Grid.Row="0" Grid.Column="1" TextNo="8" TextDesc="In Progress"/>
<view:FrameView Grid.Row="1" Grid.Column="1" TextNo="15" TextDesc="Testing"/>
</Grid>
<Button x:Name="btnCheckActivity" Clicked="btnCheckActivity_Clicked" Grid.Row="5" Text="Check Activity" WidthRequest="60" HeightRequest="60" TextColor="White" BackgroundColor="#0C1F4B" CornerRadius="30"></Button>
</Grid>
</ContentPage.Content>
</ContentPage>> .cs Code
private async void btnCheckActivity_Clicked(object sender, EventArgs e)
{
await Shell.Current.GoToAsync("Activity");
}
private async void TapGestureRecognizer_Tapped(object sender, EventArgs e)
{
await Shell.Current.GoToAsync("MyTask");
}Activity.xaml
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:control="clr-namespace:TaskManagerUIDesign.Controls"
x:Class="TaskManagerUIDesign.Views.Activity"
BackgroundColor="#DBE9F7"
Title="Activity">
<ContentPage.Content>
<StackLayout HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Padding="20">
<ListView x:Name="listView" ItemSelected="listView_ItemSelected" HasUnevenRows="True">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell >
<control:TrackView></control:TrackView>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage.Content>
</ContentPage> .cs Code
public partial class Activity : ContentPage
{
public Activity()
{
InitializeComponent();
listView.ItemsSource = new TrackActivityModel().Get();
}
private void listView_ItemSelected(object sender, SelectedItemChangedEventArgs e)
{
if (listView.SelectedItem != null)
listView.SelectedItem = null;
}
} For class definition please visit here
My Task.xaml
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:custom="clr-namespace:TaskManagerUIDesign.Controls"
x:Class="TaskManagerUIDesign.Views.MyTask"
BackgroundColor="#DBE9F7"
Title="My Task">
<ContentPage.Content>
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="StartAndExpand" Padding="20">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="*"></RowDefinition>
</Grid.RowDefinitions>
<Label Grid.Row="0" Text="Hey, Jakline!" TextColor="#0C1F4B" VerticalOptions="StartAndExpand" HorizontalOptions="StartAndExpand" />
<Label Grid.Row="1" Text="You have got 10 task today." FontAttributes="Bold" FontSize="23" TextColor="#0C1F4B" VerticalOptions="StartAndExpand" HorizontalOptions="StartAndExpand" />
<Frame Grid.Row="2" CornerRadius="20" Padding="20">
<StackLayout>
<Label Text="Search your task" FontAttributes="Bold" TextColor="#0C1F4B" VerticalOptions="StartAndExpand" HorizontalOptions="StartAndExpand" />
<custom:CustomEntry CornerRadius="20" Margin="0" BorderColor="#0C1F4B" HorizontalTextAlignment="Start" FontSize="17"
HeightRequest="40" BackgroundColor="White" PlaceholderColor="Gray" TextColor="#0C1F4B"/>
</StackLayout>
</Frame>
<Label Grid.Row="3" Text="My Task" FontAttributes="Bold" FontSize="23" TextColor="#0C1F4B" VerticalOptions="StartAndExpand" HorizontalOptions="StartAndExpand" />
<Grid Grid.Row="4" HorizontalOptions="FillAndExpand" Padding="0,20">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Button x:Name="btnRecent" Grid.Column="0" Text="Recent" Clicked="btnRecent_Clicked" BackgroundColor="#0C1F4B" TextColor="White" CornerRadius="20"></Button>
<Button x:Name="btnToday" Grid.Column="1" Text="Today" Clicked="btnToday_Clicked" BackgroundColor="White" TextColor="#0C1F4B" CornerRadius="20"></Button>
<Button x:Name="btnUpcoming" Grid.Column="2" Text="Upcoming" Clicked="btnToday_Clicked" BackgroundColor="White" TextColor="#0C1F4B" CornerRadius="20"></Button>
</Grid>
<ListView Grid.Row="5" x:Name="listView" HeightRequest="400" ItemSelected="listView_ItemSelected" HasUnevenRows="True">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell >
<custom:TaskView/>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<ListView Grid.Row="5" x:Name="listView1" HeightRequest="400" IsVisible="true" ItemSelected="listView_ItemSelected" HasUnevenRows="True">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell >
<custom:NewTaskView/>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</ContentPage.Content>
</ContentPage>For CustomEntry visit here
.cs Code
public partial class MyTask : ContentPage
{
public MyTask()
{
InitializeComponent();
listView.ItemsSource = new TrackActivityModel().GetTask();
}
private void listView_ItemSelected(object sender, SelectedItemChangedEventArgs e)
{
if (listView.SelectedItem != null)
listView.SelectedItem = null;
}
private void btnRecent_Clicked(object sender, EventArgs e)
{
ChangeButtonAppearance((Button)sender);
listView.IsVisible = true;
listView1.IsVisible = false;
listView.ItemsSource = new TrackActivityModel().GetTask();
}
private void btnToday_Clicked(object sender, EventArgs e)
{
ChangeButtonAppearance((Button)sender);
listView1.IsVisible = true;
listView.IsVisible = false;
listView1.ItemsSource = new TrackActivityModel().GetTask();
}
private void ChangeButtonAppearance(Button btn)
{
if(btn.Text == "Recent")
{
ChangeButtonColor(btnRecent, true);
ChangeButtonColor(btnToday, false);
ChangeButtonColor(btnUpcoming, false);
}
else if(btn.Text == "Today")
{
ChangeButtonColor(btnRecent, false);
ChangeButtonColor(btnToday, true);
ChangeButtonColor(btnUpcoming, false);
}
else if (btn.Text == "Upcoming")
{
ChangeButtonColor(btnRecent, false);
ChangeButtonColor(btnToday, false);
ChangeButtonColor(btnUpcoming, true);
}
}
private void ChangeButtonColor(Button btn, bool isSelected)
{
if (isSelected)
{
btn.BackgroundColor = Color.FromHex("#0C1F4B");
btn.TextColor = Color.White;
}
else
{
btn.BackgroundColor = Color.White;
btn.TextColor = Color.FromHex("#0C1F4B");
}
}
} For class definition please visit here
Add controls that added in this UI Designs
FrameView
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TaskManagerUIDesign.Controls.FrameView">
<ContentView.Content>
<StackLayout HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" >
<Frame x:Name="frame" HeightRequest="120" HasShadow="True" Padding="0" CornerRadius="10" BackgroundColor="#0C1F4B">
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="CenterAndExpand">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Label x:Name="lblNo" Grid.Row="0" TextColor="White" FontSize="18" FontAttributes="Bold" HorizontalOptions="Center" VerticalOptions="CenterAndExpand"></Label>
<Label x:Name="lblDesc" Grid.Row="1" TextColor="White" FontSize="12" HorizontalOptions="Center" VerticalOptions="CenterAndExpand"></Label>
</Grid>
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView>FrameView.cs
public partial class FrameView : ContentView
{
public FrameView()
{
InitializeComponent();
}
public string TextNo
{
get
{
return lblNo.Text;
}
set
{
lblNo.Text = value;
}
}
public double FrameHeight
{
get
{
return frame.HeightRequest;
}
set
{
frame.HeightRequest = value;
}
}
public string TextDesc
{
get
{
return lblDesc.Text;
}
set
{
lblDesc.Text = value;
}
}
}ImageCircle
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="TaskManagerUIDesign.Controls.ImageCircle">
<ContentView.Content>
<StackLayout Padding="0,30,0,0">
<Frame x:Name="frame" HasShadow="True" CornerRadius="100" HorizontalOptions="Center" Padding="0">
<Image x:Name="img" HorizontalOptions="Center" VerticalOptions="Center" />
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView>ImageCircle.cs
public partial class ImageCircle : ContentView
{
public ImageCircle()
{
InitializeComponent();
}
public float CornerRadius
{
get
{
return frame.CornerRadius;
}
set
{
frame.CornerRadius = value;
}
}
public double FrameHeight
{
get
{
return frame.HeightRequest;
}
set
{
frame.HeightRequest = value;
}
}
public double FrameWidth
{
get
{
return frame.WidthRequest;
}
set
{
frame.WidthRequest = value;
}
}
public ImageSource Image
{
get
{
return img.Source;
}
set
{
img.Source = value;
}
}
public Color BorderColor
{
get
{
return frame.BorderColor;
}
set
{
frame.BorderColor = value;
}
}
}NewTaskView
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:models="clr-namespace:TaskManagerUIDesign.Models"
x:Class="TaskManagerUIDesign.Controls.NewTaskView">
<ContentView.Content>
<StackLayout x:DataType="models:TaskViewModel" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Padding="5">
<Frame x:Name="frame" HeightRequest="120" HasShadow="True" Padding="0" CornerRadius="10" BackgroundColor="White">
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="CenterAndExpand" Padding="10">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Label Grid.Row="0" TextColor="#0C1F4B" Text="{Binding Name}" FontSize="15" FontAttributes="Bold" HorizontalOptions="FillAndExpand" VerticalOptions="Start"></Label>
<Label Grid.Row="1" TextColor="DarkGray" Text="{Binding Description}" FontSize="12" HorizontalOptions="FillAndExpand" VerticalOptions="Start"></Label>
</Grid>
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView>TaskView
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:models="clr-namespace:TaskManagerUIDesign.Models"
x:Class="TaskManagerUIDesign.Controls.TaskView">
<ContentView.Content>
<StackLayout x:DataType="models:TaskViewModel" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Padding="5">
<Frame x:Name="frame" HeightRequest="120" HasShadow="True" Padding="0" CornerRadius="10" BackgroundColor="White">
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="CenterAndExpand" Padding="10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"></ColumnDefinition>
<ColumnDefinition Width="Auto"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<Label Grid.Row="0" Grid.ColumnSpan="2" Text="{Binding TimeLeft}" TextColor="#0C1F4B" FontSize="12" HorizontalOptions="Start" VerticalOptions="Start"></Label>
<Label Grid.Row="1" Grid.ColumnSpan="2" TextColor="#0C1F4B" Text="{Binding Name}" FontSize="15" FontAttributes="Bold" HorizontalOptions="Start" VerticalOptions="Start"></Label>
<ProgressBar Progress="{Binding ProgressValue}" Grid.Row="2" Grid.ColumnSpan="2" HorizontalOptions="FillAndExpand"/>
<Label Grid.Row="3" TextColor="#0C1F4B" Grid.Column="0" Text="{Binding Status}" FontSize="12" HorizontalOptions="Start" VerticalOptions="Start"></Label>
<Label Grid.Row="3" TextColor="#0C1F4B" Grid.Column="1" Text="{Binding Progress}" FontSize="12" HorizontalOptions="End" VerticalOptions="Start"></Label>
</Grid>
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView>TrackView
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:view="clr-namespace:TaskManagerUIDesign.Controls"
x:Class="TaskManagerUIDesign.Controls.TrackView">
<ContentView.Content>
<Grid RowSpacing="0" ColumnSpacing="10" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="60"></ColumnDefinition>
<ColumnDefinition Width="*"></ColumnDefinition>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="100"></RowDefinition>
</Grid.RowDefinitions>
<Grid VerticalOptions="FillAndExpand" HorizontalOptions="CenterAndExpand" Grid.Row="0" Grid.Column="0">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1"></ColumnDefinition>
</Grid.ColumnDefinitions>
<BoxView WidthRequest="1" Grid.Row="0" Grid.Column="0" VerticalOptions="FillAndExpand" BackgroundColor="Black"/>
</Grid>
<StackLayout Padding="0,20,0,0">
<Frame x:Name="frame" Grid.Row="0" Grid.Column="0" HasShadow="True" BorderColor="LightGray" HeightRequest="40" WidthRequest="40" CornerRadius="100" HorizontalOptions="Center" Padding="0">
<Image x:Name="img" Source="{Binding Img}" HorizontalOptions="Center" VerticalOptions="Center" />
</Frame>
</StackLayout>
<StackLayout Grid.Row="0" Grid.Column="1" Padding="0" HeightRequest="70" HorizontalOptions="FillAndExpand" VerticalOptions="Center">
<Frame HeightRequest="70" VerticalOptions="Center" Margin="0,-20,0,0" HasShadow="True" BackgroundColor="#0C1F4B" CornerRadius="20" BorderColor="LightGray">
<StackLayout Padding="0" HeightRequest="70" HorizontalOptions="FillAndExpand" VerticalOptions="Center">
<Label x:Name="lblTime" Text="{Binding Time}" TextColor="White"></Label>
<Label x:Name="lblComment" Text="{Binding Comment}" FontAttributes="Bold" TextColor="White"></Label>
</StackLayout>
</Frame>
</StackLayout>
</Grid>
</ContentView.Content>
</ContentView>Watch video to understand code
Conclusion:
Hope you have find this helpfull, let me know if you have any question. And please share me UI design that you have created.











Comments
Post a Comment