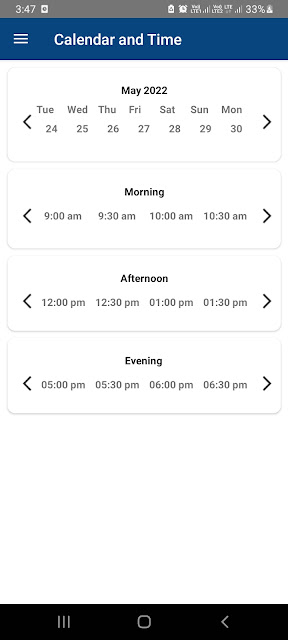
Calendar and Time View using Xamarin Form
Calendar and Time view in xamarin form
First we fill add calendar and time template
Download right and left arrow image from google and add in your project.
code is explain in this video.
CalendarTemplate.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:vm="clr-namespace:SchoolUIDesigns.ViewModels"
x:Class="SchoolUIDesigns.Control.CalendarTemplate">
<ContentView.Content>
<Grid RowDefinitions="Auto,Auto" x:DataType="vm:CalendarViewModel">
<Label Text="{Binding WeekName}" Grid.Row="0" FontAttributes="Bold" />
<Label Text="{Binding Date}" Grid.Row="1" HorizontalOptions="Center" FontAttributes="Bold" />
</Grid>
</ContentView.Content>
</ContentView> TimeTemplate.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:vm="clr-namespace:SchoolUIDesigns.ViewModels"
x:Class="SchoolUIDesigns.Control.TimeTemplate">
<ContentView.Content>
<Grid RowDefinitions="Auto,Auto" x:DataType="vm:TimeViewModel">
<Label Text="{Binding Time}" HorizontalOptions="Center" Grid.Row="1" FontAttributes="Bold" />
</Grid>
</ContentView.Content>
</ContentView> Now we will create class
dd public class CalendarViewModel
{
public string WeekName { get; set; }
public string Date { get; set; }
public DateTime Dtime { get; set; }
}
public class TimeViewModel
{
public string Time { get; set; }
}
public class CalendarModel
{
public List<CalendarViewModel> GetCalendarWeek(DateTime date)
{
List<CalendarViewModel> list = new List<CalendarViewModel>();
try
{
DateTime startdate = DateTime.Now.AddDays(3);
DateTime endate = DateTime.Now.AddDays(30);
if (date.Date >= startdate.Date && date.Date <= endate.Date)
{
DateTime WeekStartDate = date;
list.Add(new CalendarViewModel { WeekName = WeekStartDate.DayOfWeek.ToString().Substring(0, 3), Date = WeekStartDate.ToString("dd"), Dtime = WeekStartDate });
list.Add(new CalendarViewModel { WeekName = WeekStartDate.AddDays(1).DayOfWeek.ToString().Substring(0, 3), Date = WeekStartDate.AddDays(1).ToString("dd"), Dtime = WeekStartDate.AddDays(1) });
list.Add(new CalendarViewModel { WeekName = WeekStartDate.AddDays(2).DayOfWeek.ToString().Substring(0, 3), Date = WeekStartDate.AddDays(2).ToString("dd"), Dtime = WeekStartDate.AddDays(2) });
list.Add(new CalendarViewModel { WeekName = WeekStartDate.AddDays(3).DayOfWeek.ToString().Substring(0, 3), Date = WeekStartDate.AddDays(3).ToString("dd"), Dtime = WeekStartDate.AddDays(3) });
list.Add(new CalendarViewModel { WeekName = WeekStartDate.AddDays(4).DayOfWeek.ToString().Substring(0, 3), Date = WeekStartDate.AddDays(4).ToString("dd"), Dtime = WeekStartDate.AddDays(4) });
list.Add(new CalendarViewModel { WeekName = WeekStartDate.AddDays(5).DayOfWeek.ToString().Substring(0, 3), Date = WeekStartDate.AddDays(5).ToString("dd"), Dtime = WeekStartDate.AddDays(5) });
list.Add(new CalendarViewModel { WeekName = WeekStartDate.AddDays(6).DayOfWeek.ToString().Substring(0, 3), Date = WeekStartDate.AddDays(6).ToString("dd"), Dtime = WeekStartDate.AddDays(6) });
}
return list;
}
catch (Exception ex)
{
throw ex;
}
}
public List<TimeViewModel> GetMorningTime()
{
List<TimeViewModel> list = new List<TimeViewModel>();
list.Add(new TimeViewModel { Time = "9:00 am" });
list.Add(new TimeViewModel { Time = "9:30 am" });
list.Add(new TimeViewModel { Time = "10:00 am" });
list.Add(new TimeViewModel { Time = "10:30 am" });
list.Add(new TimeViewModel { Time = "11:00 am" });
list.Add(new TimeViewModel { Time = "11:30 am" });
return list;
}
public List<TimeViewModel> GetAfternoonTime()
{
List<TimeViewModel> list = new List<TimeViewModel>();
list.Add(new TimeViewModel { Time = "12:00 pm" });
list.Add(new TimeViewModel { Time = "12:30 pm" });
list.Add(new TimeViewModel { Time = "01:00 pm" });
list.Add(new TimeViewModel { Time = "01:30 pm" });
list.Add(new TimeViewModel { Time = "02:00 pm" });
list.Add(new TimeViewModel { Time = "02:30 pm" });
list.Add(new TimeViewModel { Time = "03:00 pm" });
list.Add(new TimeViewModel { Time = "03:30 pm" });
list.Add(new TimeViewModel { Time = "04:00 pm" });
list.Add(new TimeViewModel { Time = "04:30 pm" });
return list;
}
public List<TimeViewModel> GetNightTime()
{
List<TimeViewModel> list = new List<TimeViewModel>();
list.Add(new TimeViewModel { Time = "05:00 pm" });
list.Add(new TimeViewModel { Time = "05:30 pm" });
list.Add(new TimeViewModel { Time = "06:00 pm" });
list.Add(new TimeViewModel { Time = "06:30 pm" });
list.Add(new TimeViewModel { Time = "07:00 pm" });
list.Add(new TimeViewModel { Time = "07:30 pm" });
list.Add(new TimeViewModel { Time = "08:00 pm" });
list.Add(new TimeViewModel { Time = "08:30 pm" });
list.Add(new TimeViewModel { Time = "09:00 pm" });
list.Add(new TimeViewModel { Time = "09:30 pm" });
return list;
}
} Calendar.xaml
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:template="clr-namespace:SchoolUIDesigns.Control"
x:Class="SchoolUIDesigns.Views.Calendar"
Title="Calendar and Time">
<ContentPage.Content>
<Grid RowDefinitions="Auto,Auto,Auto,Auto" VerticalOptions="FillAndExpand" Padding="10" RowSpacing="10">
<Frame CornerRadius="10" Grid.Row="0">
<Grid RowDefinitions="Auto,Auto" ColumnDefinitions="Auto,*,Auto" Margin="-8,0">
<Label x:Name="lblMonthYear" Grid.Row="0" TextColor="Black" FontAttributes="Bold" Grid.Column="0" Grid.ColumnSpan="3" HorizontalOptions="CenterAndExpand" Style="{x:DynamicResource PoppinsBoldLabel}"></Label>
<StackLayout Grid.Row="0" Grid.RowSpan="2" Grid.Column="0" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" WidthRequest="20" >
<Image Source="prev.png" Margin="0,20,0,0" Aspect="AspectFill" HeightRequest="20" HorizontalOptions="End" VerticalOptions="CenterAndExpand">
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="PreCalendar_Tapped"></TapGestureRecognizer>
</Image.GestureRecognizers>
</Image>
<StackLayout.GestureRecognizers>
<TapGestureRecognizer Tapped="PreCalendar_Tapped"></TapGestureRecognizer>
</StackLayout.GestureRecognizers>
</StackLayout>
<CollectionView x:Name="cvCalender" Grid.Row="1" Grid.Column="1" HorizontalOptions="FillAndExpand" SelectionMode="Single" HeightRequest="60" SelectionChanged="cvCalender_SelectionChanged">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical" Span="7"></GridItemsLayout>
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<template:CalendarTemplate></template:CalendarTemplate>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
<StackLayout Grid.Row="0" Grid.RowSpan="2" Grid.Column="2" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" WidthRequest="20" >
<Image Source="rightarrow.png" Margin="0,20,0,0" Aspect="AspectFill" HeightRequest="20" HorizontalOptions="End" VerticalOptions="CenterAndExpand">
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped"></TapGestureRecognizer>
</Image.GestureRecognizers>
</Image>
<StackLayout.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped"></TapGestureRecognizer>
</StackLayout.GestureRecognizers>
</StackLayout>
</Grid>
</Frame>
<Frame CornerRadius="10" Grid.Row="1">
<Grid RowDefinitions="Auto,Auto" ColumnDefinitions="Auto,*,Auto" Margin="-8,0">
<Label Text="Morning" HorizontalOptions="CenterAndExpand" TextColor="Black" FontAttributes="Bold" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="3" Style="{x:DynamicResource PoppinsBoldLabel}" ></Label>
<StackLayout Grid.Row="0" Grid.RowSpan="2" Grid.Column="0" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" WidthRequest="20" >
<Image Source="prev.png" Margin="0,20,0,0" Aspect="AspectFill" HeightRequest="20" HorizontalOptions="End" VerticalOptions="CenterAndExpand">
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="prevmorning_Tapped"></TapGestureRecognizer>
</Image.GestureRecognizers>
</Image>
<StackLayout.GestureRecognizers>
<TapGestureRecognizer Tapped="prevmorning_Tapped"></TapGestureRecognizer>
</StackLayout.GestureRecognizers>
</StackLayout>
<CollectionView x:Name="cvMorning" SelectionMode="Single" Grid.Row="1" Grid.Column="1" HeightRequest="40" SelectionChanged="cvMorning_SelectionChanged">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical" Span="4"></GridItemsLayout>
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<template:TimeTemplate></template:TimeTemplate>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
<StackLayout Grid.Row="0" Grid.RowSpan="2" Grid.Column="2" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" WidthRequest="20" >
<Image Source="rightarrow.png" Margin="0,20,0,0" Aspect="AspectFill" HeightRequest="20" HorizontalOptions="End" VerticalOptions="CenterAndExpand">
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="morning_Tapped"></TapGestureRecognizer>
</Image.GestureRecognizers>
</Image>
<StackLayout.GestureRecognizers>
<TapGestureRecognizer Tapped="morning_Tapped"></TapGestureRecognizer>
</StackLayout.GestureRecognizers>
</StackLayout>
</Grid>
</Frame>
<Frame CornerRadius="10" Grid.Row="2">
<Grid RowDefinitions="Auto,Auto" ColumnDefinitions="Auto,*,Auto" Margin="-8,0">
<Label Text="Afternoon" TextColor="Black" FontAttributes="Bold" HorizontalOptions="CenterAndExpand" Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="3" Style="{x:DynamicResource PoppinsBoldLabel}"></Label>
<StackLayout Grid.Row="0" Grid.RowSpan="2" Grid.Column="0" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" WidthRequest="20" >
<Image Source="prev.png" Margin="0,20,0,0" Aspect="AspectFill" HeightRequest="20" HorizontalOptions="End" VerticalOptions="CenterAndExpand">
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="prevafternoon_Tapped"></TapGestureRecognizer>
</Image.GestureRecognizers>
</Image>
<StackLayout.GestureRecognizers>
<TapGestureRecognizer Tapped="prevafternoon_Tapped"></TapGestureRecognizer>
</StackLayout.GestureRecognizers>
</StackLayout>
<CollectionView x:Name="cvAfternoon" Grid.Row="1" Grid.Column="1" SelectionMode="Single" HeightRequest="35" SelectionChanged="cvAfternoon_SelectionChanged">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical" Span="4"></GridItemsLayout>
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<template:TimeTemplate></template:TimeTemplate>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
<StackLayout Grid.Row="0" Grid.RowSpan="2" Grid.Column="2" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" WidthRequest="20" >
<Image Source="rightarrow.png" Margin="0,20,0,0" Aspect="AspectFill" HeightRequest="20" HorizontalOptions="End" VerticalOptions="CenterAndExpand">
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="afternoon_Tapped"></TapGestureRecognizer>
</Image.GestureRecognizers>
</Image>
<StackLayout.GestureRecognizers>
<TapGestureRecognizer Tapped="afternoon_Tapped"></TapGestureRecognizer>
</StackLayout.GestureRecognizers>
</StackLayout>
</Grid>
</Frame>
<Frame CornerRadius="10" Grid.Row="3">
<Grid RowDefinitions="Auto,Auto" ColumnDefinitions="Auto,*,Auto" Margin="-8,0">
<Label Text="Evening" Grid.Row="0" TextColor="Black" FontAttributes="Bold" Grid.Column="0" Grid.ColumnSpan="3" HorizontalOptions="CenterAndExpand" Style="{x:DynamicResource PoppinsBoldLabel}"></Label>
<StackLayout Grid.Row="0" Grid.RowSpan="2" Grid.Column="0" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" WidthRequest="20" >
<Image Source="prev.png" Margin="0,20,0,0" Aspect="AspectFill" HeightRequest="20" HorizontalOptions="End" VerticalOptions="CenterAndExpand">
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="prevevening_Tapped"></TapGestureRecognizer>
</Image.GestureRecognizers>
</Image>
<StackLayout.GestureRecognizers>
<TapGestureRecognizer Tapped="prevevening_Tapped"></TapGestureRecognizer>
</StackLayout.GestureRecognizers>
</StackLayout>
<CollectionView x:Name="cvEvening" Grid.Row="1" Grid.Column="1" SelectionMode="Single" HeightRequest="35" SelectionChanged="cvEvening_SelectionChanged">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical" Span="4"></GridItemsLayout>
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<template:TimeTemplate></template:TimeTemplate>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
<StackLayout Grid.Row="0" Grid.RowSpan="2" Grid.Column="2" VerticalOptions="FillAndExpand" HorizontalOptions="FillAndExpand" WidthRequest="20" >
<Image Source="rightarrow.png" Margin="0,20,0,0" Aspect="AspectFill" HeightRequest="20" HorizontalOptions="End" VerticalOptions="CenterAndExpand">
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="evening_Tapped"></TapGestureRecognizer>
</Image.GestureRecognizers>
</Image>
<StackLayout.GestureRecognizers>
<TapGestureRecognizer Tapped="evening_Tapped"></TapGestureRecognizer>
</StackLayout.GestureRecognizers>
</StackLayout>
</Grid>
</Frame>
</Grid>
</ContentPage.Content>
</ContentPage> Calendar.Xaml.cs
public partial class Calendar : ContentPage
{
int cnt;
int afternooncnt, eveningcnt;
DateTime calendarDate = DateTime.Now.AddDays(3);
List<TimeViewModel> morningTimeList = new CalendarModel().GetMorningTime();
List<TimeViewModel> afternoonTimeList = new CalendarModel().GetAfternoonTime();
List<TimeViewModel> eveningTimeList = new CalendarModel().GetNightTime();
List<CalendarViewModel> calendarList = new List<CalendarViewModel>();
public Calendar()
{
InitializeComponent();
lblMonthYear.Text = calendarDate.ToString("MMM") + " " + calendarDate.ToString("yyyy");
cvCalender.ItemsSource = new CalendarModel().GetCalendarWeek(calendarDate);
cvMorning.ItemsSource = morningTimeList.Take(4).ToList();
cvAfternoon.ItemsSource = afternoonTimeList.Take(4).ToList();
cvEvening.ItemsSource = eveningTimeList.Take(4).ToList();
}
private void morning_Tapped(object sender, EventArgs e)
{
cvMorning.ItemsSource = morningTimeList.Skip(4).ToList();
}
private void prevmorning_Tapped(object sender, EventArgs e)
{
cvMorning.ItemsSource = morningTimeList.Take(4).ToList();
}
private void afternoon_Tapped(object sender, EventArgs e)
{
if (afternooncnt < 8)
{
afternooncnt = afternooncnt + 4;
cvAfternoon.ItemsSource = afternoonTimeList.Skip(afternooncnt).ToList();
}
}
private void prevafternoon_Tapped(object sender, EventArgs e)
{
if (afternooncnt > 0)
{
afternooncnt = afternooncnt - 4;
cvAfternoon.ItemsSource = afternoonTimeList.Skip(afternooncnt).ToList();
}
}
private void evening_Tapped(object sender, EventArgs e)
{
if (eveningcnt < 8)
{
eveningcnt = eveningcnt + 4;
cvEvening.ItemsSource = eveningTimeList.Skip(eveningcnt).ToList();
}
}
private void prevevening_Tapped(object sender, EventArgs e)
{
if (eveningcnt > 0)
{
eveningcnt = eveningcnt - 4;
cvEvening.ItemsSource = eveningTimeList.Skip(eveningcnt).ToList();
}
}
private void PreCalendar_Tapped(object sender, EventArgs e)
{
cnt = cnt - 7;
DateTime newDate = calendarDate.AddDays(cnt);
calendarList = new CalendarModel().GetCalendarWeek(newDate);
if (calendarList.Count > 0)
{
cvCalender.ItemsSource = null;
cvCalender.ItemsSource = calendarList;
lblMonthYear.Text = newDate.ToString("MMM") + " " + newDate.ToString("yyyy");
}
else
{
cnt = cnt + 7;
}
}
private void TapGestureRecognizer_Tapped(object sender, EventArgs e)
{
cnt = cnt + 7;
DateTime newDate = calendarDate.AddDays(cnt);
calendarList = new CalendarModel().GetCalendarWeek(newDate);
if (calendarList.Count > 0)
{
cvCalender.ItemsSource = null;
cvCalender.ItemsSource = calendarList;
lblMonthYear.Text = newDate.ToString("MMM") + " " + newDate.ToString("yyyy");
}
else
{
cnt = cnt - 7;
}
}
private void cvMorning_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (cvMorning.SelectedItem != null)
{
cvEvening.SelectedItem = null;
cvAfternoon.SelectedItem = null;
}
}
private void cvAfternoon_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (cvAfternoon.SelectedItem != null)
{
cvMorning.SelectedItem = null;
cvEvening.SelectedItem = null;
}
}
private void cvEvening_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (cvEvening.SelectedItem != null)
{
cvMorning.SelectedItem = null;
cvAfternoon.SelectedItem = null;
}
}
private void cvCalender_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (cvCalender.SelectedItem != null)
{
var data = (CalendarViewModel)cvCalender.SelectedItem;
}
}
} Hope it is helpfull to you, please share your feedback, Thanks for reading.







Comments
Post a Comment