Textbox, Button, Combobox Design in xamarin form
Textbox,Button, Combobox Design in xamarin form
First we will create template
get fontawesome code from here
Copy code for CustomEntry from this link.
Code is explain in this video
Add "PancakeView" nugget in your project.
CustomTextbox.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:pcview="clr-namespace:Xamarin.Forms.PancakeView;assembly=Xamarin.Forms.PancakeView"
xmlns:control="clr-namespace:LoginUIDesigns.Controls"
x:Class="LoginUIDesigns.Controls.CustomTextbox">
<ContentView.Content>
<StackLayout>
<pcview:PancakeView x:Name="pc"
CornerRadius="40,0,0,40"
HeightRequest="55" BackgroundColor="White" Padding="10,0">
<control:CustomEntry x:Name="txt" Style="{x:DynamicResource CustomEntryBox}"></control:CustomEntry>
</pcview:PancakeView>
</StackLayout>
</ContentView.Content>
</ContentView>CustomTextbox.xaml.cs
public partial class CustomTextbox : ContentView
{
public CustomTextbox()
{
InitializeComponent();
}
public string Text
{
get
{
return txt.Text;
}
set
{
txt.Text = value;
}
}
public string Placeholder
{
get
{
return txt.Placeholder;
}
set
{
txt.Placeholder = value;
}
}
public bool IsPassword
{
get
{
return txt.IsPassword;
}
set
{
txt.IsPassword = value;
}
}
public CornerRadius CornerRadius
{
get
{
return pc.CornerRadius;
}
set
{
pc.CornerRadius = value;
}
}
}CustomButton.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:pcview="clr-namespace:Xamarin.Forms.PancakeView;assembly=Xamarin.Forms.PancakeView"
x:Class="LoginUIDesigns.Controls.CustomButton">
<ContentView.Content>
<StackLayout>
<pcview:PancakeView x:Name="pc"
CornerRadius="40,0,0,40"
HorizontalOptions="FillAndExpand"
HeightRequest="60"
BackgroundColor="Black">
<Button x:Name="btn" BackgroundColor="{x:DynamicResource Primary}" Style="{x:DynamicResource ButtonStyle}"></Button>
</pcview:PancakeView>
</StackLayout>
</ContentView.Content>
</ContentView>CustomButton.xaml.cs
public partial class CustomButton : ContentView
{
public event EventHandler Clicked;
public CustomButton()
{
InitializeComponent();
btn.Clicked += new EventHandler(OnClicked);
}
protected void OnClicked(object sender, EventArgs args)
{
if (Clicked != null)
{
this.Clicked?.Invoke(sender, args);
}
}
public string Text
{
get
{
return btn.Text;
}
set
{
btn.Text = value;
}
}
}CustomPicker.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:pcview="clr-namespace:Xamarin.Forms.PancakeView;assembly=Xamarin.Forms.PancakeView"
xmlns:control="clr-namespace:LoginUIDesigns.Controls"
x:Class="LoginUIDesigns.Controls.CustomPicker"
xmlns:fontawesome="clr-namespace:LoginUIDesigns.Models">
<ContentView.Content>
<StackLayout>
<pcview:PancakeView x:Name="pc"
CornerRadius="40,0,0,40"
HeightRequest="55" BackgroundColor="White" >
<Grid ColumnDefinitions="*,Auto" Padding="20,0">
<Picker Grid.Column="0" Title="Select Item" TextColor="Gray">
<Picker.Items>
<x:String>Item1</x:String>
<x:String>Item1</x:String>
<x:String>Item1</x:String>
</Picker.Items>
</Picker>
<Label Grid.Column="1" VerticalOptions="Center" TextColor="Navy"
FontFamily="{StaticResource FontAwesomeSolid}" FontSize="20" HorizontalOptions="End"
Text="{x:Static fontawesome:Solid.Angle_Down }"></Label>
</Grid>
</pcview:PancakeView>
</StackLayout>
</ContentView.Content>
</ContentView>App.xaml
<Application.Resources>
<ResourceDictionary>
<OnPlatform x:TypeArguments="x:String" x:Key="FontAwesomeBrands" Android="FontAwesome5BrandsRegular400.otf#Regular" iOS="FontAwesome5Brands-Regular"/>
<OnPlatform x:TypeArguments="x:String" x:Key="FontAwesomeSolid" Android="FontAwesome5FreeSolid900.otf#Regular" iOS="FontAwesome5Free-Solid" />
<OnPlatform x:TypeArguments="x:String" x:Key="FontAwesomeRegular" Android="FontAwesome5FreeRegular400.otf#Regular" iOS="FontAwesome5Free-Regular" />
<Color x:Key="Primary">#F29015</Color>
<Color x:Key="Secondary">#FFFFFF</Color>
<Color x:Key="TextColorGray">#333333</Color>
<Color x:Key="SeparatorColor">#E8E8E9</Color>
<Color x:Key="BGColor">#FFFCF7</Color>
<Style TargetType="control:CustomEntry" x:Key="CustomEntryBox" >
<Setter Property="CornerRadius" Value="0" />
<Setter Property="BorderColor" Value ="{x:DynamicResource Secondary}"/>
<Setter Property="TextColor" Value="{x:DynamicResource TextColorGray}"/>
<Setter Property="HeightRequest" Value="50" />
<Setter Property="PlaceholderColor" Value="LightGray"/>
</Style>
<Style TargetType="control:CustomEntry" x:Key="CustomEntryBoxGrayBorder" >
<Setter Property="CornerRadius" Value="10" />
<Setter Property="BorderColor" Value ="#CCCCCC"/>
<Setter Property="TextColor" Value="{x:DynamicResource TextColorGray}"/>
<Setter Property="HeightRequest" Value="50" />
<Setter Property="PlaceholderColor" Value="LightGray"/>
</Style>
<Style TargetType="Button" x:Key="ButtonStyle" >
<Setter Property="TextColor" Value="{x:DynamicResource Secondary}"/>
<Setter Property="BackgroundColor" Value="{x:DynamicResource Primary}" />
</Style>
<Style TargetType="Button">
<Setter Property="TextColor" Value="White"></Setter>
<Setter Property="VisualStateManager.VisualStateGroups">
<VisualStateGroupList>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="{StaticResource Primary}" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="Disabled">
<VisualState.Setters>
<Setter Property="BackgroundColor" Value="#332196F3" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateGroupList>
</Setter>
</Style>
</ResourceDictionary>
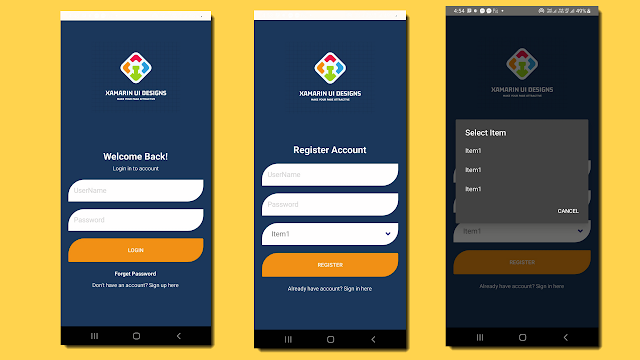
</Application.Resources>Login Page Design
Textbox, Button, Combobox Design in xamarin form
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:control="clr-namespace:LoginUIDesigns.Controls"
x:Class="LoginUIDesigns.Views.Login.Design7"
Shell.NavBarIsVisible="False"
BackgroundColor="#1C375C">
<ContentPage.Content>
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" RowSpacing="20" Padding="20,0,20,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<StackLayout Grid.Row="0" HeightRequest="250" Margin="-20,0" Padding="20" BackgroundColor="#1C375C" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<Image Source="xamarinlogo.png" Aspect="AspectFit" HeightRequest="180" WidthRequest="80" VerticalOptions="CenterAndExpand"></Image>
</StackLayout>
<Label Grid.Row="1" Text="Welcome Back!" Margin="0,20,0,0" FontSize="24" FontAttributes="Bold" TextColor="white" HorizontalOptions="CenterAndExpand"></Label>
<Label Grid.Row="2" Margin="0,-15,0,0" Text="Login in to account" TextColor="white" HorizontalOptions="CenterAndExpand"></Label>
<control:CustomTextbox x:Name="txtUserName" Grid.Row="3" Placeholder="UserName" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"/>
<control:CustomTextbox x:Name="txtPassword" Grid.Row="4" IsPassword="True" Placeholder="Password" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"/>
<control:CustomButton Grid.Row="5" Text="Login"></control:CustomButton>
<Label Grid.Row="6" Text="Forget Password" TextColor="white" FontAttributes="Bold" HorizontalOptions="CenterAndExpand"></Label>
<Label Grid.Row="7" Margin="0,-10,0,0" TextColor="white" Text="Don't have an account? Sign up here" HorizontalOptions="CenterAndExpand"></Label>
</Grid>
</ContentPage.Content>
</ContentPage> Register Design Page
Textbox, Button, Combobox Design in xamarin form
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:control="clr-namespace:LoginUIDesigns.Controls"
x:Class="LoginUIDesigns.Views.Register.Design2"
Shell.NavBarIsVisible="False"
BackgroundColor="#1C375C">
<ContentPage.Content>
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" RowSpacing="20" Padding="20,0,20,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
<RowDefinition Height="Auto"></RowDefinition>
</Grid.RowDefinitions>
<StackLayout Grid.Row="0" HeightRequest="250" Margin="-20,0" Padding="20" BackgroundColor="#1C375C" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<Image Source="xamarinlogo.png" Aspect="AspectFit" HeightRequest="180" WidthRequest="80" VerticalOptions="CenterAndExpand"></Image>
</StackLayout>
<Label Grid.Row="1" Text="Register Account" FontSize="24" FontAttributes="Bold" TextColor="white" HorizontalOptions="CenterAndExpand"></Label>
<control:CustomTextbox x:Name="txtUserName" Grid.Row="2" Placeholder="UserName" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"/>
<control:CustomTextbox x:Name="txtPassword" Grid.Row="3" IsPassword="True" Placeholder="Password" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"/>
<control:CustomPicker Grid.Row="4"></control:CustomPicker>
<control:CustomButton Grid.Row="5" Text="Register"></control:CustomButton>
<Label Grid.Row="6" TextColor="white" Text="Already have account? Sign in here" HorizontalOptions="CenterAndExpand"></Label>
</Grid>
</ContentPage.Content>
</ContentPage>Hope it is helpful to you, Thanks for reading, Please share your feedback in comment section.









Thanks for sharing your knowledge. Im new to xamarin forms. Pleas share the App.xaml code.
ReplyDeleteI have update the blog with app.xaml.
Delete