Online Course UI Design in xamarin form
Online Course UI Design in xamarin form
First we will create template that are required for all pages.
There are four template:
- CartView
- CategoryView
- CourseView
- LecturerView
CartView.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:model="clr-namespace:OnlineCourseUIDesigns.ViewModels"
x:Class="OnlineCourseUIDesigns.Controls.CartView">
<ContentView.Content>
<StackLayout HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Padding="20,10">
<Frame BackgroundColor="White" CornerRadius="20" HasShadow="True">
<Grid x:DataType="model:LecturerViewModel" HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand" ColumnSpacing="20"
RowDefinitions="Auto,Auto,Auto,Auto" ColumnDefinitions="Auto,*">
<Frame Grid.Row="0" Grid.Column="0" Grid.RowSpan="3" CornerRadius="20" HeightRequest="40" HasShadow="True">
<Image Aspect="AspectFill" Margin="-20" Source="{Binding ProfilePic}"></Image>
</Frame>
<Label Grid.Row="0" Grid.Column="1" Text="{Binding Name}" VerticalOptions="Start" TextColor="#115B63" FontAttributes="Bold"></Label>
<Label Grid.Row="1" Grid.Column="1" Text="{Binding Topics}" TextColor="#202020" FontAttributes="Bold"></Label>
<Label Grid.Row="2" Grid.Column="1" Text="{Binding Rate}" TextColor="#202020" FontAttributes="Bold"></Label>
<Label Grid.Row="3" Grid.Column="0" Margin="0,10,0,0" Text="Remove" TextColor="Red" FontAttributes="Bold"></Label>
<Label Grid.Row="3" Grid.Column="1" Margin="0,10,0,0" Text="Save as Later" TextColor="#115B63" FontAttributes="Bold"></Label>
</Grid>
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView> CategoryView.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:viewmodels="clr-namespace:OnlineCourseUIDesigns.ViewModels"
x:Class="OnlineCourseUIDesigns.Controls.CategoryView"
xmlns:fontawesome="clr-namespace:OnlineCourseUIDesigns.Utility">
<ContentView.Content>
<StackLayout x:DataType="viewmodels:CategoryViewModel" Padding="5,5" Spacing="0" >
<Frame CornerRadius="20"
HasShadow="True" BackgroundColor="{Binding BGColor}" >
<Grid HorizontalOptions="FillAndExpand" ColumnSpacing="0" VerticalOptions="FillAndExpand" Margin="-10"
RowDefinitions="Auto,Auto" >
<Label Grid.Column="0" HorizontalOptions="Start" VerticalOptions="Center" Text="{Binding Icon}"
TextColor="{Binding TextColor}" FontFamily="{StaticResource FontAwesomeSolid}"
FontSize="20" ></Label>
<Label Grid.Column="1" Text="{Binding Name}" Margin="-17,0,0,0" HorizontalOptions="Start" TextColor="{Binding TextColor}" ></Label>
</Grid>
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView> CourseView.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:viewmodels="clr-namespace:OnlineCourseUIDesigns.ViewModels"
x:Class="OnlineCourseUIDesigns.Controls.CourseView">
<ContentView.Content>
<StackLayout x:DataType="viewmodels:CourseViewModel" Padding="10,10" WidthRequest="250" Spacing="0">
<Frame CornerRadius="20" HeightRequest="120"
HasShadow="True" >
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"
ColumnDefinitions="*" RowDefinitions="Auto" >
<Image Grid.Row="0" Margin="-20" Grid.Column="0" Source="{Binding ProfilePic}" HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand" Aspect="AspectFill" HeightRequest="175" WidthRequest="250"></Image>
<Label Grid.Row="0" Padding="10,5" Grid.Column="0" Text="{Binding Rating}" HorizontalOptions="Start" VerticalOptions="Start" BackgroundColor="White" TextColor="#202020"></Label>
</Grid>
</Frame>
<Label TextColor="#202020" Margin="5,5,0,0" FontAttributes="Bold" Text="{Binding Name}"></Label>
<Label TextColor="Gray" Margin="5,0,0,0" Text="{Binding LecturerName}"></Label>
<StackLayout Orientation="Horizontal" Margin="5,0,0,0">
<Label TextColor="#DE4D4D" HorizontalTextAlignment="Center" HorizontalOptions="Center" Text="{Binding Price}"></Label>
<Label BackgroundColor="#115B63" Padding="10,0" Text="{Binding Tag}"></Label>
</StackLayout>
</StackLayout>
</ContentView.Content>
</ContentView> LecturerView.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:model="clr-namespace:OnlineCourseUIDesigns.ViewModels"
x:Class="OnlineCourseUIDesigns.Controls.LecturerView">
<ContentView.Content>
<StackLayout HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" Padding="20,10">
<Frame BackgroundColor="White" CornerRadius="20" HasShadow="True">
<Grid x:DataType="model:LecturerViewModel" HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand" ColumnSpacing="20"
RowDefinitions="Auto,Auto,Auto,Auto,Auto" ColumnDefinitions="Auto,*,Auto">
<Frame Grid.Row="0" Grid.Column="0" Grid.RowSpan="3" CornerRadius="20" HeightRequest="40" HasShadow="True">
<Image Aspect="AspectFill" Margin="-20" Source="{Binding ProfilePic}"></Image>
</Frame>
<Label Grid.Row="0" Grid.Column="1" Text="{Binding Name}" Grid.ColumnSpan="2" VerticalOptions="Start" TextColor="#115B63" FontAttributes="Bold"></Label>
<Label Grid.Row="1" Grid.Column="1" Text="{Binding Topics}" Grid.ColumnSpan="2" TextColor="#202020" FontAttributes="Bold"></Label>
<Label Grid.Row="2" Grid.Column="1" Text="{Binding Rating}" Grid.ColumnSpan="2" TextColor="#202020" FontAttributes="Bold"></Label>
<Label Grid.Row="3" Grid.Column="0" Text="No of Lesson" TextColor="#202020" FontAttributes="Bold"></Label>
<Label Grid.Row="4" Grid.Column="0" Text="{Binding NoOfLesson}" TextColor="Gray" FontAttributes="Bold"></Label>
<Label Grid.Row="3" Grid.Column="1" Text="Performance" TextColor="#202020" FontAttributes="Bold"></Label>
<Button Grid.Row="3" Grid.RowSpan="2" Grid.Column="2" FontAttributes="Bold" CornerRadius="20"
BackgroundColor="#F8F8F8" HeightRequest="40" HorizontalOptions="Center"
VerticalOptions="Center" Text="Add to cart" TextColor="#115B63" ></Button>
<Label Grid.Row="4" Grid.Column="1" Text="{Binding Performance}" TextColor="Gray" FontAttributes="Bold"></Label>
<ProgressBar Grid.Row="5" Grid.Column="0" Grid.ColumnSpan="3" Progress="{Binding Progress}" ProgressColor="#115B63"></ProgressBar>
</Grid>
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView> We will create all class and create create method using this class:
CategoryViewModel.cs
public class CategoryViewModel
{
public string Name { get; set; }
public string Icon { get; set; }
public Color BGColor { get; set; } = Color.White;
public Color TextColor { get; set; } = Color.FromHex("#115B63");
}
public class CategoryModel
{
public List<CategoryViewModel> GetTopic()
{
List<CategoryViewModel> list = new List<CategoryViewModel>();
list.Add(new CategoryViewModel
{
Name = "C#",
Icon = Utility.Solid.Address_Card,
BGColor = Color.White,
TextColor = Color.FromHex("#115B63")
});
list.Add(new CategoryViewModel
{
Name = "PHP",
Icon = Utility.Solid.Book_Open,
BGColor = Color.White,
TextColor = Color.FromHex("#115B63")
});
list.Add(new CategoryViewModel
{
Name = "Java",
Icon = Utility.Solid.Box,
BGColor = Color.White,
TextColor = Color.FromHex("#115B63")
});
list.Add(new CategoryViewModel
{
Name = "MVC",
Icon = Utility.Solid.Building,
BGColor = Color.White,
TextColor = Color.FromHex("#115B63")
});
return list;
}
public List<CategoryViewModel> GetList()
{
List<CategoryViewModel> list = new List<CategoryViewModel>();
list.Add(new CategoryViewModel
{
Name = "CCNA",
Icon = Utility.Solid.Address_Card
});
list.Add(new CategoryViewModel
{
Name = "Comptia",
Icon = Utility.Solid.Book_Open
});
list.Add(new CategoryViewModel
{
Name = "DevOps",
Icon = Utility.Solid.Box
});
list.Add(new CategoryViewModel
{
Name = "Microsoft",
Icon = Utility.Solid.Building
});
list.Add(new CategoryViewModel
{
Name = "Security",
Icon = Utility.Solid.Address_Card
});
list.Add(new CategoryViewModel
{
Name = "Server",
Icon = Utility.Solid.Columns
});
return list;
}
} CourseViewModel.cs
public class CourseViewModel
{
public string Name { get; set; }
public string Rating { get; set; }
public string LecturerName { get; set; }
public string Price { get; set; }
public string Tag { get; set; }
public ImageSource ProfilePic { get; set; }
}
public class CourseModel
{
public List<CourseViewModel> GetList()
{
List<CourseViewModel> list = new List<CourseViewModel>();
list.Add(new CourseViewModel
{
Name = "Internet of Things",
Rating = "* 4.0",
LecturerName = "Rahul Agarwal",
Price = "$200",
Tag = "Best Seller",
ProfilePic = "https://imageio.forbes.com/specials-images/imageserve/5ecb441e798e4c00060d1d66/3-Ways-Every-Company-Should-Prepare-For-The-Internet-Of-Things/960x0.jpg",
});
list.Add(new CourseViewModel
{
Name = "Programming with Python",
Rating = "* 4.5",
LecturerName = "Dr. Mehdi Akhgari",
Price = "$200",
Tag = "Best Seller",
ProfilePic = "https://d1jnx9ba8s6j9r.cloudfront.net/blog/wp-content/uploads/2014/11/Programming-With-Python-Tutorials-01.png",
});
list.Add(new CourseViewModel
{
Name = "Data Science and Machine Learning",
Rating = "* 3.5",
LecturerName = "Romelyn Abando",
Price = "$200",
Tag = "Best Seller",
// ProfilePic = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRWR7fU-Ju22niixgRowQPqmhmMbv-4aKkcJQ",
ProfilePic = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS_wqBB3_xBcWRSHcLhtWRWUoq4Edz3DR785w",
//ProfilePic = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSc4CzBBprJcTmQFs7jQNDWRW1NtcRq5e3VnQ",
});
list.Add(new CourseViewModel
{
Name = "Digital Marketing",
Rating = "* 3.0",
LecturerName = "Brian Amouzegar",
Price = "$200",
Tag = "Best Seller",
ProfilePic = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQ8UEzlrBNpDRQcApgdB0hYlkYeF-fhqQPJow",
});
list.Add(new CourseViewModel
{
Name = "Management Course",
Rating = "* 3.5",
LecturerName = "Frankie Anderson",
Price = "$200",
Tag = "Best Seller",
ProfilePic = "https://campus-live.s3.us-east-2.amazonaws.com/course-category/management-78",
});
list.Add(new CourseViewModel
{
Name = "Software Development Course",
Rating = "* 5.0",
LecturerName = "Rushdi Alsaleh",
Price = "$200",
Tag = "Best Seller",
ProfilePic = "https://www.infognana.com/wp-content/uploads/2018/11/Software-Development-1200x627.png",
});
return list;
}
} LecturerViewModel.cs
public class LecturerViewModel
{
public string Name { get; set; }
public ImageSource ProfilePic { get; set; }
public string Rating { get; set; }
public string Topics { get; set; }
public string NoOfLesson { get; set; }
public string Performance { get; set; }
public double Progress { get; set; }
public string Rate { get; set; }
}
public class LecturerModel
{
public List<LecturerViewModel> Get()
{
List<LecturerViewModel> list = new List<LecturerViewModel>();
list.Add(new LecturerViewModel
{
Name = "Anushka Dwayne Johnson",
ProfilePic = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRWR7fU-Ju22niixgRowQPqmhmMbv-4aKkcJQ",
Rating = "* 3.5",
NoOfLesson = "28",
Performance = "8/10",
Topics = "C#,PHP",
Progress = 0.8,
Rate = "$100"
});
list.Add(new LecturerViewModel
{
Name = "Katrina Will Smith",
ProfilePic = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQGzJ5pf0DCv9vt23kzS4bVrD5gdhOxSvS9ew",
Rating = "* 3.5",
NoOfLesson = "28",
Performance = "4/10",
Topics = "C#,PHP",
Progress = 0.9,
Rate = "$100"
});
list.Add(new LecturerViewModel
{
Name = "Rashmika Vin Diesel",
ProfilePic = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSK_5khGWXgQYUQIZOzibWuSgGInxReaCZBgQ",
Rating = "* 3.5",
NoOfLesson = "28",
Performance = "7/10",
Topics = "C#,PHP",
Progress = 0.7,
Rate = "$100"
});
list.Add(new LecturerViewModel
{
Name = "Madhuri Chris Hemsworth.",
ProfilePic = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTr3PWzPZ80p4DyexDIpuQB1qZXhCtJ4Qb2bw",
Rating = "* 3.5",
NoOfLesson = "28",
Performance = "9/10",
Topics = "C#,PHP",
Progress = 0.9,
Rate = "$100"
});
list.Add(new LecturerViewModel
{
Name = "Ankita Robert Downey Jr.",
ProfilePic = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQeK0yborsJrdFJJvpRG7puz0M4RCQ_S0Lclg",
Rating = "* 3.5",
NoOfLesson = "28",
Performance = "5/10",
Topics = "C#,PHP",
Progress = 0.5,
Rate = "$100"
});
list.Add(new LecturerViewModel
{
Name = "Priyanka Leonardo DiCaprio",
ProfilePic = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQeK0yborsJrdFJJvpRG7puz0M4RCQ_S0Lclg",
Rating = "* 3.5",
NoOfLesson = "28",
Performance = "10/10",
Topics = "C#,PHP",
Progress = 1,
Rate = "$100"
});
return list;
}
public List<LecturerViewModel> GetCart()
{
List<LecturerViewModel> list = new List<LecturerViewModel>();
list.Add(new LecturerViewModel
{
Name = "Anushka Dwayne Johnson",
ProfilePic = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRWR7fU-Ju22niixgRowQPqmhmMbv-4aKkcJQ",
Rating = "* 3.5",
NoOfLesson = "28",
Performance = "8/10",
Topics = "C#,PHP",
Progress = 0.8,
Rate = "$100"
});
list.Add(new LecturerViewModel
{
Name = "Katrina Will Smith",
ProfilePic = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQGzJ5pf0DCv9vt23kzS4bVrD5gdhOxSvS9ew",
Rating = "* 3.5",
NoOfLesson = "28",
Performance = "4/10",
Topics = "C#,PHP",
Progress = 0.9,
Rate = "$100"
});
return list;
}
} Now we will create Page
Dashboard.xaml
Online Course UI Design in xamarin form
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:Control="clr-namespace:OnlineCourseUIDesigns.Controls"
x:Class="OnlineCourseUIDesigns.Views.Dashboard"
Shell.NavBarIsVisible="False">
<ContentPage.Content>
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"
RowDefinitions="Auto,Auto,Auto,Auto,Auto,Auto,Auto">
<Grid Grid.Row="0" HeightRequest="150" Padding="20" BackgroundColor="#115B63" HorizontalOptions="FillAndExpand"
VerticalOptions="FillAndExpand" RowDefinitions="Auto,Auto" ColumnDefinitions="*,Auto">
<Label Grid.Row="0" Grid.Column="0" FontSize="20" VerticalOptions="Start" Text="Hi, Jack" TextColor="White"></Label>
<Label Grid.Row="1" Grid.Column="0" FontSize="20" VerticalOptions="Start" Text="Welcome to online course!" TextColor="White"></Label>
<Image x:Name="imgCart" Grid.Row="0" Grid.RowSpan="2" Grid.Column="1" VerticalOptions="Start" HeightRequest="40" WidthRequest="40" Aspect="AspectFit"
Source="https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSOj8G8BCPlzB86LCWAtBDMi5hBY_fl_GPHlA">
<Image.GestureRecognizers>
<TapGestureRecognizer Tapped="TapGestureRecognizer_Tapped"></TapGestureRecognizer>
</Image.GestureRecognizers>
</Image>
<Label Grid.Row="2" Grid.Column="0" FontSize="12" VerticalOptions="Start"
Text="Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book."
TextColor="White"></Label>
</Grid>
<StackLayout Grid.Row="1" Padding="20,10,20,0" Orientation="Horizontal" HorizontalOptions="FillAndExpand">
<Label Text="Popular Course" HorizontalOptions="FillAndExpand" TextColor="#202020" FontSize="17" FontAttributes="Bold"></Label>
<Label Text="See all" HorizontalOptions="End" TextColor="#DE4D4D" FontSize="17" FontAttributes="Bold"></Label>
</StackLayout>
<CollectionView Grid.Row="2" SelectionMode="Single" x:Name="cvCourse" HeightRequest="250" SelectionChanged="cvCourse_SelectionChanged"
HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<CollectionView.ItemsLayout>
<LinearItemsLayout Orientation="Horizontal" />
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate >
<DataTemplate>
<Control:CourseView></Control:CourseView>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
<StackLayout Grid.Row="3" Padding="20,0,20,0" Orientation="Horizontal" HorizontalOptions="FillAndExpand">
<Label Text="Categories" HorizontalOptions="FillAndExpand" TextColor="#202020" FontSize="17" FontAttributes="Bold"></Label>
<Label Text="See all" HorizontalOptions="End" TextColor="#DE4D4D" FontSize="17" FontAttributes="Bold"></Label>
</StackLayout>
<CollectionView Grid.Row="4" SelectionMode="Single" HeightRequest="130" x:Name="cvCategory"
HorizontalOptions="FillAndExpand" VerticalOptions="Start" >
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical" Span="3"></GridItemsLayout>
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate >
<DataTemplate>
<Control:CategoryView></Control:CategoryView>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
<StackLayout Grid.Row="5" Padding="20,0,20,0" Orientation="Horizontal" HorizontalOptions="FillAndExpand">
<Label Text="Your Topic" HorizontalOptions="FillAndExpand" TextColor="#202020" FontSize="17" FontAttributes="Bold"></Label>
<Label Text="See all" HorizontalOptions="End" TextColor="#DE4D4D" FontSize="17" FontAttributes="Bold"></Label>
</StackLayout>
<CollectionView Grid.Row="6" SelectionMode="Single" HeightRequest="70" x:Name="cvTopic"
HorizontalOptions="FillAndExpand" VerticalOptions="Start" >
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical" Span="3"></GridItemsLayout>
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate >
<DataTemplate>
<Control:CategoryView></Control:CategoryView>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</Grid>
</ContentPage.Content>
</ContentPage> Dashboard.xaml.cs
public partial class Dashboard : ContentPage
{
public Dashboard()
{
InitializeComponent();
cvCourse.ItemsSource = new CourseModel().GetList();
cvCategory.ItemsSource = new CategoryModel().GetList();
cvTopic.ItemsSource = new CategoryModel().GetTopic();
}
private async void cvCourse_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
if (cvCourse.SelectedItem != null)
{
await Shell.Current.GoToAsync("LecturerList", true);
cvCourse.SelectedItem = null;
}
}
private async void TapGestureRecognizer_Tapped(object sender, EventArgs e)
{
double _scale = 0;
_scale = imgCart.Scale;
await imgCart.ScaleTo(0.5, 50);
await imgCart.ScaleTo(_scale, 300);
await Shell.Current.GoToAsync("MyCart", true);
}
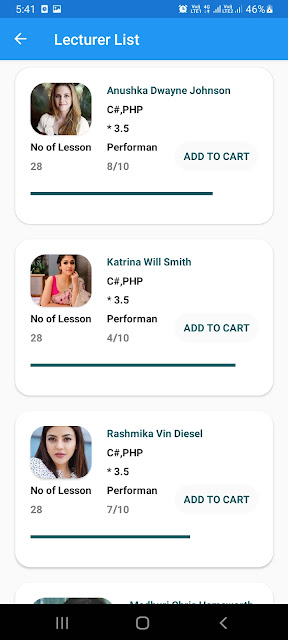
} LecturerList.xaml
Online Course UI Design in xamarin form
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:control="clr-namespace:OnlineCourseUIDesigns.Controls"
x:Class="OnlineCourseUIDesigns.Views.LecturerList"
Title="Lecturer List"
BackgroundColor="#FAFAFA">
<ContentPage.Content>
<StackLayout>
<ListView x:Name="listview" HasUnevenRows="True" SeparatorVisibility="None" ItemSelected="listview_ItemSelected">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<control:LecturerView></control:LecturerView>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</StackLayout>
</ContentPage.Content>
</ContentPage> Lecturer.xaml.cs
public partial class LecturerList : ContentPage
{
public LecturerList()
{
InitializeComponent();
listview.ItemsSource = new LecturerModel().Get();
}
private void listview_ItemSelected(object sender, SelectedItemChangedEventArgs e)
{
if(listview.SelectedItem != null)
{
listview.SelectedItem = null;
}
}
} MyCart.xaml
Online Course UI Design in xamarin form
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:control="clr-namespace:OnlineCourseUIDesigns.Controls"
x:Class="OnlineCourseUIDesigns.Views.MyCart"
BackgroundColor="#FAFAFA"
Title="My Cart">
<ContentPage.Content>
<StackLayout>
<Label Margin="20,10,0,5" Text="My Cart Items" FontAttributes="Bold" TextColor="#202020"></Label>
<Label Margin="20,0" Text="Add one more Item to get 10% discount" TextColor="#202020"></Label>
<ListView x:Name="listview" HasUnevenRows="True" SeparatorVisibility="None" ItemSelected="listview_ItemSelected">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<control:CartView></control:CartView>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Frame HasShadow="True" BorderColor="White" HeightRequest="120">
<Grid RowDefinitions="Auto,Auto" ColumnDefinitions="*,*">
<Label Grid.Row="0" Grid.Column="0" Text="Discount" FontAttributes="Bold" FontSize="17" TextColor="#202020"></Label>
<Label Grid.Row="0" Grid.Column="1" HorizontalOptions="End" Text="$0.00" FontSize="17" TextColor="#202020"></Label>
<Label Grid.Row="1" Grid.Column="0" Text="Total" FontAttributes="Bold" FontSize="17" TextColor="#202020"></Label>
<Label Grid.Row="1" Grid.Column="1" HorizontalOptions="End" Text="$200.00" FontSize="17" TextColor="#202020"></Label>
<Button Grid.Row="2" Grid.Column="1" HorizontalOptions="End" CornerRadius="20" Text="Checkout" BackgroundColor="#115B63" ></Button>
</Grid>
</Frame>
</StackLayout>
</ContentPage.Content>
</ContentPage> MyCart.xaml.cs
public partial class MyCart : ContentPage
{
public MyCart()
{
InitializeComponent();
listview.ItemsSource = new LecturerModel().GetCart();
}
private void listview_ItemSelected(object sender, SelectedItemChangedEventArgs e)
{
if (listview.SelectedItem != null)
{
listview.SelectedItem = null;
}
}
} Setup fontawesome form this link.
The above code is explain briefly in this video, Please watch it.
Please share your feedback in comment section.










Comments
Post a Comment