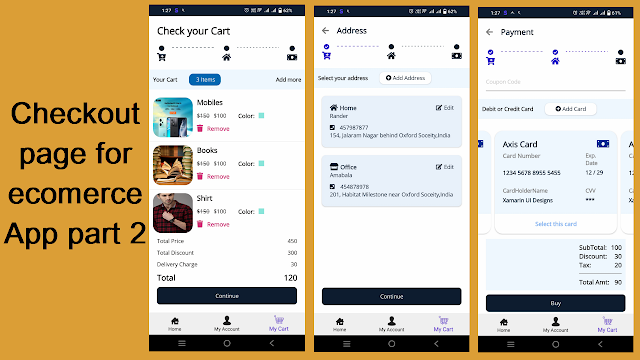
Ecommerce App - Checout Page Part 2

For first part go to this link For fontawesome go to this link First create all required classes CardModel.cs public class CardModel : BaseViewModel { private Color borderColor; private bool isSelected; public string Name { get; set; } public string Number { get; set; } public string ExpDate { get; set; } public string CardHolderName { get; set; } public string CVV { get; set; } public string Type { get; set; } public string TypeIcon { get; set; } public bool IsSelected { get { return isSelected; } set { isSelected = value; OnPropertyChanged(nameof(IsSelected)); OnPropertyChanged(nameof(BorderColor)); } } public Color BorderColor { get { return (IsSelected) ? Color.FromArgb("#00000...