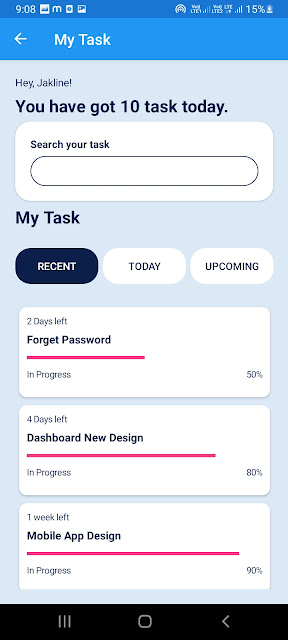
Custom Entry Renderer for Task Manager
Welcome to my blog.
Today we are going to learn how to create custom entry control.
Custum Entry.cs
Add this class in main project.
public class CustomEntry : Entry
{
public static readonly BindableProperty BorderColorProperty =
BindableProperty.Create(nameof(BorderColor),
typeof(Color), typeof(CustomEntry), Color.Gray);
// Gets or sets BorderColor value
public Color BorderColor
{
get => (Color)GetValue(BorderColorProperty);
set => SetValue(BorderColorProperty, value);
}
public static readonly BindableProperty BorderWidthProperty =
BindableProperty.Create(nameof(BorderWidth), typeof(int),
typeof(CustomEntry), Device.OnPlatform<int>(1, 2, 2));
// Gets or sets BorderWidth value
public int BorderWidth
{
get => (int)GetValue(BorderWidthProperty);
set => SetValue(BorderWidthProperty, value);
}
public static readonly BindableProperty CornerRadiusProperty =
BindableProperty.Create(nameof(CornerRadius),
typeof(double), typeof(CustomEntry), Device.OnPlatform<double>(6, 7, 7));
// Gets or sets CornerRadius value
public double CornerRadius
{
get => (double)GetValue(CornerRadiusProperty);
set => SetValue(CornerRadiusProperty, value);
}
public static readonly BindableProperty IsCurvedCornersEnabledProperty =
BindableProperty.Create(nameof(IsCurvedCornersEnabled),
typeof(bool), typeof(CustomEntry), true);
// Gets or sets IsCurvedCornersEnabled value
public bool IsCurvedCornersEnabled
{
get => (bool)GetValue(IsCurvedCornersEnabledProperty);
set => SetValue(IsCurvedCornersEnabledProperty, value);
}
}CustomEntryRenderer.cs
Add this class in android project.
[assembly: ExportRenderer(typeof(CustomEntry), typeof(CustomEntryRenderer))]
namespace TaskManagerUIDesign.Droid
{
public class CustomEntryRenderer : EntryRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if (e.NewElement != null)
{
var view = (CustomEntry)Element;
if (view.IsCurvedCornersEnabled)
{
// creating gradient drawable for the curved background
var _gradientBackground = new GradientDrawable();
_gradientBackground.SetShape(ShapeType.Rectangle);
_gradientBackground.SetColor(view.BackgroundColor.ToAndroid());
// Thickness of the stroke line
_gradientBackground.SetStroke(view.BorderWidth, view.BorderColor.ToAndroid());
// Radius for the curves
_gradientBackground.SetCornerRadius(
DpToPixels(this.Context, Convert.ToSingle(view.CornerRadius)));
// set the background of the
Control.SetBackground(_gradientBackground);
}
// Set padding for the internal text from border
Control.SetPadding(
(int)DpToPixels(this.Context, Convert.ToSingle(12)), Control.PaddingTop,
(int)DpToPixels(this.Context, Convert.ToSingle(12)), Control.PaddingBottom);
}
}
public static float DpToPixels(Context context, float valueInDp)
{
DisplayMetrics metrics = context.Resources.DisplayMetrics;
return TypedValue.ApplyDimension(ComplexUnitType.Dip, valueInDp, metrics);
}
}
}CustomEntryRenderer.cs
Add this class in IOS project
[assembly: ExportRenderer(typeof(CustomEntry), typeof(CustomEntryRenderer))]
namespace TaskManagerUIDesign.iOS
{
public class CustomEntryRenderer : EntryRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if (e.NewElement != null)
{
var view = (CustomEntry)Element;
Control.LeftView = new UIView(new CGRect(0f, 0f, 9f, 20f));
Control.LeftViewMode = UITextFieldViewMode.Always;
Control.KeyboardAppearance = UIKeyboardAppearance.Dark;
Control.ReturnKeyType = UIReturnKeyType.Done;
// Radius for the curves
Control.Layer.CornerRadius = Convert.ToSingle(view.CornerRadius);
// Thickness of the Border Color
Control.Layer.BorderColor = view.BorderColor.ToCGColor();
// Thickness of the Border Width
Control.Layer.BorderWidth = view.BorderWidth;
Control.ClipsToBounds = true;
}
}
}
}How to use
<custom:CustomEntry CornerRadius="20" Margin="0" BorderColor="#0C1F4B" HorizontalTextAlignment="Start" FontSize="17"
HeightRequest="40" BackgroundColor="White" PlaceholderColor="Gray" TextColor="#0C1F4B"/>Conclusion:
Today you have learn how to create custom entry. May this is helpfull to you. Please send me your feedback and let me know what UI do you like.










Comments
Post a Comment