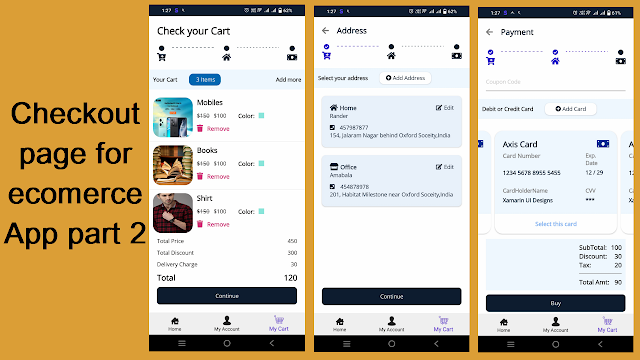
Ecommerce App - Checout Page Part 2
For first part go to this link
For fontawesome go to this link
First create all required classes
CardModel.cs
public class CardModel : BaseViewModel
{
private Color borderColor;
private bool isSelected;
public string Name { get; set; }
public string Number { get; set; }
public string ExpDate { get; set; }
public string CardHolderName { get; set; }
public string CVV { get; set; }
public string Type { get; set; }
public string TypeIcon { get; set; }
public bool IsSelected
{
get
{
return isSelected;
}
set
{
isSelected = value;
OnPropertyChanged(nameof(IsSelected));
OnPropertyChanged(nameof(BorderColor));
}
}
public Color BorderColor
{
get
{
return (IsSelected) ? Color.FromArgb("#000000") : Color.FromArgb("#F0F8FF");
}
set
{
borderColor = value;
}
}
public Command CurrentItemChangedCommand { get; set; }
public CardModel()
{
CurrentItemChangedCommand = new Command<CardModel>(async (p) => await ExecuteCurrentItemChangedCommand(p));
}
public async Task ExecuteCurrentItemChangedCommand(CardModel cardModel)
{
try
{
cardModel.IsSelected = true;
await App.Current.MainPage.DisplayAlert("Ecommerce", cardModel.Name + " selected.", "OK");
}
catch (Exception ex)
{
await App.Current.MainPage.DisplayAlert("Ecommerce", ex.Message, "OK");
}
}
}
public class PaymentViewModel : BaseViewModel
{
public Command LoadCommand { get; set; }
//public Command CurrentItemChangedCommand { get; set; }
private List<CardModel> cardModel;
public PaymentViewModel()
{
LoadCommand = new Command(async () => await ExecuteCommand());
}
public List<CardModel> CardModel
{
get
{
return cardModel;
}
set
{
SetProperty(ref cardModel, value);
}
}
public async Task ExecuteCommand()
{
try
{
List<CardModel> list = new List<CardModel>();
list.Add(new CardModel
{
Name = "My Person Card",
TypeIcon = Solid.Cc_Visa,
Type = "My Personal Card",
CVV = "***",
CardHolderName = "Xamarin UI Designs",
ExpDate = "12 / 29",
Number = "1234 5678 8955 5455",
});
list.Add(new CardModel { Name = "Axis Card", TypeIcon = Solid.Cc_Mastercard, Type = "Axis Card", CVV = "***", CardHolderName = "Xamarin UI Designs", ExpDate = "12 / 29", Number = "1234 5678 8955 5455" });
list.Add(new CardModel { Name = "Amazon Pay", TypeIcon = Solid.Cc_Amazon_Pay, Type = "Amazon Pay", CVV = "***", CardHolderName = "Xamarin UI Designs", ExpDate = "12 / 29", Number = "1234 5678 8955 5455" });
list.Add(new CardModel { Name = "Credit Card", TypeIcon = Solid.Cc_Paypal, Type = "Paypa", CVV = "***", CardHolderName = "Xamarin UI Designs", ExpDate = "12 / 29", Number = "1234 5678 8955 5455" });
list.Add(new CardModel { Name = "NRI Card", TypeIcon = Solid.Cc_Visa, Type = "Visa", CVV = "***", CardHolderName = "Xamarin UI Designs", ExpDate = "12 / 29", Number = "1234 5678 8955 5455" });
list.Add(new CardModel { Name = "Other Card", TypeIcon = Solid.Cc_Discover, Type = "Discover", CVV = "***", CardHolderName = "Xamarin UI Designs", ExpDate = "12 / 29", Number = "1234 5678 8955 5455" });
CardModel = list;
}
catch (Exception ex)
{
await App.Current.MainPage.DisplayAlert("Ecommerce", ex.Message, "OK");
}
}
}Now we will create all required template
For CheckoutStepTemplate refer this link
For TextboxwithIcon refer this link
CardTemplate.xaml
<ContentView xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Ecommerce.UI.Template.Pages.CheckOut.Template.CardTemplate"
xmlns:fontawesome="clr-namespace:Ecommerce.UI.Template.Models"
xmlns:vm="clr-namespace:Ecommerce.UI.Template.Models">
<StackLayout Padding="5,20">
<Frame x:Name="frame" CornerRadius="20" Padding="0" BackgroundColor="#F0F8FF" BorderColor="{Binding BorderColor}" HasShadow="True" >
<Grid x:DataType="vm:CardModel" Padding="20" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"
ColumnDefinitions="3.5*,*" RowSpacing="5" RowDefinitions="Auto,Auto,Auto,15,Auto,Auto,15,*" >
<Label Grid.Row="0" Grid.Column="0" Text="{Binding Name}" FontAttributes="Bold" FontSize="20" TextColor="{x:StaticResource Primary}"></Label>
<Label Grid.Row="0" Grid.Column="1" Text="{x:Static fontawesome:Solid.Money_Bill}"
HorizontalOptions="EndAndExpand" HorizontalTextAlignment="End"
FontFamily="{x:DynamicResource FontAwesomeFamily}" FontSize="25"
TextColor="#00308F" ></Label>
<Label Grid.Row="1" Grid.Column="0" Text="Card Number" FontAttributes="Bold" FontSize="15" TextColor="Gray"></Label>
<Label Grid.Row="2" Grid.Column="0" Text="{Binding Number}" FontAttributes="Bold" FontSize="15" TextColor="{x:StaticResource Primary}"></Label>
<Label Grid.Row="1" Grid.Column="1" Text="Exp. Date" FontAttributes="Bold" TextColor="Gray"></Label>
<Label Grid.Row="2" Grid.Column="1" Text="{Binding ExpDate}" FontAttributes="Bold" TextColor="{x:StaticResource Primary}"></Label>
<Label Grid.Row="4" Grid.Column="0" Text="CardHolderName" FontAttributes="Bold" TextColor="Gray"></Label>
<Label Grid.Row="5" Grid.Column="0" Text="{Binding CardHolderName}" FontAttributes="Bold" TextColor="{x:StaticResource Primary}"></Label>
<Label Grid.Row="4" Grid.Column="1" Text="CVV" FontAttributes="Bold" TextColor="Gray"></Label>
<Label Grid.Row="5" Grid.Column="1" Text="{Binding CVV}" FontAttributes="Bold" TextColor="{x:StaticResource Primary}"></Label>
<StackLayout Grid.Row="7" Margin="-20,0,-20,-20" Grid.Column="0" Grid.ColumnSpan="2" HorizontalOptions="FillAndExpand" BackgroundColor="White" HeightRequest="50">
<Label Text="Select this card" FontSize="15" FontAttributes="Bold" TextColor="#76AEF8" VerticalOptions="CenterAndExpand" HorizontalOptions="CenterAndExpand">
<Label.GestureRecognizers>
<TapGestureRecognizer Command="{Binding CurrentItemChangedCommand}" CommandParameter="{Binding .}"></TapGestureRecognizer>
</Label.GestureRecognizers>
</Label>
</StackLayout>
</Grid>
</Frame>
</StackLayout>
</ContentView>Payment.Xaml
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Ecommerce.UI.Template.Pages.CheckOut.Payment"
xmlns:control="clr-namespace:Ecommerce.UI.Template.CustomControls"
xmlns:template="clr-namespace:Ecommerce.UI.Template.Pages.CheckOut.Template"
xmlns:fontawesome="clr-namespace:Ecommerce.UI.Template.Models"
xmlns:mct="clr-namespace:CommunityToolkit.Maui;assembly=CommunityToolkit.Maui"
Title="Payment"
Shell.NavBarIsVisible="False">
<Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand" RowDefinitions="Auto,Auto,Auto,1,Auto,Auto,Auto,Auto,Auto" Padding="20" RowSpacing="10">
<control:BackNavigation Grid.Row="0" Title="Payment" Margin="0,0,0,20"/>
<template:CheckoutStepTemplate CheckoutStep="Payment" Grid.Row="1" />
<Entry Placeholder="Coupon Code" Grid.Row="2"></Entry>
<BoxView HeightRequest="1" Color="Gray" HorizontalOptions="FillAndExpand" Grid.Row="3" Margin="0,-20,0,0"></BoxView>
<Grid BackgroundColor="#F0F8FF" ColumnSpacing="30" HeightRequest="50" Margin="-20,0"
Grid.Row="4" Padding="10" ColumnDefinitions="Auto,Auto,*">
<Label Text="Debit or Credit Card" Grid.Column="0" VerticalOptions="Center"
FontAttributes="Bold"></Label>
<Frame CornerRadius="10" Grid.Column="1" HasShadow="True" BorderColor="White"
BackgroundColor="White" Padding="5" WidthRequest="130">
<StackLayout Orientation="Horizontal" HorizontalOptions="Center">
<Label Text="{x:Static fontawesome:Solid.Plus_Circle}"
FontFamily="{x:DynamicResource FontAwesomeFamily}"
HorizontalOptions="Center" Margin="0,2,0,0"
TextColor="{x:DynamicResource Primary}"></Label>
<Label Text=" Add Card" TextColor="{x:DynamicResource Primary}"
HorizontalOptions="Center" ></Label>
</StackLayout>
</Frame>
</Grid>
<CarouselView Grid.Row="5" Grid.ColumnSpan="2" Margin="-20,0" x:Name="cvCard" ItemsSource="{Binding CardModel}" PeekAreaInsets="5"
HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand">
<CarouselView.ItemsLayout>
<LinearItemsLayout ItemSpacing="0" Orientation="Horizontal" SnapPointsAlignment="Center" SnapPointsType="MandatorySingle"></LinearItemsLayout>
</CarouselView.ItemsLayout>
<CarouselView.ItemTemplate >
<DataTemplate>
<template:CardTemplate></template:CardTemplate>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
<Grid ColumnDefinitions="*,Auto,Auto" BackgroundColor="#F0F8FF" RowDefinitions="Auto,Auto,Auto,Auto,Auto" HorizontalOptions="FillAndExpand" Padding="10" Grid.Row="6">
<Label Text="SubTotal: " Grid.Row="0" Grid.Column="1" FontSize="16" FontAttributes="Bold"></Label>
<Label Text="100" Grid.Row="0" Grid.Column="2" HorizontalOptions="End" FontSize="16" FontAttributes="Bold"></Label>
<Label Text="Discount: " Grid.Row="1" Grid.Column="1" FontSize="16" FontAttributes="Bold"></Label>
<Label Text="30" Grid.Row="1" Grid.Column="2" HorizontalOptions="End" FontSize="16" FontAttributes="Bold"></Label>
<Label Text="Tax: " Grid.Row="2" Grid.Column="1" FontSize="16" FontAttributes="Bold"></Label>
<Label Text="20" Grid.Row="2" Grid.Column="2" HorizontalOptions="End" FontSize="16" FontAttributes="Bold"></Label>
<BoxView Color="Gray" HorizontalOptions="FillAndExpand" Grid.Row="3" Grid.Column="1" Margin="0,10" Grid.ColumnSpan="2" HeightRequest="1"></BoxView>
<Label Text="Total Amt: " FontAttributes="Bold" Grid.Row="4" Grid.Column="1" FontSize="16"></Label>
<Label Text="90" Grid.Row="4" FontAttributes="Bold" Grid.Column="2" HorizontalOptions="End" FontSize="16"></Label>
</Grid>
<Button Text="Buy" Grid.Row="7" BackgroundColor="{x:StaticResource Primary}" TextColor="White"></Button>
</Grid>
</ContentPage> Payment.xaml.cs
public partial class Payment : ContentPage
{
Models.PaymentViewModel vm;
public Payment()
{
InitializeComponent();
BindingContext = vm = new Models.PaymentViewModel();
}
protected override void OnAppearing()
{
base.OnAppearing();
vm.LoadCommand.Execute(null);
}
} Hope this is helpful to you.







Comments
Post a Comment