Part 8 - Absolute Layout in Xamarin form
Absolute layout is used to position and size children using explicit values. The position is specified by the upper-left corner of the child relative to the upper-left corner of the AbsoluteLayout, in device independent units.Absolute Layout also implement proportional positioning and sizing feature.
The Absolute Layout has two properties:
- LayoutBounds
- LayoutFlags
Layout Bounds
The default value is (0,0,Autosize,Autosize). The Parameter is as X,Y,Width,Height.
LayoutFlags
The default value of this property is AbsoluteLayoutFlags.None. This property indicates that the position and size are interpreted proportionally.
Proportional values are from 0-1. 0 indicates 0% and 1 indicates 100%.
If you want to use 50% then value will be 0.5
Values are as follow:
Proportional values are from 0-1. 0 indicates 0% and 1 indicates 100%.
If you want to use 50% then value will be 0.5
Values are as follow:
- None
- This is default value. this is autosize/fixed value.
- XProportional
- Indicates that what percentage X of parent should use, while other are absolute values
- YProportional
- Indicates that what percentage Yof parent should use, while other are absolute values
- WidthProportional
- Indicates that what percentage width of parent should use, while other are absolute values
- HeightProportional
- Indicates that what percentage Height of parent should use, while other are absolute values
- PositionProportional
- Indicates that what percentage X,Y of parent should use, while other are absolute values
- SizeProportional
- Indicates that what percentage width,Height of parent should use, while other are absolute values
- All
- Indicates that what percentage X,Y,Width,Height of parent should use.
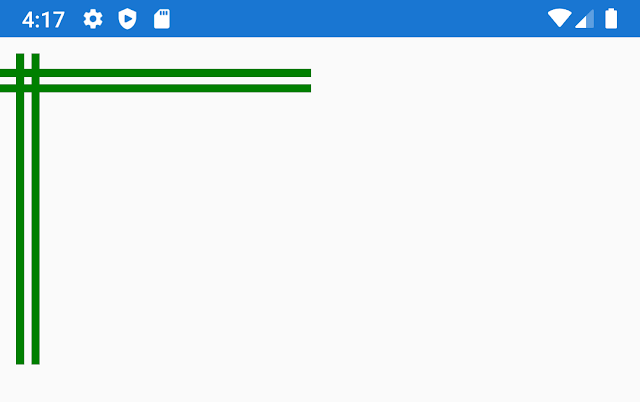
Example for Layoutbonds:
<AbsoluteLayout>
<BoxView BackgroundColor="Green" AbsoluteLayout.LayoutBounds="10,10,5,200"></BoxView>
<BoxView BackgroundColor="Green" AbsoluteLayout.LayoutBounds="20,10,5,200"></BoxView>
<BoxView BackgroundColor="Green" AbsoluteLayout.LayoutBounds="0,20,200,5"></BoxView>
<BoxView BackgroundColor="Green" AbsoluteLayout.LayoutBounds="0,30,200,5"></BoxView>
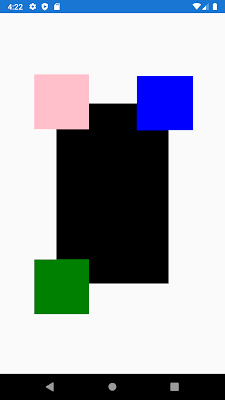
</AbsoluteLayout> Example for LayoutFlags
<AbsoluteLayout>
<BoxView BackgroundColor="Black" AbsoluteLayout.LayoutBounds="0.5,0.5,0.5,0.5"
AbsoluteLayout.LayoutFlags="All"></BoxView>
<BoxView BackgroundColor="Pink" AbsoluteLayout.LayoutBounds="0.2,0.2,100,100"
AbsoluteLayout.LayoutFlags="PositionProportional"></BoxView>
<BoxView BackgroundColor="blue" AbsoluteLayout.LayoutBounds="250,115,0.25,0.15"
AbsoluteLayout.LayoutFlags="SizeProportional"></BoxView>
<BoxView BackgroundColor="Green" AbsoluteLayout.LayoutBounds="0.2,450,100,100"
AbsoluteLayout.LayoutFlags="XProportional"></BoxView>
</AbsoluteLayout> Absolute layout is easy to use and easy create complex UI.
Hope this is helpful to you. Please share your feedback in comment section, Thanks for reading.








Comments
Post a Comment