Map in xamarin form
Xamarin.Forms.Map Lets Configure in IOS project to show map in iphone
In AppDelegate.cs file, Initialize the map below "global::Xamarin.Forms.Forms.Init();" line in "FinishedLaunching" method
FormsMaps.Init(); Add following key in info.plist for permission
<key>NSLocationWhenInUseUsageDescription </key>
<string>Allow map to access to your location while you use the app.</string>
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>Always Allow map to access to your location</string>
<key>NSLocationUsageDescription</key>
<string>We would like to show you a map</string>
<key>NSLocationAlwaysUsageDescription</key>
<string>We would like to show you a map</string> Now Let's configure for android project.
In mainactivity class add following code:
ddpublic class MainActivity : global::Xamarin.Forms.Platform.Android.FormsAppCompatActivity
{
const int RequestLocationId = 0;
readonly string[] LocationPermissions =
{
Manifest.Permission.AccessCoarseLocation,
Manifest.Permission.AccessFineLocation
};
protected override void OnStart()
{
base.OnStart();
if ((int)Build.VERSION.SdkInt >= 23)
{
if (CheckSelfPermission(Manifest.Permission.AccessFineLocation) != Permission.Granted)
{
RequestPermissions(LocationPermissions, RequestLocationId);
}
else
{
// Permissions already granted - display a message.
}
}
}
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
global::Xamarin.Forms.Forms.Init(this, savedInstanceState);
FormsMaps.Init(this, savedInstanceState);
LoadApplication(new App());
}
public override void OnRequestPermissionsResult(int requestCode, string[] permissions, [GeneratedEnum] Android.Content.PM.Permission[] grantResults)
{
if (requestCode == RequestLocationId)
{
if ((grantResults.Length == 1) && (grantResults[0] == (int)Permission.Granted))
{
// Permissions granted - display a message.
}
else
{
// Permissions denied - display a message.
}
}
else
{
Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);
base.OnRequestPermissionsResult(requestCode, permissions, grantResults);
}
}
} Add permission in AndroidManifest.xml file in manifest tag
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" /> To show map in android app, we required API for map, lets learn how to create API
Go to link: Google Developer Console and login with google account.
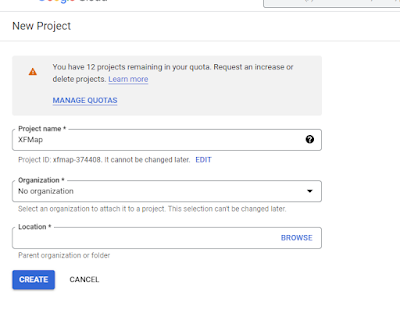
Create a new project
After creating project, it will redirect to dashboard, then click on "+ ENABLE APIS AND SERVICES"
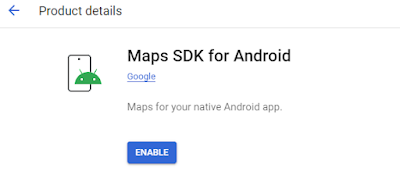
Select "Maps SDK for android", then click on "ENABLE" Button
From left menu select "Credentials" and click on "+ Create Credentials"
In manifest.xml file, add following code in application tag
<meta-data android:name="com.google.android.geo.API_KEY" android:value="Paste copied API key here"/>
<uses-library android:name="org.apache.http.legacy" android:required="false" /> Now we will add map in main project.
Xaml file add map control
<map:Map IsShowingUser="True"></map:Map> Run your project, you can view map on your device.
Hope this is helpful to you. please share your feedback in comment section, thanks for reading.














Comments
Post a Comment