What is .Net MAUI?

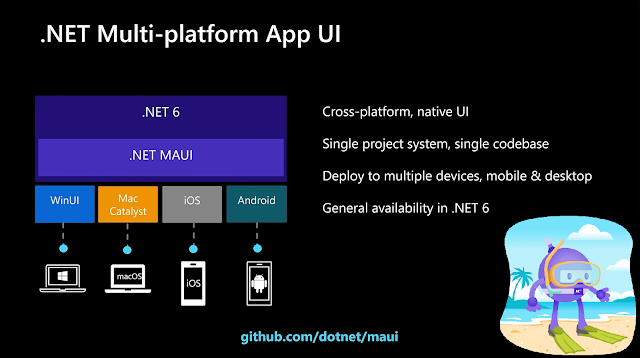
watch video to understand. Let's learn have some basic knowledge about .NET MAUI. Today we look for following: What is .Net MAUI? Difference between Xamarin and .Net MAUI Why Xamarin Obsolete? How to install .Net MAUI? What is .Net MAUI? .Net Maui is a evolution of xamarin forms with better performance and extensibility .Net MAUI is a cross platform framework where you are allow to create mobile apps (IOS,android,window) and also window app and MacOS with single codebase with c# and xaml. It will share UI layout, Code, Test, Buisiness logic. .Net MAUI support Hot reload which allow you to modify source code while app is running. Difference between Xamarin and .Net MAUI? You will notice that there will many similarity in xamarin and .net MAUI like controls,layout,shell,guesture,template,cross platform api. .Net maui is faster than xamarin .Net maui allow you to develop andoid,ios,macos and window app, while xamarin will allow you to develop andoid,...