Hotel UI Design using xamarin Form
Hotel UI Design using xamarin form
First we will create templateget fontawesome code from here
Copy code for CustomEntry from this link.
FilterTemplate.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="HotelUIDesign.Views.Search_Page.Template.FilterTemplate">
<ContentView.Content>
<StackLayout Padding="5">
<Frame CornerRadius="20" HasShadow="True">
<Grid ColumnDefinitions="Auto,Auto">
<Label Grid.Column="0" Text="{Binding Filter}" TextColor="#202020"></Label>
<Label Grid.Column="1" VerticalOptions="Center" TextColor="#202020"
FontFamily="{StaticResource FontAwesomeSolid}" FontSize="20"
Text="{x:Static fontawesome:Solid.Map_Marked_Alt }"></Label>
</Grid>
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView> NearYouListTemplate.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:vm="clr-namespace:HotelUIDesign.ViewModels"
x:Class="HotelUIDesign.Views.Search_Page.Template.NearYouListTemplate">
<ContentView.Content>
<StackLayout Padding="5">
<Frame CornerRadius="20" HasShadow="True">
<Grid x:DataType="vm:HotelViewModel" ColumnDefinitions="Auto,*">
<Frame Grid.Row="0" Grid.RowSpan="2" Grid.Column="0" CornerRadius="10" HasShadow="False">
<Image Source="{Binding Img}" Aspect="AspectFit"></Image>
</Frame>
<Label Grid.Row="0" Grid.Column="2" Text="{Binding Name}"></Label>
<Label Grid.Row="1" Grid.Column="1" Grid.ColumnSpan="2" Text="3 Guest - $24 night" TextColor="#202020"></Label>
</Grid>
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView> NearYouTemplate.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:vm="clr-namespace:HotelUIDesign.ViewModels"
xmlns:fontawesome="clr-namespace:HotelUIDesign"
x:Class="HotelUIDesign.Views.Search_Page.Template.NearYouTemplate">
<ContentView.Content>
<StackLayout Padding="5">
<Frame CornerRadius="20" HasShadow="True">
<Grid x:DataType="vm:HotelViewModel" ColumnDefinitions="Auto,Auto*">
<Frame Grid.Row="0" Grid.RowSpan="3" Grid.Column="0" CornerRadius="10" HasShadow="False">
<Image Source="{Binding Img}" Aspect="AspectFit"></Image>
</Frame>
<Label Grid.Row="0" Grid.Column="1" Grid.ColumnSpan="2" Text="{Binding Name}" TextColor="#202020"></Label>
<Label Grid.Row="1" Grid.Column="1" VerticalOptions="Center" TextColor="#202020"
FontFamily="{StaticResource FontAwesomeSolid}" FontSize="20"
Text="{x:Static fontawesome:Solid.Map_Marked_Alt }"></Label>
<Label Grid.Row="1" Grid.Column="2" Text="{Binding Address}"></Label>
<Label Grid.Row="2" Grid.Column="1" Grid.ColumnSpan="2" Text="$120 ; 2Guest" TextColor="#202020"></Label>
</Grid>
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView> RecentSearchTemplate.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:vm="clr-namespace:HotelUIDesign.ViewModels"
x:Class="HotelUIDesign.Views.Search_Page.Template.RecentSearchTemplate">
<ContentView.Content>
<StackLayout Padding="5">
<Frame CornerRadius="20" HasShadow="True">
<Grid x:DataType="vm:HotelViewModel" ColumnDefinitions="Auto,Auto,*">
<Frame Grid.Row="0" Grid.RowSpan="2" Grid.Column="0" CornerRadius="10" HasShadow="False">
<Image Source="{Binding Img}" Aspect="AspectFit"></Image>
</Frame>
<Label Grid.Row="0" Grid.Column="1" VerticalOptions="Center" TextColor="#202020"
FontFamily="{StaticResource FontAwesomeSolid}" FontSize="20"
Text="{x:Static fontawesome:Solid.Map_Marked_Alt }"></Label>
<Label Grid.Row="0" Grid.Column="2" Text="{Binding Address}"></Label>
<Label Grid.Row="1" Grid.Column="1" Grid.ColumnSpan="2" Text="{Binding Distance}" TextColor="#202020"></Label>
</Grid>
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView> TopPickTemplate.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:vm="clr-namespace:HotelUIDesign.ViewModels"
xmlns:fontawesome="clr-namespace:HotelUIDesign"
x:Class="HotelUIDesign.Views.Search_Page.Template.TopPickTemplate">
<ContentView.Content>
<StackLayout Padding="5">
<Frame CornerRadius="20" HasShadow="True">
<Grid x:DataType="vm:HotelViewModel" ColumnDefinitions="Auto,*">
<Image Grid.Row="0" Grid.Column="0" Grid.ColumnSpan="2" Source="{Binding Img}" Aspect="AspectFit"></Image>
<Label Grid.Row="1" Grid.Column="0" Grid.ColumnSpan="2" Text="{Binding Name}" TextColor="#202020"></Label>
<Label Grid.Row="2" Grid.Column="0" VerticalOptions="Center" TextColor="#202020"
FontFamily="{StaticResource FontAwesomeSolid}" FontSize="20"
Text="{x:Static fontawesome:Solid.Map_Marked_Alt }"></Label>
<Label Grid.Row="2" Grid.Column="1" Text="{Binding Address}"></Label>
<StackLayout Orientation="Horizontal" Grid.Row="3" Grid.Column="0" Grid.ColumnSpan="2">
<Label Text="{Binding Price}" TextColor="#202020"></Label>
<Label HorizontalOptions="End" TextColor="OrangeRed"
FontFamily="{StaticResource FontAwesomeSolid}" FontSize="20"
Text="{x:Static fontawesome:Solid.Heart }"></Label>
</StackLayout>
</Grid>
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView> HotelView.xaml
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:model="clr-namespace:HotelUIDesign.ViewModels"
x:Class="HotelUIDesign.Views.Template.HotelView"
xmlns:fontawesome="clr-namespace:HotelUIDesign">
<ContentView.Content>
<StackLayout Padding="0,10">
<Frame BorderColor="#f2f2f2" CornerRadius="20" HasShadow="False" BackgroundColor="White">
<Grid x:DataType="model:HotelViewModel" ColumnDefinitions="*,Auto" RowDefinitions="120,Auto,Auto,Auto">
<Image Grid.Row="0" Grid.ColumnSpan="2" Margin="-20,-20,-20,0" Source="{Binding Img}" Aspect="AspectFill"></Image>
<Frame CornerRadius="20" Opacity="0.5" BackgroundColor="Red" Grid.Row="0" Grid.Column="1" VerticalOptions="End" HorizontalOptions="End" Margin="0,0,-10,10">
<Label Text="5.8" TextColor="White"></Label>
</Frame>
<Label Grid.Row="1" Grid.Column="0" TextColor="#202020" FontAttributes="Bold" FontSize="20" Text="{Binding Name}" ></Label>
<Label Grid.Row="1" Grid.Column="1" TextColor="#202020" FontAttributes="Bold" FontSize="20" Text="{Binding Price}" ></Label>
<Label Grid.Row="2" Grid.Column="0" TextColor="Gray" Text="{Binding Address}" ></Label>
<Label Grid.Row="2" Grid.Column="1" TextColor="Gray" Text="{Binding Days}" ></Label>
<StackLayout Grid.Row="3" Grid.ColumnSpan="2" Orientation="Horizontal">
<Label Grid.Row="0" Grid.Column="1" VerticalOptions="Center" TextColor="Navy"
FontFamily="{StaticResource FontAwesomeSolid}" FontSize="20"
Text="{x:Static fontawesome:Solid.Map_Marker_Alt }"></Label>
<Label Text="{Binding Distance}" TextColor="Gray" ></Label>
</StackLayout>
</Grid>
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView> Create a model with data
FilterViewModel.cs
public class FilterViewModel
{
public string Name { get; set; }
}
public class FilterModel
{
public List<FilterViewModel> Get()
{
List<FilterViewModel> list = new List<FilterViewModel>();
list.Add(new FilterViewModel { Name = "Place" });
list.Add(new FilterViewModel { Name = "Type" });
list.Add(new FilterViewModel { Name = "Star" });
return list;
}
} HotelViewModel.cs
public class HotelViewModel
{
public string Name { get; set; }
public string Price { get; set; }
public string Address { get; set; }
public string Days { get; set; }
public string Distance { get; set; }
public ImageSource Img { get; set; }
}
public class HotelModel
{
public List<HotelViewModel> Get()
{
List<HotelViewModel> list = new List<HotelViewModel>();
list.Add(new HotelViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSXa3_DlrtfPlGC5uRe6F9GgiNY05U2iYpn1g", Name = "Crowne Plaza", Address = "Charlottetown, Canada", Price = "$512", Days = "3 X 4 Nights", Distance = "2kms from center" });
list.Add(new HotelViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQvEy0phLvpT_7OnPZy0Wp9Qq0g1yoXgvW4CQ", Name = "Emerald Bay Inn", Address = "Quebec City, Canada", Price = "$512", Days = "3 X 4 Nights", Distance = "2kms from center" });
list.Add(new HotelViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS12N9UGh_9WDYSNs8cGD866WXKdEtW6zTsMw", Name = "Hotel Bliss", Address = "Calgary, Alberta", Price = "$512", Days = "3 X 4 Nights", Distance = "2kms from center" });
list.Add(new HotelViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcT_aUr8rBBkLDM7iiU_dSS44JuRpqZ_ulW47Q", Name = "Crowne Plaza", Address = "Ottawa, Ontario", Price = "$512", Days = "3 X 4 Nights", Distance = "2kms from center" });
list.Add(new HotelViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQq_Nmd2rB6XJzE-5YLoas9TYBYEYj3E9CzwA", Name = "Crowne Plaza", Address = "Saskatoon, Saskatchewan", Price = "$512", Days = "3 X 4 Nights", Distance = "2kms from center" });
list.Add(new HotelViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRZOSpK8CoRA-EVZoSrhdrX6sp1BZjj3MoUgg", Name = "Crowne Plaza", Address = "Charlottetown, Canada", Price = "$512", Days = "3 X 4 Nights", Distance = "2kms from center" });
list.Add(new HotelViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTat4O0j8oKYc5eF4jCOXbPgv7L_Zuca6jo8g", Name = "Crowne Plaza", Address = "Charlottetown, Canada", Price = "$512", Days = "3 X 4 Nights", Distance = "2kms from center" });
return list;
}
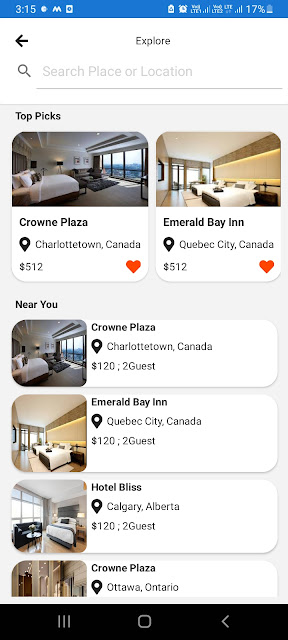
} Page1.xaml
Hotel UI Design using xamarin form
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="HotelUIDesign.Views.Search_Page.Page1"
xmlns:template="clr-namespace:HotelUIDesign.Views.Search_Page.Template"
BackgroundColor="#F3F3F3"
xmlns:control="clr-namespace:HotelUIDesign.Controls">
<ContentPage.Content>
<Grid RowDefinitions="Auto,Auto,*,Auto,*">
<Frame Grid.Row="0" BackgroundColor="White" HasShadow="True">
<Grid RowDefinitions="Auto,Auto">
<control:NavBar Grid.Row="0"></control:NavBar>
<control:CustomEntry Grid.Row="1" CornerRadius="20" Margin="0" BorderColor="LightGray" HorizontalTextAlignment="Start" FontSize="17"
HeightRequest="50" Placeholder="Search place or location" BackgroundColor="White" PlaceholderColor="Gray" TextColor="#202020"/>
</Grid>
</Frame>
<Label Text="Top Picks" Grid.Row="1" HorizontalOptions="Start" TextColor="#202020"></Label>
<CollectionView Grid.Row="2" x:Name="cvTopPicks">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Horizontal" ></GridItemsLayout>
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<template:TopPickTemplate></template:TopPickTemplate>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
<Label Text="Near You" Grid.Row="3" HorizontalOptions="Start" TextColor="#202020"></Label>
<CollectionView Grid.Row="4" x:Name="cvNearYou">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical" Span="2" ></GridItemsLayout>
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<template:TopPickTemplate></template:TopPickTemplate>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</Grid>
</ContentPage.Content>
</ContentPage> Page1.cs
public Page1()
{
InitializeComponent();
cvTopPicks.ItemsSource = new HotelModel().Get();
cvNearYou.ItemsSource = new HotelModel().Get();
} Page2.xaml
Hotel UI Design using xamarin form
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="HotelUIDesign.Views.Search_Page.Page2"
xmlns:control="clr-namespace:HotelUIDesign.Controls"
xmlns:template="clr-namespace:HotelUIDesign.Views.Search_Page.Template">
<ContentPage.Content>
<Grid RowDefinitions="Auto,Auto,*,Auto,*">
<Frame Grid.Row="0" BackgroundColor="White" HasShadow="True">
<Grid RowDefinitions="Auto,Auto">
<control:NavBar Grid.Row="0"></control:NavBar>
<control:CustomEntry Grid.Row="1" CornerRadius="20" Margin="0" BorderColor="LightGray" HorizontalTextAlignment="Start" FontSize="17"
HeightRequest="50" Placeholder="Search place or location" BackgroundColor="White" PlaceholderColor="Gray" TextColor="#202020"/>
</Grid>
</Frame>
<Label Text="Recent Search" Grid.Row="1" HorizontalOptions="Start" TextColor="#202020"></Label>
<ListView Grid.Row="2" x:Name="lvRecentSearch">
<ListView.ItemTemplate>
<DataTemplate>
<template:RecentSearchTemplate></template:RecentSearchTemplate>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
<Label Text="Near You" Grid.Row="3" HorizontalOptions="Start" TextColor="#202020"></Label>
<ListView Grid.Row="4" x:Name="lvNearYou">
<ListView.ItemTemplate>
<DataTemplate>
<template:NearYouListTemplate></template:NearYouListTemplate>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</ContentPage.Content>
</ContentPage> Page2.cs
public partial class Page2 : ContentPage
{
public Page2()
{
InitializeComponent();
lvRecentSearch.ItemsSource = new HotelModel().Get();
lvNearYou.ItemsSource = new HotelModel().Get();
}
} Page3.xaml
Hotel UI Design using Xamarin Form
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="HotelUIDesign.Views.Search_Page.Page3"
xmlns:control="clr-namespace:HotelUIDesign.Controls"
xmlns:template="clr-namespace:HotelUIDesign.Views.Search_Page.Template"
xmlns:template1="clr-namespace:HotelUIDesign.Views.Template">
<ContentPage.Content>
<Grid RowDefinitions="Auto,*,*">
<Frame Grid.Row="0" BackgroundColor="White" HasShadow="True">
<Grid RowDefinitions="Auto,Auto">
<control:NavBar Grid.Row="0"></control:NavBar>
<control:CustomEntry Grid.Row="1" CornerRadius="20" Margin="0" BorderColor="LightGray" HorizontalTextAlignment="Start" FontSize="17"
HeightRequest="50" Placeholder="Search place or location" BackgroundColor="White" PlaceholderColor="Gray" TextColor="#202020"/>
</Grid>
</Frame>
<CollectionView Grid.Row="1" x:Name="cvfilter">
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical" ></GridItemsLayout>
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate>
<DataTemplate>
<template:FilterTemplate></template:FilterTemplate>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
<ListView Grid.Row="3" x:Name="listview">
<ListView.ItemTemplate>
<DataTemplate>
<template1:HotelView></template1:HotelView>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</ContentPage.Content>
</ContentPage> Page3.cs
public partial class Page3 : ContentPage
{
public Page3()
{
InitializeComponent();
cvfilter.ItemsSource = new FilterModel().Get();
listview.ItemsSource = new HotelModel().Get();
}
} Hope it is helpful to you, Please share your feedback in comment section. Thanks for reading.
#xamarin #xaml #learning #Tutorial #Viral #Youtube #Video #Trending










Instead of putting your code like this, you can put a Github Link.
ReplyDelete