Hotel UI Design using Xamarin Form
Hotel UI Design using xamarin form
About UI Design is for Hotel using xamarin form. There are three forms.
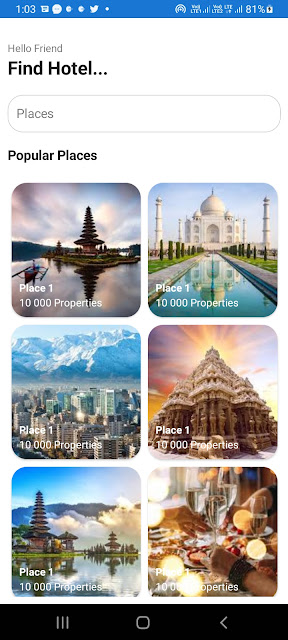
- List of Places
- Hotel list of selected place, you can filter and search
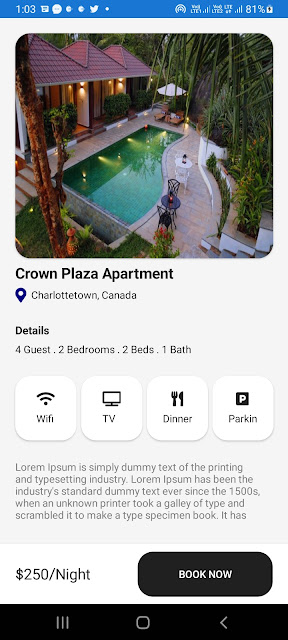
- Third page is detail of selected hotel.
Lets begin with code:
Copy code for Font awesome from this link.
Please watch video to understand this code.
Create Property classes for Hotel and Places.
HotelViewModel
public class HotelViewModel
{
public string Name { get; set; }
public string Price { get; set; }
public string Address { get; set; }
public string Days { get; set; }
public string Distance { get; set; }
public ImageSource Img { get; set; }
}
public class HotelModel
{
public List<HotelViewModel> Get()
{
List<HotelViewModel> list = new List<HotelViewModel>();
list.Add(new HotelViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSXa3_DlrtfPlGC5uRe6F9GgiNY05U2iYpn1g", Name = "Crowne Plaza", Address = "Charlottetown, Canada", Price = "$512", Days = "3 X 4 Nights", Distance = "2kms from center" });
list.Add(new HotelViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQvEy0phLvpT_7OnPZy0Wp9Qq0g1yoXgvW4CQ", Name = "Emerald Bay Inn", Address = "Quebec City, Canada", Price = "$512", Days = "3 X 4 Nights", Distance = "2kms from center" });
list.Add(new HotelViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS12N9UGh_9WDYSNs8cGD866WXKdEtW6zTsMw", Name = "Hotel Bliss", Address = "Calgary, Alberta", Price = "$512", Days = "3 X 4 Nights", Distance = "2kms from center" });
list.Add(new HotelViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcT_aUr8rBBkLDM7iiU_dSS44JuRpqZ_ulW47Q", Name = "Crowne Plaza", Address = "Ottawa, Ontario", Price = "$512", Days = "3 X 4 Nights", Distance = "2kms from center" });
list.Add(new HotelViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQq_Nmd2rB6XJzE-5YLoas9TYBYEYj3E9CzwA", Name = "Crowne Plaza", Address = "Saskatoon, Saskatchewan", Price = "$512", Days = "3 X 4 Nights", Distance = "2kms from center" });
list.Add(new HotelViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRZOSpK8CoRA-EVZoSrhdrX6sp1BZjj3MoUgg", Name = "Crowne Plaza", Address = "Charlottetown, Canada", Price = "$512", Days = "3 X 4 Nights", Distance = "2kms from center" });
list.Add(new HotelViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTat4O0j8oKYc5eF4jCOXbPgv7L_Zuca6jo8g", Name = "Crowne Plaza", Address = "Charlottetown, Canada", Price = "$512", Days = "3 X 4 Nights", Distance = "2kms from center" });
return list;
}
}PlacesViewModel
public class PlacesViewModel
{
public string Name { get; set; }
public string Description { get; set; }
public ImageSource Img { get; set; }
}
public class PlacesModel
{
public List<PlacesViewModel> Get()
{
List<PlacesViewModel> list = new List<PlacesViewModel>();
list.Add(new PlacesViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQAriXRPDgZDiK-NHmoNuKaf6Zergh491__Bg", Name = "Place 1", Description = "10 000 Properties" });
list.Add(new PlacesViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRbXx0gpFGkWIRbBeumkn_rXBzNlYj5zhcaAg", Name = "Place 1", Description = "10 000 Properties" });
list.Add(new PlacesViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQn5MnVktPDLNYVg5hQj0WdQUEG47Kz9kClkA", Name = "Place 1", Description = "10 000 Properties" });
list.Add(new PlacesViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTDsXHtYv5cHanlau9Qo_gUgmRFSdosalMj1g", Name = "Place 1", Description = "10 000 Properties" });
list.Add(new PlacesViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSlJWWG0hZSQD5tnlF2KtekfBdRJlcAg6A8Lw", Name = "Place 1", Description = "10 000 Properties" });
list.Add(new PlacesViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRLO9PUdLl5T1tYdzWRkTu0g_h_3pPoD_y0cA", Name = "Place 1", Description = "10 000 Properties" });
list.Add(new PlacesViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSjoIhcgszztc2-RdgpFpVOCibO3gfhtfSgaA", Name = "Place 1", Description = "10 000 Properties" });
list.Add(new PlacesViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcTRxj3C5p5PoBDYCXfJVaNJz6XTjUwYnVeGcQ", Name = "Place 1", Description = "10 000 Properties" });
list.Add(new PlacesViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcQ4D2UEl3HpWyfQcrE-i8f8KB4vFVQrXcFHgg", Name = "Place 1", Description = "10 000 Properties" });
list.Add(new PlacesViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS9jTzjg4pgY9M8sJsd3D3rKkdXON1lOEb2IA", Name = "Place 1", Description = "10 000 Properties" });
list.Add(new PlacesViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRPcL0X6JdMol3R3SYdg40DxJPS9cyDzzG5Fg", Name = "Place 1", Description = "10 000 Properties" });
list.Add(new PlacesViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcS9-9ZX8QvwgbnSrzIEN_bAEh4E84GJpCjbyA", Name = "Place 1", Description = "10 000 Properties" });
list.Add(new PlacesViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcRWYK2KlC5MV683lPXpdPlDyB7NexoSIgQbNA", Name = "Place 1", Description = "10 000 Properties" });
list.Add(new PlacesViewModel { Img = "https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSlJWWG0hZSQD5tnlF2KtekfBdRJlcAg6A8Lw", Name = "Place 1", Description = "10 000 Properties" });
return list;
}
}Create Template for List of Places and Hotel:
MainView(For List of Places)
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="HotelUIDesign.Views.Template.MainView"
xmlns:model="clr-namespace:HotelUIDesign.ViewModels">
<ContentView.Content>
<Grid RowDefinitions="150,Auto" Padding="5" ColumnDefinitions="*" x:DataType="model:PlacesViewModel" VerticalOptions="StartAndExpand" HorizontalOptions="StartAndExpand">
<Frame Grid.Row="0" Grid.RowSpan="2" CornerRadius="20" Padding="5" WidthRequest="180">
<Image Source="{Binding Img}" Margin="-5" Aspect="AspectFill" ></Image>
</Frame>
<Label Grid.Row="0" Margin="10,0" FontAttributes="Bold" Text="{Binding Name}" TextColor="White" VerticalOptions="EndAndExpand"></Label>
<Label Grid.Row="1" Margin="10,-6,0,10" Text="{Binding Description}" TextColor="White"></Label>
</Grid>
</ContentView.Content>
</ContentView>HotelView
<ContentView xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:model="clr-namespace:HotelUIDesign.ViewModels"
x:Class="HotelUIDesign.Views.Template.HotelView">
<ContentView.Content>
<StackLayout Padding="0,10">
<Frame BorderColor="#f2f2f2" CornerRadius="20" HasShadow="False" BackgroundColor="White">
<Grid x:DataType="model:HotelViewModel" ColumnDefinitions="*,Auto" RowDefinitions="120,Auto,Auto,Auto">
<Image Grid.Row="0" Grid.ColumnSpan="2" Margin="-20,-20,-20,0" Source="{Binding Img}" Aspect="AspectFill"></Image>
<Frame CornerRadius="20" Opacity="0.5" BackgroundColor="#FC4B4B" Grid.Row="0" Grid.Column="1" VerticalOptions="End" HorizontalOptions="End" Margin="0,0,0,20">
<Label Text="5.8" TextColor="White"></Label>
</Frame>
<Label Grid.Row="1" Grid.Column="0" TextColor="#202020" FontAttributes="Bold" FontSize="20" Text="{Binding Name}" ></Label>
<Label Grid.Row="1" Grid.Column="1" TextColor="#202020" FontAttributes="Bold" FontSize="20" Text="{Binding Price}" ></Label>
<Label Grid.Row="2" Grid.Column="0" TextColor="Gray" Text="{Binding Address}" ></Label>
<Label Grid.Row="2" Grid.Column="1" TextColor="Gray" Text="{Binding Days}" ></Label>
<Label Grid.Row="3" Grid.ColumnSpan="2" Text="{Binding Distance}" TextColor="Gray" ></Label>
</Grid>
</Frame>
</StackLayout>
</ContentView.Content>
</ContentView>Now We will create Pages.
Hotel UI Design using xamarin form
MainPage(List of Places)
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:control="clr-namespace:HotelUIDesign.Controls"
xmlns:template="clr-namespace:HotelUIDesign.Views.Template"
x:Class="HotelUIDesign.Views.MainPage"
Shell.NavBarIsVisible="False">
<ContentPage.Content>
<Grid RowDefinitions="40,40,Auto,50,*" Padding="10">
<Label Grid.Row="0" VerticalOptions="End" Text="Hello Friend" TextColor="Gray" />
<Label Grid.Row="1" Text="Find Hotel..." FontSize="25" Margin="0,-7,0,0" FontAttributes="Bold" TextColor="#202020" VerticalOptions="Start" />
<Frame Grid.Row="2" CornerRadius="20" HasShadow="False" >
<StackLayout Margin="-20">
<control:CustomEntry CornerRadius="20" Margin="0" BorderColor="LightGray" HorizontalTextAlignment="Start" FontSize="17"
HeightRequest="50" Placeholder="Places" BackgroundColor="White" PlaceholderColor="Gray" TextColor="#0C1F4B"/>
</StackLayout>
</Frame>
<Label Grid.Row="3" Text="Popular Places" FontSize="18" FontAttributes="Bold" TextColor="#202020" VerticalOptions="CenterAndExpand"/>
<CollectionView Grid.Row="4" SelectionMode="Single" x:Name="cv"
HorizontalOptions="FillAndExpand" VerticalOptions="Start" SelectionChanged="cv_SelectionChanged" >
<CollectionView.ItemsLayout>
<GridItemsLayout Orientation="Vertical" Span="2"></GridItemsLayout>
</CollectionView.ItemsLayout>
<CollectionView.ItemTemplate >
<DataTemplate>
<template:MainView></template:MainView>
</DataTemplate>
</CollectionView.ItemTemplate>
</CollectionView>
</Grid>
</ContentPage.Content>
</ContentPage>MainPage.cs
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
cv.ItemsSource = new PlacesModel().Get();
}
private async void cv_SelectionChanged(object sender, SelectionChangedEventArgs e)
{
await Shell.Current.GoToAsync("Hotel");
}
}Hotel.xaml
Hotel UI Design using xamarin form
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="HotelUIDesign.Views.Hotel"
xmlns:fontawesome="clr-namespace:HotelUIDesign"
xmlns:template ="clr-namespace:HotelUIDesign.Views.Template"
Shell.NavBarIsVisible="False">
<ContentPage.Content>
<Grid Padding="20" ColumnDefinitions="*,auto" RowDefinitions="Auto,Auto,1,Auto,Auto,*">
<Label Grid.Row="0" Grid.Column="0" Text="Canada" TextColor="#202020" FontSize="30" FontAttributes="Bold"></Label>
<Label Grid.Row="0" Grid.Column="1" VerticalOptions="Center" TextColor="#202020"
FontFamily="{StaticResource FontAwesomeSolid}" FontSize="20"
Text="{x:Static fontawesome:Solid.Filter }"></Label>
<StackLayout Grid.Row="1" Grid.ColumnSpan="2" Margin="0,20" HeightRequest="50" Orientation="Horizontal">
<Frame BorderColor="#f2f2f2" CornerRadius="10" HasShadow="False">
<Label Text="1 - 10 Jan" TextColor="Navy" Margin="0,-5" FontAttributes="Bold"></Label>
</Frame>
<Frame BorderColor="#f2f2f2" CornerRadius="10" HasShadow="False">
<Label Text="5 People" TextColor="Navy" Margin="0,-5" FontAttributes="Bold"></Label>
</Frame>
<Frame BorderColor="#f2f2f2" CornerRadius="10" HasShadow="False">
<Label Text="2 Nights" TextColor="Navy" Margin="0,-5" FontAttributes="Bold"></Label>
</Frame>
</StackLayout>
<BoxView Grid.Row="2" Grid.ColumnSpan="2" BackgroundColor="#f2f2f2" HorizontalOptions="FillAndExpand"></BoxView>
<StackLayout Grid.Row="3" Margin="0,20" Spacing="20" Grid.ColumnSpan="2" Orientation="Horizontal">
<Label Text="High Price" TextColor="#202020" FontAttributes="Bold"></Label>
<Label Text="Low Price" TextColor="Gray"></Label>
<Label Text="In Budget" TextColor="Gray"></Label>
</StackLayout>
<Frame Grid.Row="4" HeightRequest="10" Grid.ColumnSpan="2" CornerRadius="20" HasShadow="False" BackgroundColor="#f2f2f2">
<Label Text="Select Property of Cananda" Margin="0,-5" TextColor="Navy" FontAttributes="Bold" FontSize="15" HorizontalOptions="CenterAndExpand"></Label>
</Frame>
<ListView x:Name="listView" Grid.Row="5" Grid.ColumnSpan="2" HasUnevenRows="True" ItemSelected="ListView_ItemSelected">
<ListView.ItemTemplate>
<DataTemplate>
<ViewCell>
<template:HotelView></template:HotelView>
</ViewCell>
</DataTemplate>
</ListView.ItemTemplate>
</ListView>
</Grid>
</ContentPage.Content>
</ContentPage>Hotel.xaml.cs
public partial class Hotel : ContentPage
{
public Hotel()
{
try
{
InitializeComponent();
listView.ItemsSource = new HotelModel().Get();
}
catch(Exception ex)
{
}
}
private async void ListView_ItemSelected(object sender, SelectedItemChangedEventArgs e)
{
if(e.SelectedItem != null)
{
await Shell.Current.GoToAsync("ViewHotel");
listView.SelectedItem = null;
}
}
}ViewHotel.xaml
Hotel UI Design using xamarin form
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="HotelUIDesign.Views.ViewHotel"
xmlns:fontawesome="clr-namespace:HotelUIDesign"
BackgroundColor="#F5F5F5"
Shell.NavBarIsVisible="False">
<ContentPage.Content>
<Grid RowDefinitions="300,Auto,Auto,Auto,Auto,Auto" Padding="20">
<Frame Grid.Row="0" CornerRadius="20" HasShadow="True">
<Image Margin="-20" Source="https://dynamic-media-cdn.tripadvisor.com/media/photo-o/19/90/14/b5/le-candles-resort.jpg?w=600" Aspect="Fill"></Image>
</Frame>
<StackLayout Grid.Row="1" Orientation="Horizontal">
<Label Text="Crown Plaza Apartment" FontAttributes="Bold" TextColor="#202020" FontSize="20"></Label>
<Label x:Name="lblStar" TextColor="#202020"
FontFamily="{StaticResource FontAwesomeSolid}" FontSize="20"></Label>
</StackLayout>
<StackLayout Grid.Row="2" Orientation="Horizontal">
<Label TextColor="Navy" Text="{x:Static fontawesome:Solid.Map_Marker_Alt}"
FontFamily="{StaticResource FontAwesomeSolid}" FontSize="20"></Label>
<Label Text="Charlottetown, Canada" TextColor="#202020"></Label>
</StackLayout>
<Label Grid.Row="3" Text="Details" FontSize="15" Margin="0,20,0,0" TextColor="#202020" FontAttributes="Bold"></Label>
<Label Grid.Row="4" Text="4 Guest . 2 Bedrooms . 2 Beds . 1 Bath" TextColor="#202020"></Label>
<Grid Grid.Row="5" ColumnDefinitions="*,*,*,*" Margin="0,20">
<Frame Grid.Column="0" CornerRadius="20" BackgroundColor="White" HasShadow="True">
<StackLayout HorizontalOptions="Center">
<Label TextColor="#202020" Text="{x:Static fontawesome:Solid.Wifi}"
FontFamily="{StaticResource FontAwesomeSolid}" FontSize="20"></Label>
<Label Text="Wifi" TextColor="#202020"></Label>
</StackLayout>
</Frame>
<Frame Grid.Column="1" CornerRadius="20" BackgroundColor="White" HasShadow="True">
<StackLayout HorizontalOptions="Center">
<Label TextColor="#202020" Text="{x:Static fontawesome:Solid.Tv}"
FontFamily="{StaticResource FontAwesomeSolid}" FontSize="20"></Label>
<Label Text="TV" TextColor="#202020"></Label>
</StackLayout>
</Frame>
<Frame Grid.Column="2" CornerRadius="20" BackgroundColor="White" HasShadow="True">
<StackLayout HorizontalOptions="Center">
<Label TextColor="#202020" HorizontalOptions="Center" Text="{x:Static fontawesome:Solid.Utensils}"
FontFamily="{StaticResource FontAwesomeSolid}" FontSize="20"></Label>
<Label Text="Dinner" TextColor="#202020"></Label>
</StackLayout>
</Frame>
<Frame Grid.Column="3" CornerRadius="20" BackgroundColor="White" HasShadow="True">
<StackLayout HorizontalOptions="Center">
<Label TextColor="#202020" HorizontalOptions="Center" Text="{x:Static fontawesome:Solid.Parking}"
FontFamily="{StaticResource FontAwesomeSolid}" FontSize="20"></Label>
<Label Text="Parkin" TextColor="#202020"></Label>
</StackLayout>
</Frame>
</Grid>
<Label Text="Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged."
Grid.Row="6" TextColor="Gray"></Label>
<StackLayout Grid.Row="7" VerticalOptions="EndAndExpand" HeightRequest="60" Orientation="Horizontal" BackgroundColor="White" Margin="-20" Padding="20,10">
<Label Text="$250/Night" TextColor="#202020" FontSize="20" VerticalOptions="Center"></Label>
<Button Text="Book Now" CornerRadius="20" HorizontalOptions="EndAndExpand" WidthRequest="180" BackgroundColor="#202020" TextColor="White"></Button>
</StackLayout>
</Grid>
</ContentPage.Content>
</ContentPage>Hope it is helpful to you. Please share your feedback.










Comments
Post a Comment