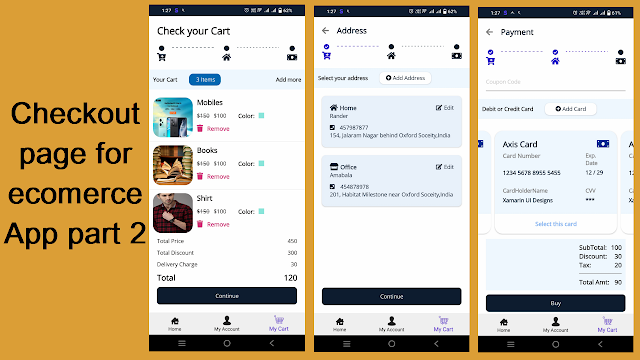
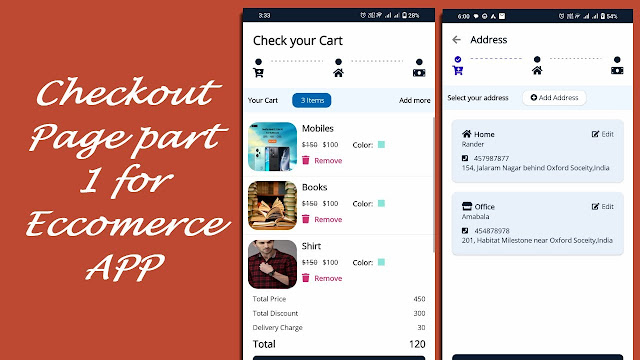
Privacy Policy for UI Design
Effective Date: 19-09-2023 1. Introduction Welcome to the Xamarin and MAUI Tutorial Blog! This Privacy Policy outlines our commitment to your privacy and explains that we do not collect any personal information when you visit our educational blog. We are dedicated to providing you with valuable content while safeguarding your privacy. 2. Information Collection We want to make it clear that we do not collect any personal information from our visitors. You can browse our blog anonymously without the need to provide any personal data such as your name, email address, or other identifying information. 3. Information Usage Since we do not collect any personal information, we have no data to use or share with third parties. Our primary focus is on delivering educational content related to Xamarin and MAUI tutorials. 4. Cookies and Tracking Technologies We do not use cookies or tracking technologies on our blog. You can browse our content without any tracking or data collection. 5. Third-Part