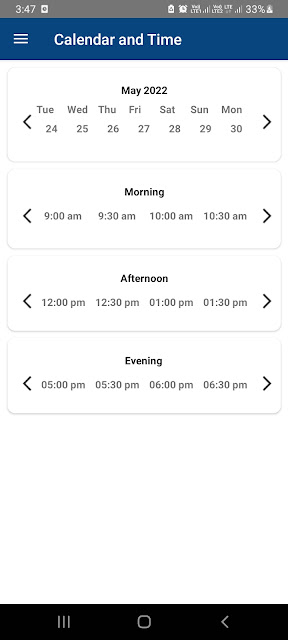
Scrollable Calendar and Time Control in Xamarin Form

Scrollable Calendar and Time Control in xamarin form In this Blog , we have create control for calendar and time, in which control can scroll using button. In this control can scroll by your finger tips. Lets start with the code: First we will create template for calendar and time control CalendarTemplate.xaml <ContentView xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:vm="clr-namespace:SchoolUIDesigns.ViewModels" x:Class="SchoolUIDesigns.Control.CalendarTemplate"> <ContentView.Content> <Grid RowDefinitions="Auto,Auto" x:DataType="vm:CalendarViewModel" Padding="10,0"> <Label Text="{Binding WeekName}" Grid.Row="0" FontAttributes="Bold" /> <Label Text="{Binding Date}" Grid.Row="1" HorizontalOptions=...