Online Shopping Home UI Design - 3

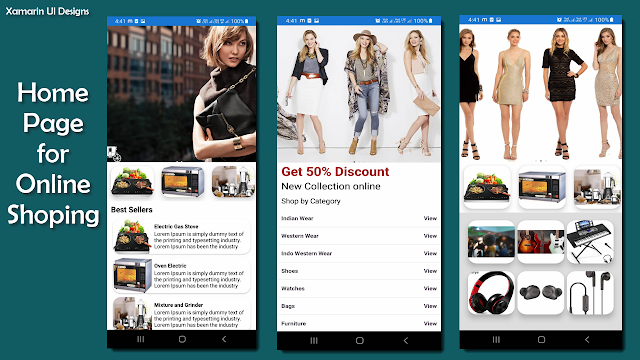
Home page for Online Shopping app Online shopping which allow to sell/buy product over the internet in the world. Customer are searching product of their interest and pay for it. Home page will show the product available, will help customer to find there needs. If your home page is design correct then it will attract many customer. Each home page is describe is different blog. click on below link to visit desire Designs. First Home Page Second Home Page Third Home Page There are three design, Let start with 3rd design other will explain in other blog. CategoryModel.cs public class CategoryModel { public List<Category> GetCategories() { List<Category> list = new List<Category>(); list.Add(new Category { Name = "Indian Wear" }); list.Add(new Category { Name = "Western Wear" }); list.Add(new Category { Name = "Indo Western Wear" }); list.Add(new Category



