Food Delivery App - Cart Page

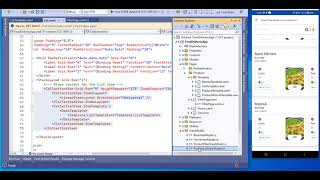
Please, support my blog by clicking on our sponsors ad! CartTemplate.xaml <ContentView xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="FoodDeliveryApp.Pages.Products.Template.CartTemplate"> <Grid Padding="5" ColumnSpacing="10" RowDefinitions="Auto" RowSpacing="0" ColumnDefinitions="150,*"> <Frame Padding="0" CornerRadius="10" Grid.Row="0" Grid.Column="0" Grid.RowSpan="4"> <Image Source="{Binding Image}" HeightRequest="80" Aspect="AspectFill"></Image> </Frame> <StackLayout Grid.Row="0" Grid.Column="1" VerticalOptions="CenterAndExpand"> <Label Text="{Binding Name}" TextColor="{x:Stat