Add Google Login to .NET MAUI in Just 10 Minutes

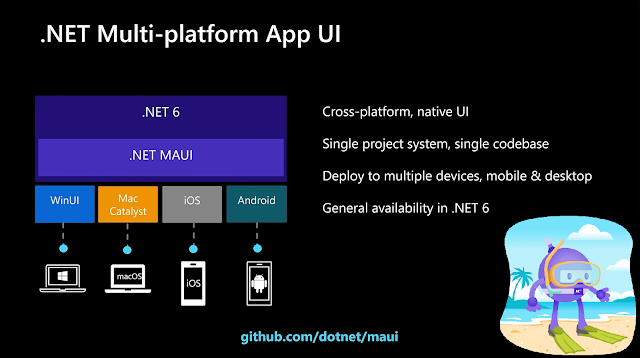
🔐 Sign In with Google in .NET MAUI (Android & iOS) – A Step-by-Step Guide Adding Google Sign-In to your .NET MAUI app is one of the most powerful ways to give users secure and seamless access. In this blog post, we’ll go from zero to working implementation , using a shared codebase that works on both Android and iOS . This guide includes: Google API setup (with critical save steps) Android/iOS redirect configuration MAUI WebAuthenticator usage Fully working code Join our exclusive WhatsApp group for Xamarin and .NET MAUI developers to connect with experts, share insights, and get help with your projects. Whether you're a beginner or an experienced developer, this group is the perfect place to enhance your skills and collaborate with the community. 🎯 Objective We want a single Login with Google button that: Launches Google sign-in Authenticates the user Returns an authorization code (Optional) Exchanges code for tokens ✅ S...