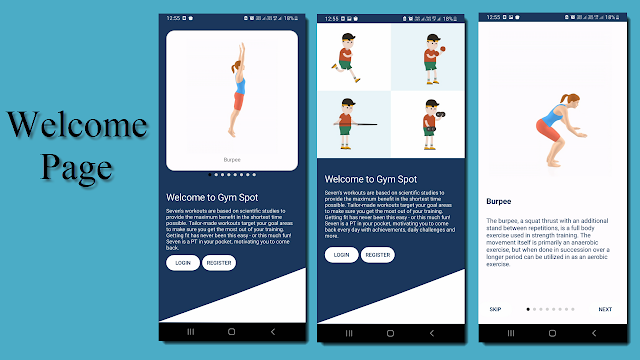
Welcome Page using xamarin form

Welcome page will introduce your app. This page occurs as first page of application There are three designs. Lets see one by one. .xaml code <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="LoginUIDesigns.Views.Welcome.Design1" Shell.NavBarIsVisible="False" NavigationPage.HasNavigationBar="False" BackgroundColor="#1C375C"> <ContentPage.Content> <Grid VerticalOptions="FillAndExpand" HorizontalOptions="StartAndExpand" Padding="0"> <Grid.RowDefinitions> <RowDefinition Height="Auto"></RowDefinition> <RowDefinition Height="*"></RowDefinition> <RowDefinition Height="Auto"></RowDefinition> <...