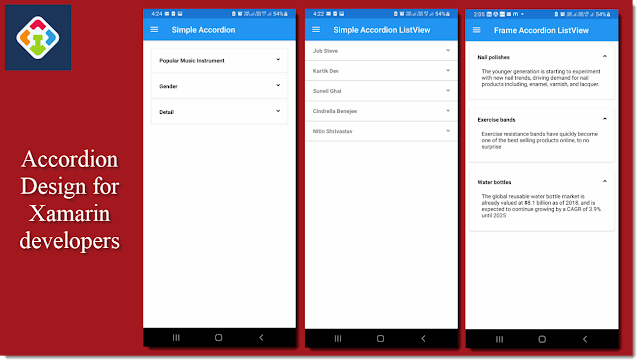
Accordion UI Design - Frame Accordion Listview

Today, I am designing UI of Accordion As you see in video there are three types of designs: Simple Accordion https://xamarinuidesigns.blogspot.com/2021/12/accordion-ui-designs-part-1.html Simple Accordion Listview: https://xamarinuidesigns.blogspot.com/2021/12/accordion-ui-design-simple-accordion.html Frame Accordion Listview: https://xamarinuidesigns.blogspot.com/2021/12/accordion-ui-design-frame-accordion.html For Font awesome, please watch video: https://www.youtube.com/watch?v=0l0LYFdLEGs&t=220s First we will create template: BindingFrameView BindingFrameView.xaml <Frame x:Name="frame" HasShadow="True" > <StackLayout x:Name="sl" HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"> <Grid HorizontalOptions="FillAndExpand" VerticalOptions="FillAndExpand"> <Grid.ColumnDefinitions> <ColumnDefin...