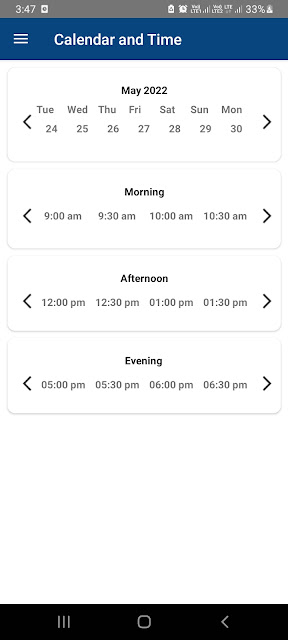
Calendar and Time View using Xamarin Form

Calendar and Time view in xamarin form First we fill add calendar and time template Download right and left arrow image from google and add in your project. code is explain in this video. CalendarTemplate.xaml <ContentView xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:vm="clr-namespace:SchoolUIDesigns.ViewModels" x:Class="SchoolUIDesigns.Control.CalendarTemplate"> <ContentView.Content> <Grid RowDefinitions="Auto,Auto" x:DataType="vm:CalendarViewModel"> <Label Text="{Binding WeekName}" Grid.Row="0" FontAttributes="Bold" /> <Label Text="{Binding Date}" Grid.Row="1" HorizontalOptions="Center" FontAttributes="Bold" /> </Grid> </ContentView.Content> </ContentView>